Introduction
Dans l’écosystème de Strapi, le plugin users-permissions joue un rôle central en facilitant la gestion des utilisateurs, de leurs autorisations et de leurs données. Au cœur de ce plugin se trouve l’API /users/me, une ressource essentielle qui permet d’accéder aux informations de l’utilisateur actuellement authentifié. Dans ce guide, nous allons étudier la procédure de personnalisation du endpoint /users/me dans Strapi en ajoutant des informations provenant d’un content type supplémentaire, userInfo
Prérequis
Avant de commencer, assurez-vous d’avoir installé Node.js et yarn. Vous pouvez installer Strapi globalement avec la commande suivante :
yarn create strapi-app my-project --ts --quickstart
Création du Content Type userInfo
Nous allons créer notre Content Types : “userInfo” qui possède les champs ci-dessous :
- firstName:
name, Type:stringoutext short - lastName:
name, Type:stringoutext short - Relation:
Menu item, Type:has and belongs to one
Le type de relation n’étant pas disponible en ligne de commande nous allons créer le content-type en ligne de commande puis ajouter la relation via l’administration de strapi.
yarn strapi generate content-type #Répondez de la manière suivante : Content type display name : User info Content type singular name : user-info Content type plural name : user-infos Please choose the model type Collection : Type Use draft and publish? No Do you want to add attributes? Yes Name of attribute : firstName What type of attribute : string Do you want to add another attribute? Yes Name of attribute : lastName What type of attribute : string Do you want to add another attribute? No Where do you want to add this model? Add model to new API Name of the new API? user-info Bootstrap API related files? Yes ✔ ++ /api/user-info/content-types/user-info/schema.json ✔ +- /api/user-info/content-types/user-info/schema.json ✔ ++ /api/user-info/controllers/user-info.ts ✔ ++ /api/user-info/services/user-info.ts ✔ ++ /api/user-info/routes/user-info.ts
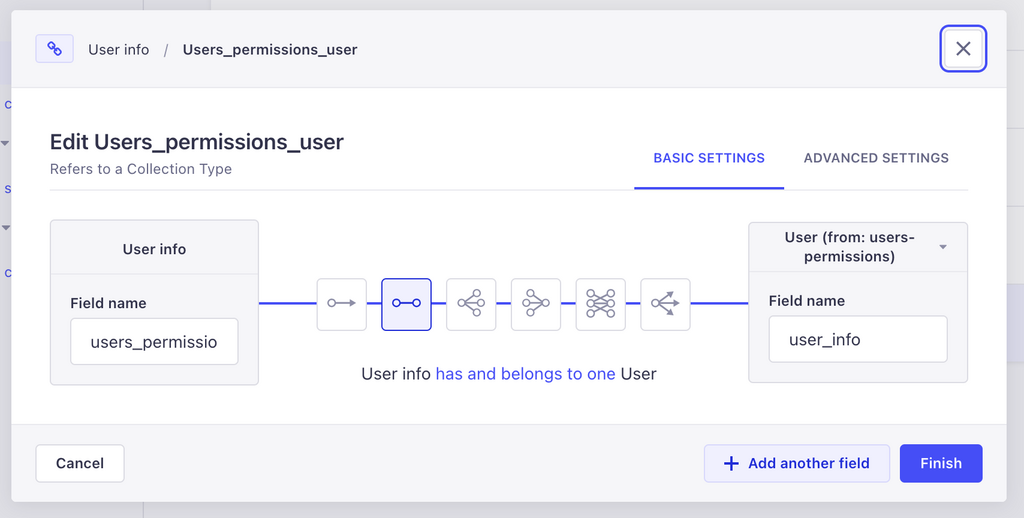
Se rendre sur le menu “Content-type Builder” > “User info” afin d’ajouter un nouveau champs de type relation :

Remplissage des données
Créer un compte utilisateur
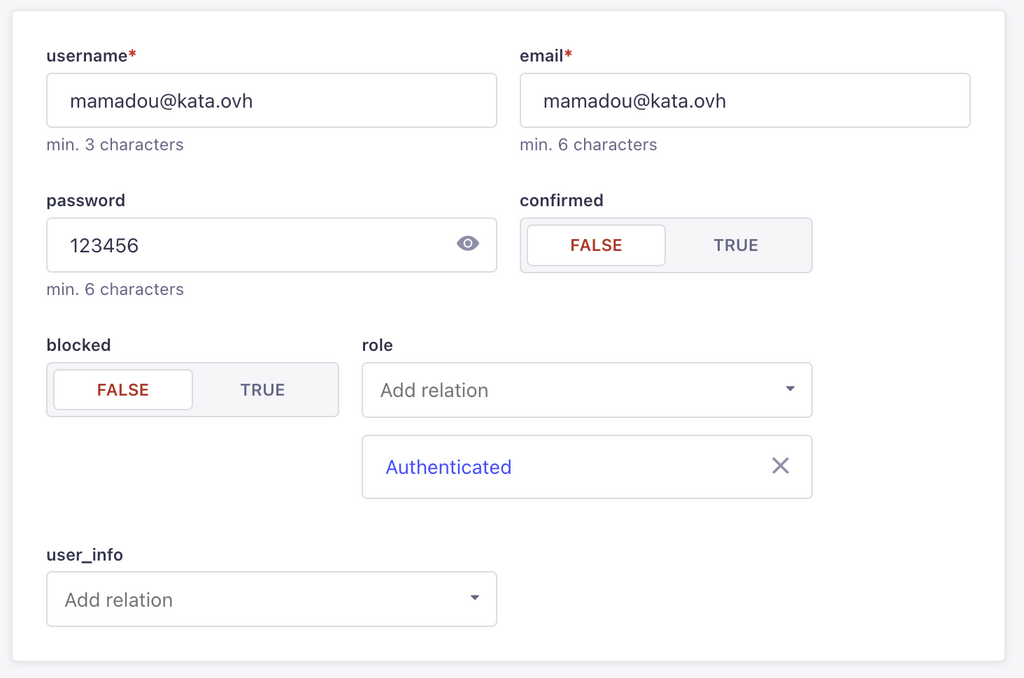
Commencez par créer un compte utilisateur en insérant les informations nécessaires via le panneau d’administration Strapi. Il s’agit de la première étape pour permettre l’association ultérieure de userInfo à cet utilisateur.

Créer un enregistrement userInfo
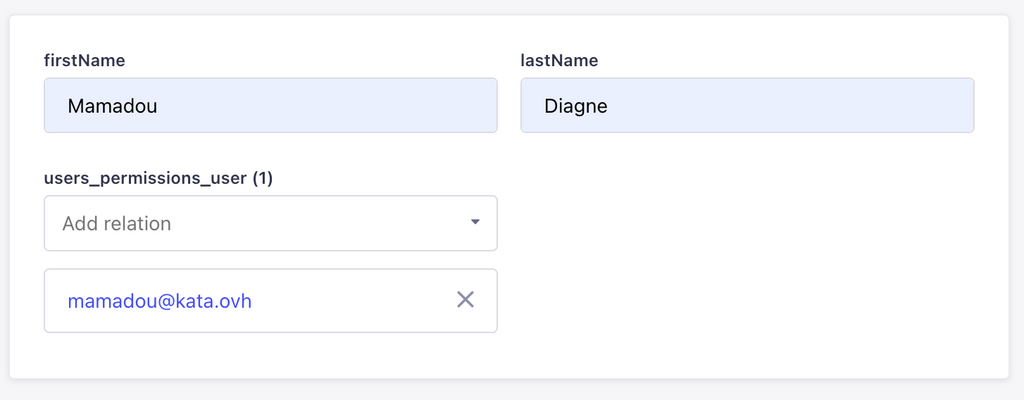
Nous allons à présent créer un enregistrement dans le content-type userInfo que nous allons associé à notre utilisateur.

Configurer les permissions
Pour configurer les permissions d’accès, suivez ces étapes :
- Allez dans la section “Settings” > “Roles”.
- Sélectionnez le rôle “Authenticated”.
- Assurez-vous que dans la section “User-Permissions > User”, l’autorisation “me” est correctement sélectionnée.
- Vérifiez également que, pour le content-type “User-info”, l’autorisation “findOne” est bien activée.
Implémentation de la solution
Il est essentiel de comprendre que l’API /users/me est gérée par le plugin users-permissions au sein de l’écosystème Strapi. Pour personnaliser les données renvoyées par cette API, nous allons étendre les fonctionnalités du plugin. Plus spécifiquement, nous allons modifier le contrôleur associé, permettant ainsi de retourner des informations utilisateur enrichies par les détails provenant de son contenu supplémentaire, tel que userInfo.
Pour personnaliser le plugin users-permissions, suivez ces étapes :
- Créez le répertoire
./src/extensionsà la racine de votre application, s’il n’existe pas déjà. - Dans ce répertoire, créez un sous-dossier portant le même nom que le plugin à étendre, c’est-à-dire
users-permissions. - À l’intérieur de ce sous-dossier, créez un fichier nommé
strapi-server.ts. - À l’intérieur du fichier
strapi-server.ts, définissez et exportez une fonction. Cette fonction doit prendre l’interface du pluginusers-permissionsen tant qu’argument, permettant ainsi son extension. Voici un exemple de code :
const utils = require("@strapi/utils");
const { santize } = utils;
export default (plugin) => {
plugin.controllers.user.me = async (ctx) => {
const entryId = ctx.state.user.id;
const user = await strapi.entityService.findOne(
"plugin::users-permissions.user",
entryId,
{ populate: ["user_info"] }
);
const data = await utils.sanitize.
contentAPI.output(user, strapi.getModel("plugin::users-permissions.user"));
ctx.send(data);
}
plugin.routes['content-api'].routes.push({
method: 'GET',
path: '/users/me',
handler: 'user.me'
});
return plugin;
}
Tester
D’abord se connecter pour obtenir un token d’authentification.
curl -X POST http://localhost:1337/api/auth/local -H "Content-Type: application/json" -d '{
"identifier": "[email protected]",
"password": "123456"
}';Invoquez notre endpoint /users/me comme ci-dessous avec notre token :
curl -X GET http://localhost:1337/api/users/me -H "Authorization: Bearer VOTRE_JETON"
Résultat :
{
"id": 1,
"username": "[email protected]",
"email": "[email protected]",
"provider": "local",
"confirmed": false,
"blocked": false,
"createdAt": "2024-01-14T21:16:40.803Z",
"updatedAt": "2024-01-15T15:53:07.216Z",
"user_info": {
"id": 1,
"firstName": "Mamadou",
"lastName": "Diagne",
"createdAt": "2024-01-14T21:22:41.556Z",
"updatedAt": "2024-01-15T16:26:02.877Z"
}
}Conclusion
En personnalisant l’endpoint /users/me géré par le plugin users-permissions de Strapi, nous avons ouvert la porte à des expériences utilisateur plus riches et individualisées. En suivant la procédure de surcharge, nous avons étendu les fonctionnalités du plugin, permettant ainsi la fusion harmonieuse des informations utilisateur avec des détails provenant d’un content type additionnel, tel que userInfo.
Architecte logiciel, Développeur d'application diplomé d'ETNA, la filière d'alternance d'Epitech, j'ai acquis une expertise solide dans le développement d'applications, travaillant sur des projets complexes et techniquement diversifiés. Mon expérience englobe l'utilisation de divers frameworks et langages, notamment Symfony, Api Platform, Drupal, Zend, React Native, Angular, Vue.js, Shell, Pro*C...








Winuno33 wasn’t bad, better than most other sites I’ve been to, and their registration process was easy. Just took a few minutes. I liked playing their slots so I made sure to save winuno33 here.