Introduction
CloudPanel est un panneau de contrôle moderne, optimisé pour les performances, qui permet de gérer facilement vos serveurs et vos sites web. En tant qu’administrateur système, vous avez la responsabilité de configurer et sécuriser l’infrastructure de votre serveur pour assurer la meilleure performance et sécurité. Dans cet article, nous allons explorer les différentes étapes nécessaires pour utiliser CloudPanel de manière optimale, en abordant des sujets clés tels que la création de comptes utilisateur, la sécurisation de la connexion à un site web et la gestion des bases de données.
Prérequis
Avant de commencer, assurez-vous d’avoir accès à un serveur sur lequel CloudPanel est installé, ainsi que les droits d’administration. Une compréhension de base des concepts de serveur web, de sécurité SSL, et de gestion des bases de données est également recommandée.
Use Case
Dans ce cas d’utilisation, nous devons mettre en ligne un site sur le nom de domaine exemple.com, développé sur Drupal 10. Nous allons utiliser CloudPanel pour gérer l’hébergement et la configuration du site. Nous commencerons par créer et configurer le site sur CloudPanel via l’URL cloudpanel.exemple.com. Ensuite, nous sécuriserons le site en intégrant CloudPanel avec Cloudflare.
Nous créerons une base de données pour stocker les informations nécessaires et configurerons une connexion RSA pour un accès sécurisé. Nous mettrons également en place les connexions SSH et FTP pour faciliter la gestion des fichiers. Une fois toutes ces configurations en place, nous configurerons les sauvegardes régulières du site et planifierons leur exécution automatique pour garantir la continuité des opérations et la sécurité des données. Enfin, nous ajouterons des comptes utilisateurs avec des rôles spécifiques pour assurer une gestion efficace du site.
Créer un site
CloudPanel permet de créer différents types de sites internet compatibles avec plusieurs frameworks et langage. Il est important de noter que CloudPanel ne gère pas l’installation complète du CMS ou du framework (à part pour Wordpress). Il configure simplement le serveur web pour qu’il prenne en charge la version du framework ou du CMS sélectionné. L’installation du CMS ou du framework reste à la charge de l’utilisateur.
CloudPanel vous offre plusieurs options pour configurer votre site, selon le type de technologie ou framework utilisé.
- WordPress : CloudPanel génère automatiquement la configuration du serveur ainsi que le site web.
- Node.js, HTML statique, Python, Reverse Proxy : Pour ces technologies, CloudPanel se charge uniquement de la configuration serveur. Vous devrez gérer le reste de l’installation de l’application manuellement.
- Sites PHP : CloudPanel propose une prise en charge de la configuration serveur pour une large gamme de frameworks PHP, notamment :
- CakePHP
- CodeIgniter 4
- Drupal 10
- Joomla 5
- Laravel 10 et 11
- Magento 2
- Symfony 6 et 7
- Et bien d’autres…
- Pour chaque framework, la version de PHP compatible est automatiquement sélectionnée pour vous assurer un environnement optimisé.
Créer un site PHP
Pour illustrer cette démarche, nous allons créer un site internet Drupal 10 avec le nom de domaine exemple.com.
- Connectez-vous à CloudPanel via votre sous-domaine personnalisé
cloudpanel.exemple.com. - Allez dans le menu Sites et cliquez sur Ajouter site.
- Sélectionnez “Créer un site PHP“
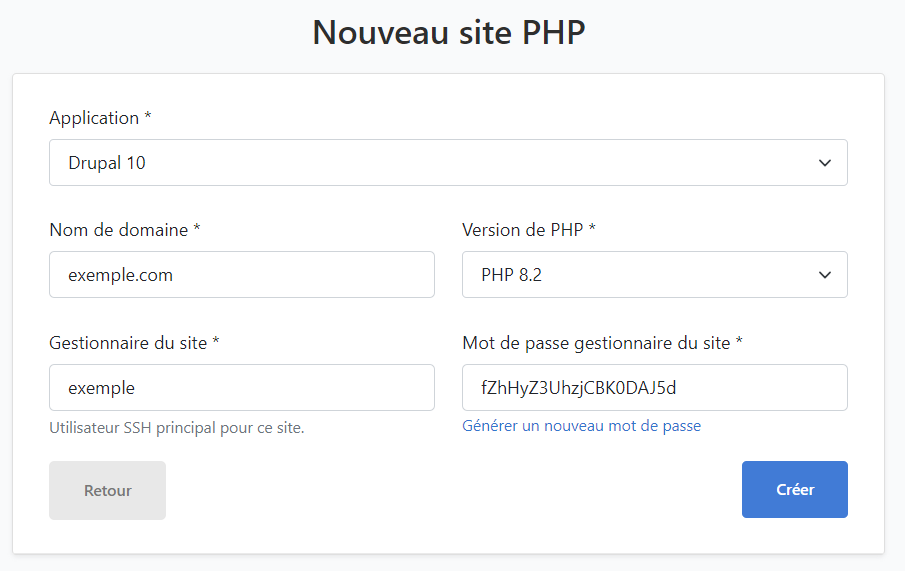
- Sélectionnez l’application Drupal 10 dans le menu déroulant des applications disponibles.
- Entrez le nom de domaine (
exemple.com) et sélectionnez la version de PHP appropriée (PHP 8.2 dans notre exemple). - Un utilisateur “Gestionnaire du site” sera automatiquement généré pour gérer ce site à partir du nom de domaine renseigné, et vous pourrez vous connecter via FTP et SSH en utilisant les identifiants fournis.
- Cliquez sur Créer pour finaliser la création du site.

Créer un reverse proxy
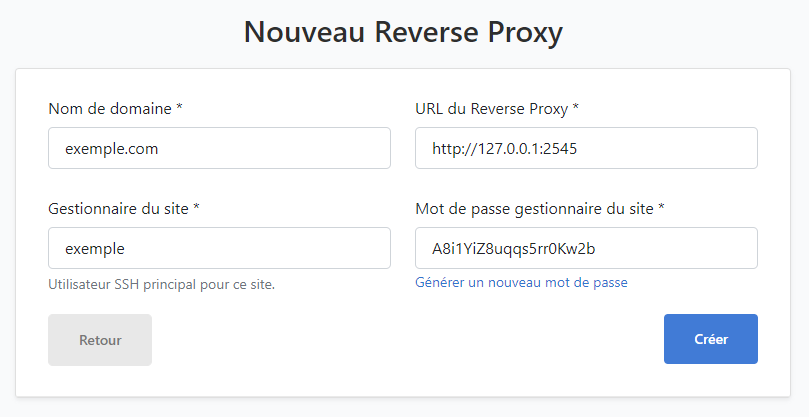
Cette configuration devient particulièrement utile lorsque Drupal est installé via Docker et que l’objectif est d’exposer l’application Drupal à travers notre domaine, tel que exemple.com. Dans ce scénario, imaginons que l’installation Docker écoute sur le port 2545. Nous souhaitons alors rediriger le trafic HTTP vers cette application en utilisant un reverse proxy, ça reste possible avec CloudPanel. Pour ce faire, procédez de manière similaire à la création d’un site PHP, mais cette fois, sélectionnez l’option « Créer un reverse proxy » lors de la configuration.

Sécuriser le site
Générer le Certificat SSL Let’s Encrypt
Pour générer un certificat SSL avec Let’s Encrypt sur CloudPanel, il est important de s’assurer que votre domaine est correctement configuré. Voici les étapes à suivre :
Vérifier le pointage du domaine
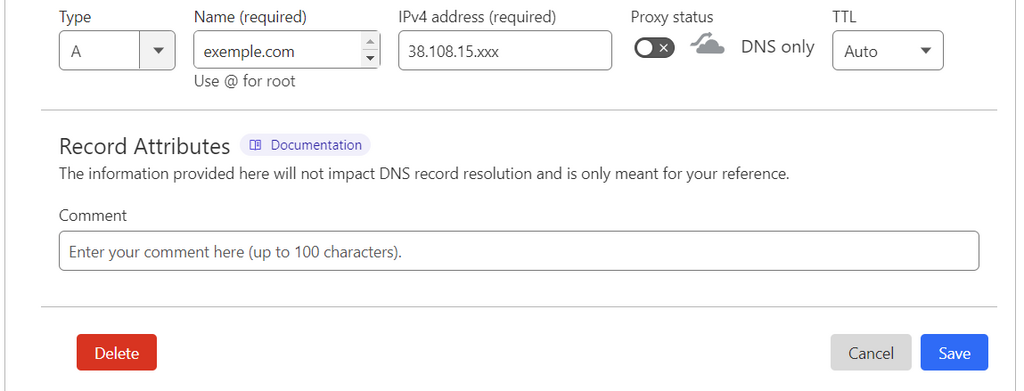
Avant de générer le certificat, assurez-vous que votre domaine (exemple.com) pointe bien vers l’adresse IP de votre serveur. Cela signifie que les enregistrements DNS (A et/ou CNAME) doivent être configurés pour rediriger le trafic vers votre serveur.
Désactiver le “Proxy Status” (si nécessaire)
Si vous utilisez un service comme Cloudflare, il faut désactiver l’option “Proxy Status” pour le domaine. Cette option masque l’adresse IP du serveur, ce qui peut empêcher Let’s Encrypt de vérifier la propriété du domaine. Pour désactiver cette option, basculez le statut sur “DNS Only” afin que votre serveur puisse être directement atteint puis appuyez sur “Save”.

Accéder à l’interface CloudPanel
Connectez-vous à votre tableau de bord CloudPanel, puis sélectionnez le site concerné (exemple.com).
Générer le certificat Let’s Encrypt
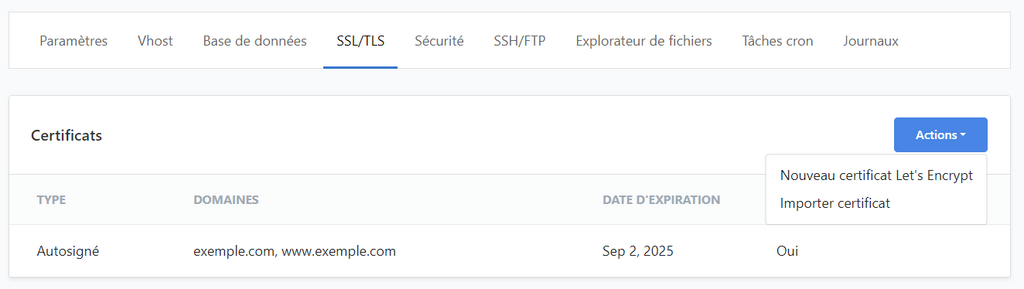
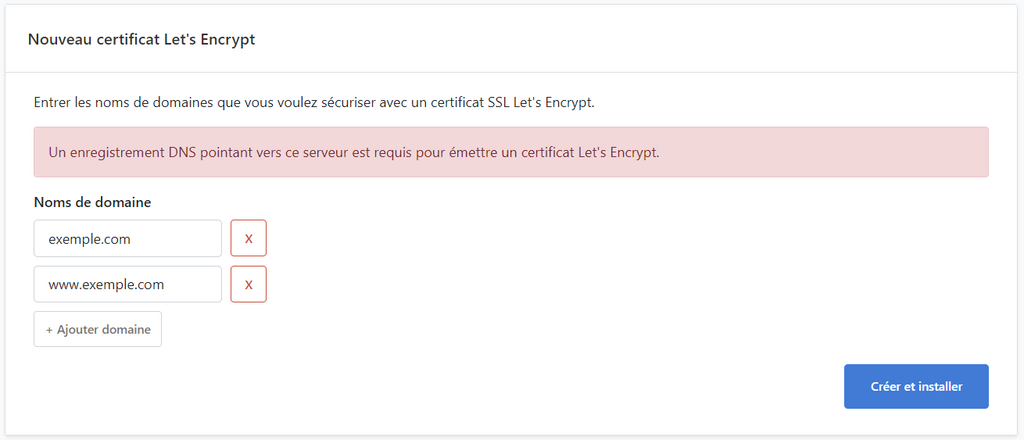
Dans la section SSL/TLS, cliquez sur “Actions” puis sélectionnez “Nouveau certificat Let’s Encrypt”. Suivez les instructions pour générer le certificat.

Installation automatique
Une fois le certificat généré, il sera automatiquement installé et activé pour votre site. Vous pouvez vérifier l’installation en consultant la section SSL/TLS. Vous devriez voir une nouvelle entrée pour le certificat Let’s Encrypt avec la date d’expiration indiquée.
Si la génération ou l’installation du certificat SSL échoue. Assurez-vous également que le domaine pointe correctement vers votre serveur et que l’option “Proxy Status” est désactivée (si vous utilisez un service comme Cloudflare).
Patientez un moment et réessayez car après avoir modifié les enregistrements DNS de votre domaine pour qu’ils pointent vers votre serveur, il peut y avoir un délai de propagation. Ce délai peut durer de quelques minutes à 48 heures, en fonction des fournisseurs DNS et de leur configuration de cache. Pendant ce temps, les modifications de DNS peuvent ne pas être visibles immédiatement dans le monde entier, ce qui peut affecter l’installation et la validation du certificat SSL.

Mise en Place de l’Authentification de Base
Lorsque notre site web exemple.com est en cours de développement, il est particulièrement vulnérable aux failles de sécurité. Les attaquants peuvent exploiter ces failles pour accéder à des données sensibles, dégrader les performances ou même prendre le contrôle du site ou du serveur. Afin de renforcer la sécurité pendant cette phase critique, il est important de mettre en place des mesures de protection telles que l’authentification de base, qui permet de restreindre l’accès aux utilisateurs autorisés uniquement.
L’authentification de base est une méthode simple pour protéger l’accès à votre site web. Voici les étapes pour la configurer sur CloudPanel :
- Connectez-vous à l’interface de gestion de CloudPanel et sélectionnez le site.
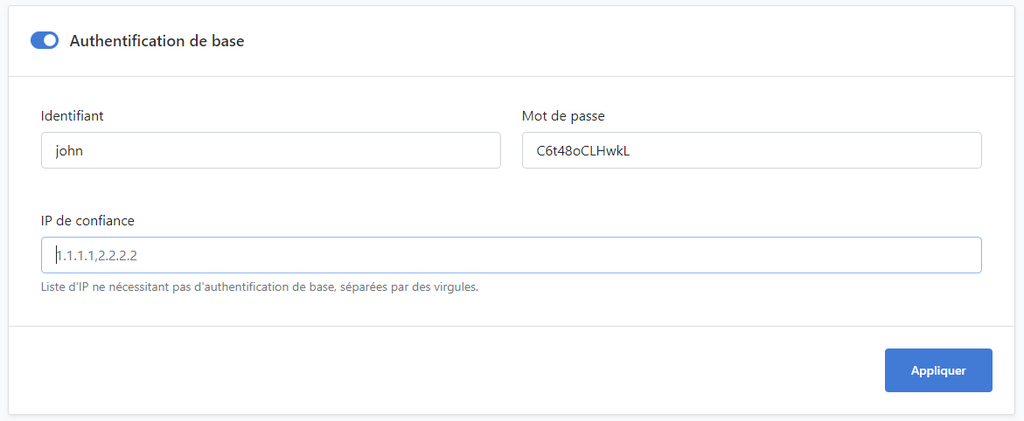
- Naviguez vers la section Sécurité, localisez l’option Authentification de base puis cochez la case pour activer cette option.
- Dans le champ Identifiant, entrez le nom d’utilisateur que vous souhaitez utiliser pour l’accès sécurisé (par exemple,
john). Dans le champ Mot de passe, entrez un mot de passe sécurisé. - Si vous souhaitez autoriser certaines adresses IP à accéder au site sans authentification, entrez-les dans le champ IP de confiance. Les adresses doivent être séparées par des virgules (par exemple,
1.1.1.1,2.2.2.2). - Une fois tous les champs remplis, cliquez sur le bouton Appliquer pour sauvegarder les modifications.

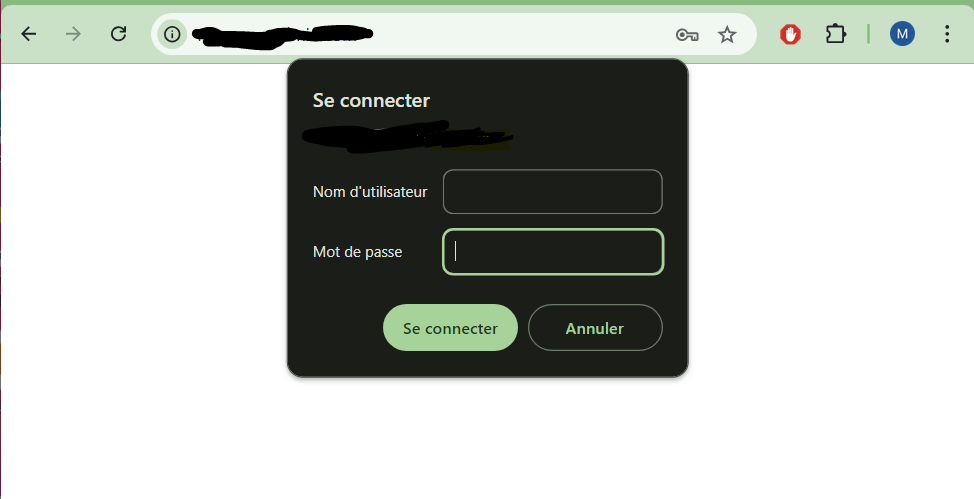
Testez l’accès à votre site en utilisant un autre navigateur ou une session privée pour vous assurer que l’authentification fonctionne correctement. Vous devriez être invité à entrer un identifiant et un mot de passe.

Sécuriser votre site avec Cloudflare
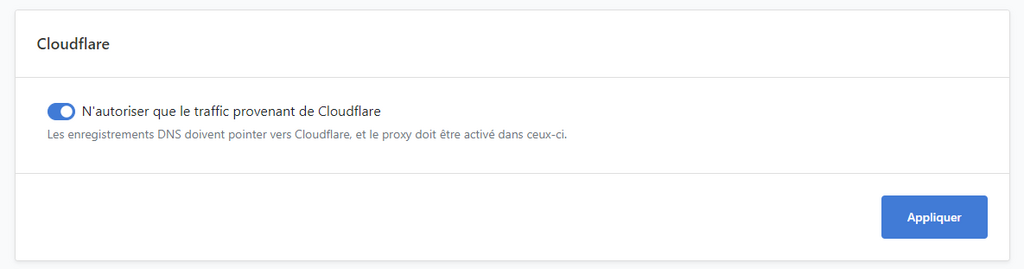
La fonctionnalité dans CloudPanel qui permet de restreindre le trafic au seul passage par Cloudflare est essentielle pour garantir que les requêtes vers votre site bénéficient des protections et des optimisations offertes par cette solution. En activant cette option, vous renforcez la sécurité contre des menaces comme les attaques DDoS et assurez que tout le trafic passe par le réseau de Cloudflare, offrant ainsi une meilleure protection et une performance optimisée.
Pour activer cette fonctionnalité dans CloudPanel, accédez à la section Sécurité de votre site, cochez l’option pour n’autoriser que le trafic provenant de Cloudflare, puis appliquez les modifications. Cela ajoutera une couche supplémentaire de sécurité en filtrant tout le trafic entrant.

Créer une base de données
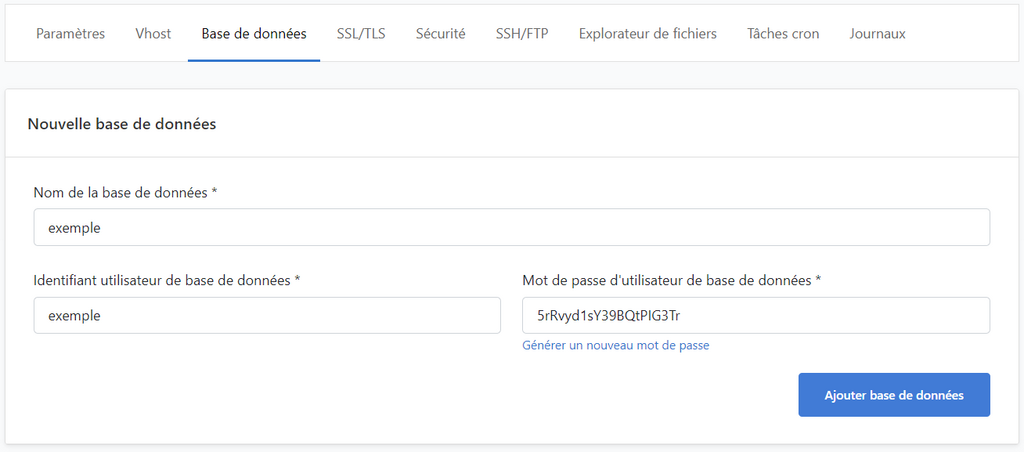
Nous allons à présent créer une base de données de type MySQL sur CloudPanel pour notre application Drupal 10. Depuis votre tableau de bord CloudPanel, sélectionnez le site souhaité, puis accédez à l’onglet “Base de données”. Cliquez sur “Nouvelle base de données”. Vous serez dirigé vers un formulaire où vous devrez remplir les informations suivantes :
- Nom de la base de données : Saisissez un nom pour votre base de données.
- Identifiant utilisateur de base de données : Créez un identifiant utilisateur pour accéder à la base de données.
- Mot de passe utilisateur de base de données : Entrez un mot de passe sécurisé ou utilisez l’option pour générer automatiquement un mot de passe.
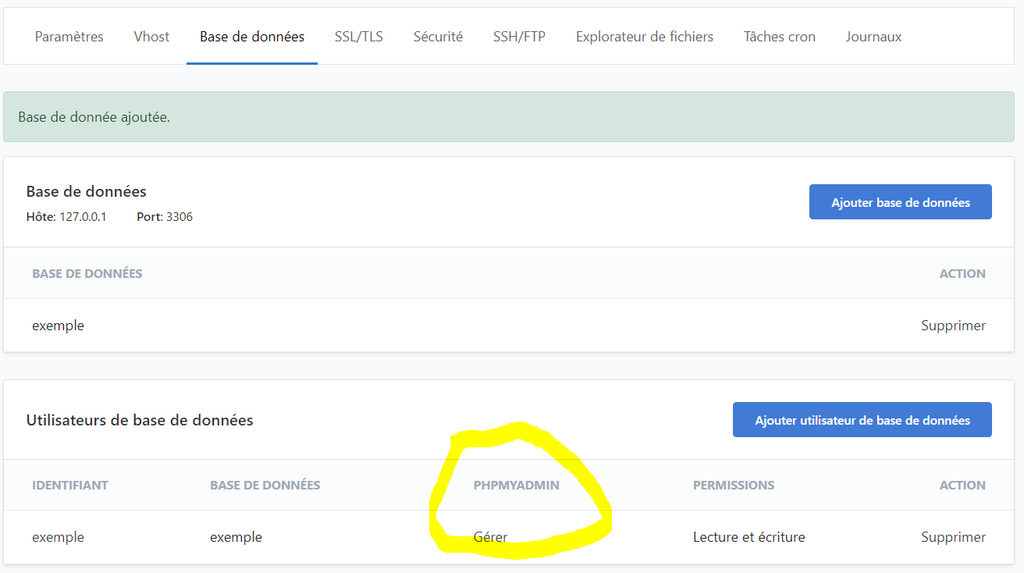
Après avoir rempli les champs requis, cliquez sur “Ajouter base de données”. Votre nouvelle base de données sera alors créée et prête à être utilisée.

Pour gérer votre base de données via l’interface phpMyAdmin, cliquez sur le lien “Gérer” correspondant à la base de données que vous souhaitez administrer. Cela ouvrira phpMyAdmin dans une nouvelle fenêtre automatiquement connecté à votre base de données.

Configurer la connexion RSA
La connexion RSA est une méthode de sécurisation des communications entre votre ordinateur et votre serveur en utilisant des clés publiques et privées.
Génération des Clés RSA
Nous devons d’abord générer une paire de clés RSA. Pour ce faire créons un dossier au niveau répertoire ou on a l’habitude de stocker nos projets pour notre cas c’est C:\Users\applize\projects:
mkdir C:\Users\applize\projects\exemplePour générer une clé RSA de 4096 bits, renforçant ainsi la sécurité par rapport aux tailles de clé plus petites, saisissez la commande suivante. L’option -C ajoute un commentaire pour faciliter l’identification de la clé. Assurez-vous d’adapter le chemin du projet selon vos besoins (vous pouvez également générer la clé directement en utilisant Termius) :
ssh-keygen -t rsa -b 4096 -C "exemple.com" -f C:\Users\applize\projects\exemple\id_rsaDéfinissez une passphrase (facultatif mais recommandé) lorsqu’on vous le demande. Dans notre cas nous avons renseigné t9shVEK79zKOUZLa02qh, une passphrase est un mot de passe ou une phrase utilisée pour protéger votre clé privée lors de sa création. Vous serez invité à entrer et confirmer cette passphrase.
Ajout de la clé Publique au niveau de CloudPanel
Tapez la commande suivante pour afficher la clé publique et copiez le texte affiché:
# Pour Windows, utilisez cette commande :
type C:\Users\applize\projects\exemple\id_rsa.pub
# Pour macOS et Linux :
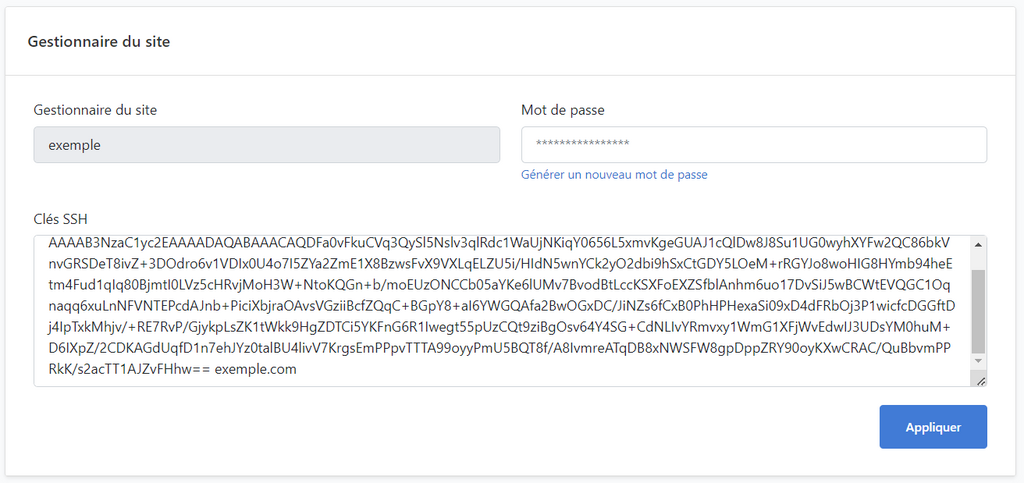
cat /Users/applize/projects/exemple/id_rsa.pubConnectez-vous à CloudPanel via votre sous-domaine personnalisé puis selectionner le site web exemple.com, vous devez atterir sur l’url /site/exemple.com/settings. En scrollant vous devez voir la section ci-dessous, coller des lors la clé publique copiée dans “Clés SSH”, renseigner le champ “Mot de passe” puis appuyer sur “appliquer”.

Se connecter en SSH et FTP
Voici les informations dont vous aurez besoin pour vous connecter via SSH ou FTP à votre serveur :
SSH
- Identifiant SSH/FTP :
exemple(Renseigné lors de la création du site) - Mot de passe SSH/FTP :
fZhHyZ3UhzjCBK0DAJ5d(Renseigné lors de la création du site) - Passphrase RSA :
t9shVEK79zKOUZLa02qh(Renseigné lors de la création de la clé RSA)
Clés RSA
- Clé publique RSA :
C:\Users\applize\projects\exemple\id_rsa.pub - Clé privée RSA :
C:\Users\applize\projects\exemple\id_rsa
Connexion SSH
ssh -i C:\Users\applize\projects\exemple\id_rsa [email protected]Entrez la passphrase RSA quand elle est demandée, étant donné qu’on utilise la clé RSA pour s’authentifier le mot de passe SSH/FTP ne sera pas demandé. Utilisez l’adresse IP à la place de cloudpanel.exemple.com pour vous connecter si comme moi vous avez masquer l’adresse IP du serveur avec Cloudflare.
Connexion FTP
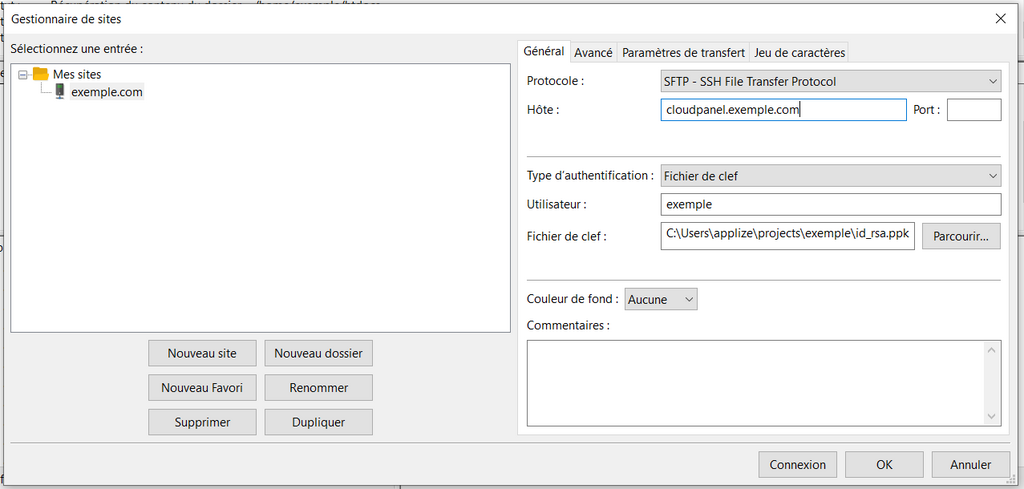
Voici les étapes pour se Connecter en SFTP avec FileZilla, si vous n’avez pas encore installé FileZilla, téléchargez-le depuis le site officiel et installez-le.
- Dans FileZilla, allez dans le menu “Fichier” puis sélectionnez “Gestionnaire de sites…”.
- Cliquez sur “Nouveau Site” et donnez-lui un nom (par exemple,
exemple.com). - Configurez la Connexion :
Protocole : Sélectionnez “SFTP – SSH File Transfer Protocol”.
Hôte :cloudpanel.exemple.com
Type d’authentification : Choisissez “Clé d’authentification”. - Entrez vos Identifiants :
Identifiant :exemple.
Clé d’authentification : Cliquez sur “Parcourir…” et sélectionnez votre clé privée RSAC:\Users\applize\projects\exemple\id_rsa.
FileZilla vous demandera de saisir la passphrase afin de convertir la clé dans une version compatible. Lors de la connexion, saisissez à nouveau la passphrase que vous avez définiet9shVEK79zKOUZLa02qh. - Cliquez sur “Connecter” pour établir la connexion. Vous pouvez également cliquer sur “OK” pour sauvegarder la configuration et vous connecter plus tard.

Vous pouvez aussi utiliser un logiciel tout en un comme Termius. Cela vous permettra de vous connecter d’une manière fluide à la fois en SSH et par FTP tout en sauvegardant l’ensemble de notre configuration dans un Vault.
Une fois connecté au serveur, vous pouvez facilement accéder à la racine web du projet en vous rendant dans le répertoire /home/exemple/htdocs/exemple.com. À cet endroit, vous pouvez déposer directement les fichiers du site afin de proceder à son installation. Ou bien si notre projet est hébergé sur un dépôt Git, nous avons également la possibilité de le déployer en utilisant la connexion SSH.
cd /home/exemple/htdocs/exemple.com
# Supprimez le répertoire web généré par CloudPanel
rm -rf web
# Clonez le dépôt Git. Cela recréera le dossier web.
git clone https://github.com/utilisateur/repo.git .
# Installez les dépendances
composer installSauvegarder le site
Lors de la gestion de votre site web sur CloudPanel, il est important d’assurer des sauvegardes régulières pour garantir la sécurité et l’intégrité de vos données. Sauvegarder votre site, exemple.com, est important non seulement pour prévenir les pertes de données en cas de problème technique ou de piratage, mais aussi pour assurer une reprise rapide en cas de besoin. Il est important de noter que la fonctionnalité de sauvegarde sur CloudPanel ne se limite pas à un seul site. En effet, elle inclut la sauvegarde de tous les sites hébergés sur votre instance CloudPanel. Ainsi, en configurant une sauvegarde, vous protégez l’ensemble de vos projets, ce qui permet une gestion plus simplifiée et une tranquillité d’esprit accrue.
CloudPanel offre une fonctionnalité de sauvegarde à distance flexible et puissante pour garantir la sécurité et la disponibilité de vos données. Voici un aperçu des principales fonctionnalités :
- Amazon S3 : Stockage évolutif dans le cloud avec haute disponibilité.
- Wasabi : Solution de stockage cloud rentable avec une performance élevée.
- Digital Ocean Spaces : Stockage object dans le cloud intégré avec les services Digital Ocean.
- Dropbox : Synchronisation et sauvegarde facile avec Dropbox.
- Google Drive : Intégration directe avec Google Drive pour une gestion simplifiée des sauvegardes.
- SFTP : Sauvegarde sur un serveur SFTP pour une solution de stockage plus personnalisée.
- Configuration Rclone personnalisée : Utilisation d’une configuration Rclone pour une intégration avec divers services de stockage.
Pour sauvegarder notre site exemple.com, nous allons utiliser Google Drive comme solution de stockage. Cette option nous permet de bénéficier d’une intégration fluide avec notre infrastructure de sauvegarde grâce à CloudPanel.
Nous allons configurer nos sauvegardes sur Google Drive en utilisant Rclone. Contrairement à l’option “Google Drive” proposée dans la liste des fournisseurs de stockage, qui nécessite la création d’un compte de service, l’activation des API Google Drive, et d’autres étapes complexes, Rclone simplifie le processus. En effet, Rclone permet de mettre en place une authentification de type OAuth, ce qui le rend plus facile à configurer.
Rclone est un utilitaire en ligne de commande puissant, conçu pour gérer et synchroniser des fichiers entre divers services de stockage cloud. En choisissant l’option “Configuration Rclone personnalisée”, vous pouvez bénéficier d’une connexion plus flexible et personnalisée à Google Drive, sans avoir à passer par les étapes fastidieuses des autres méthodes. Cela en fait une solution idéale pour les utilisateurs qui recherchent une configuration plus simple et plus efficace pour leurs sauvegardes.
Configurer les Sauvegardes sur Google Drive
Nous commencerons par nous connecter au serveur qui heberge CloudPanel, cette fois ci avec les accès root.
#Exemple de commande
ssh -i C:\Users\applize\projects\CloudPanel\id_rsa [email protected]Une fois connecté, pour configurer Google Drive avec Rclone, exécutez la commande suivante :
rclone configVoici le type de retour que vous obtiendrez :
Current remotes:
Name Type
==== ====
remote drive
e) Edit existing remote
n) New remote
d) Delete remote
r) Rename remote
c) Copy remote
s) Set configuration password
q) Quit configSi une configuration existante nommée remote est déjà présente, elle doit être supprimée avant de créer une nouvelle configuration avec le même nom.
e/n/d/r/c/s/q> d # Supprimer une configuration existante
remote> 1 # Sélectionner la configuration à supprimer
n/s/q> n # Créer une nouvelle configuration
name> remote # Nommer la nouvelle configuration "remote"
Storage> drive # Choisir "Google Drive" (option 13)
client_id> # Laisser vide pour utiliser la clé interne
client_secret> # Laisser vide normalement
scope> drive # Choisir le niveau d'accès, "drive" pour un accès complet
root_folder_id> # Laisser vide pour utiliser le dossier racine
service_account_file> # Laisser vide pour l'authentification interactive
y/n> y # Configurer automatiquement, répondre "y"Rclone générera un lien pour autoriser l’accès à votre compte Google Drive.
If your browser doesn't open automatically go to the following link: http://127.0.0.1:53682/auth?state=6VEcGHDKB8XhggfdWm9bNDA
Log in and authorize rclone for access
Waiting for code...Le fait que le service écoute sur 127.0.0.1:53682 indique qu’il est configuré pour accepter les connexions uniquement depuis l’interface locale, c’est-à-dire depuis le même serveur où il est exécuté. Pour accéder au lien fourni, nous allons établir un tunnel SSH avec redirection de port. Laissez l’ancien terminal ouvert, puis ouvrez un nouveau terminal et exécutez la commande suivante :
ssh -L localhost:53682:localhost:53682 -i id_rsa [email protected]Donc, cette partie de la commande indique que tout le trafic envoyé au port 53682 sur votre machine locale sera redirigé vers le port 53682 sur le serveur distant via le tunnel SSH.
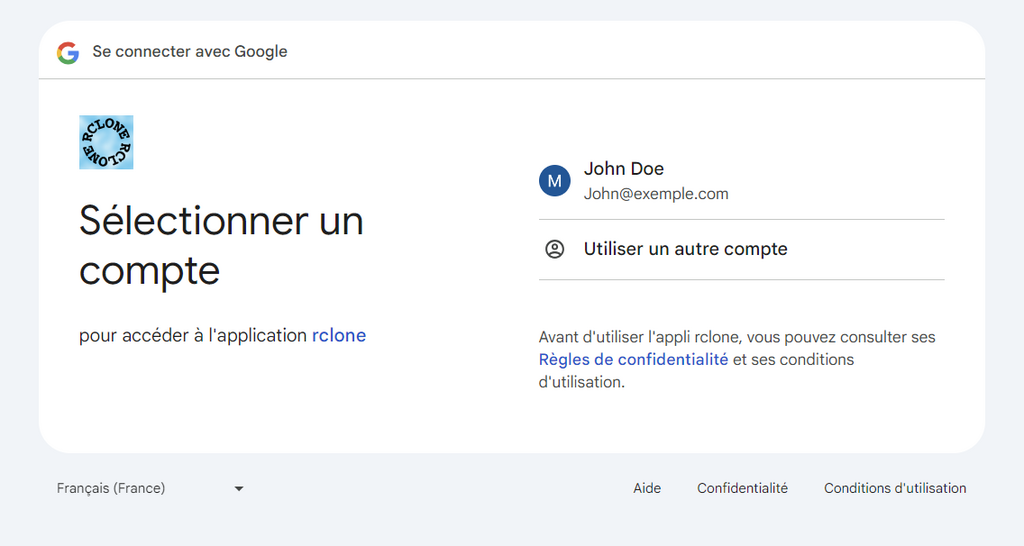
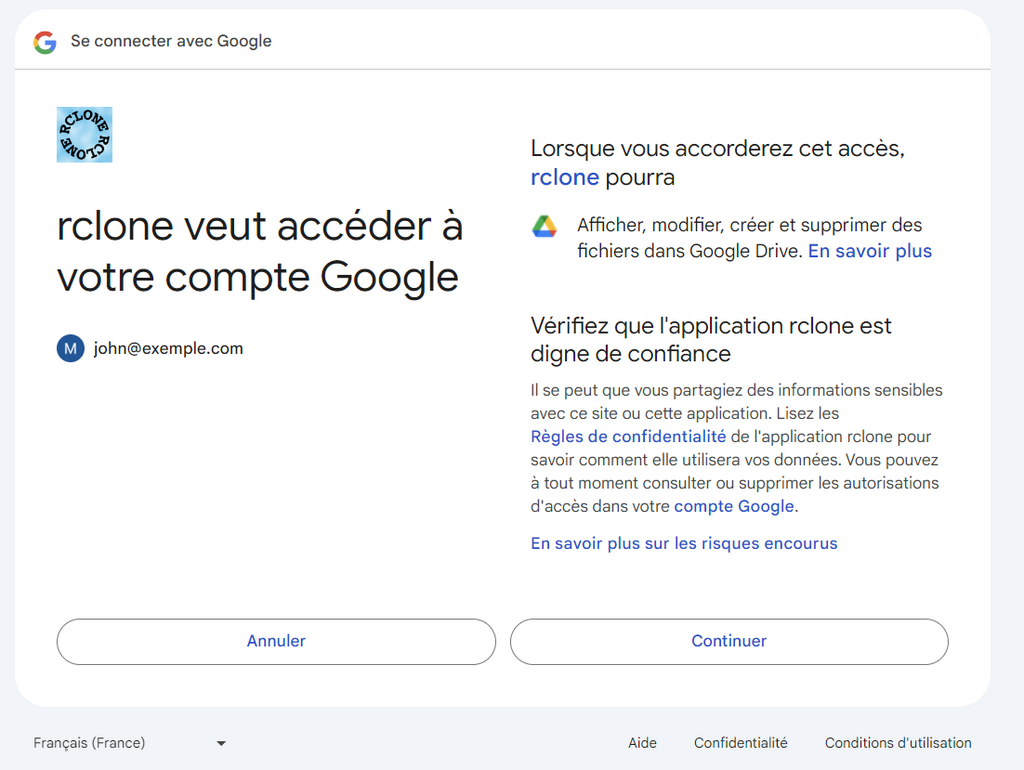
Vous pouvez maintenant revenir à l’ancien terminal et cliquer sur le lien http://127.0.0.1:53682/auth?state=6VEcGHDKB8XhggfdWm9bNDA. Vous serez redirigé vers une page Google où vous pourrez accorder les autorisations nécessaires à Rclone.

Connectez-vous, puis accordez les autorisations nécessaires en cliquant sur le bouton “Continuer”, comme illustré ci-dessous :

Ensuite, revenez à l’ancien terminal ; vous devriez voir le journal suivant qui s’est ajouté :
Waiting for code...
Got code
Configure this as a team drive?
y) Yes
n) No (default)Testons maintenant si notre configuration fonctionne correctement en envoyant un fichier vers Google Drive. Pour ce faire, procédez comme suit :
Créez un fichier temporaire avec la commande :
touch /tmp/test-fileCréez un dossier nommé “backups” à la racine de votre Google Drive, puis copiez-y le fichier en utilisant Rclone :
rclone copy /tmp/test-file remote:backups/Voici le résultat que vous devriez obtenir :

Planifier les sauvegardes
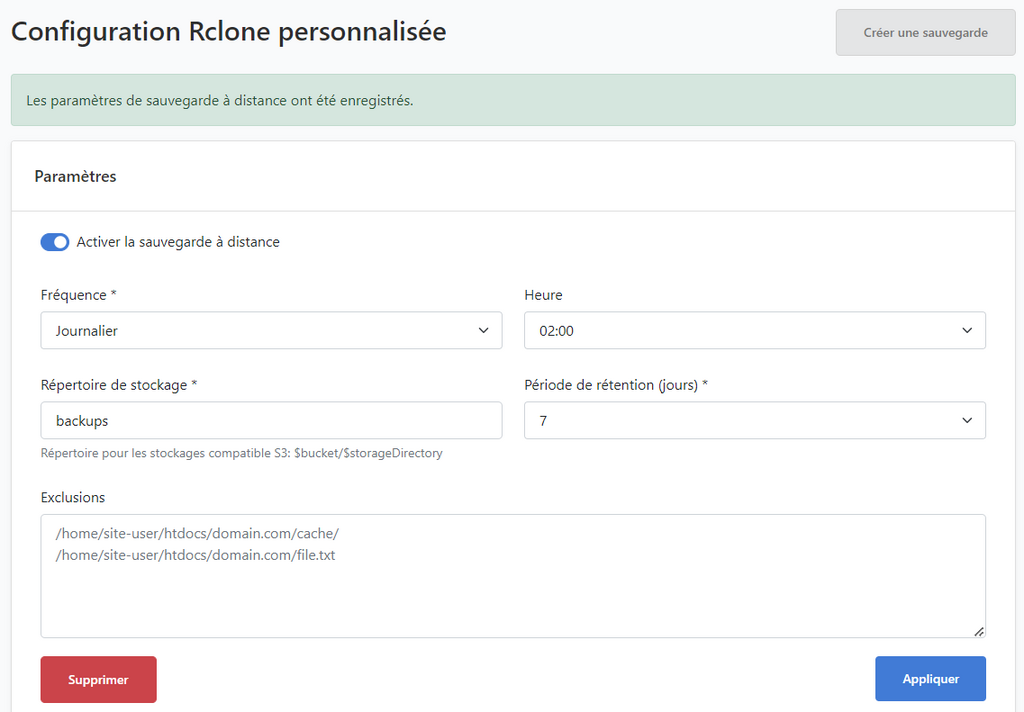
Pour configurer une sauvegarde sur Google Drive avec CloudPanel, commencez par vous connecter à CloudPanel via le sous-domaine cloudpanel.exemple.com. Ensuite, accédez à la section “Zone admin” située en haut à droite de l’interface et cliquez sur “Backups” pour accéder à la section de sauvegarde à distance. Dans la liste des fournisseurs de stockage, choisissez “Configuration Rclone personnalisée” et appuyez sur le bouton “Continuer”.
Vous pouvez ensuite remplir le formulaire comme ci-dessous. Veuillez noter que pour le champ “Répertoire de stockage”, le dossier spécifié doit déjà exister dans votre Google Drive.
- Cochez la case “Activer la sauvegarde à distance” pour activer la fonctionnalité de sauvegarde sur Google Drive.
- Dans le champ “Fréquence”, sélectionnez la fréquence à laquelle vous souhaitez que les sauvegardes soient effectuées (par exemple, quotidiennement, toutes les trois heures, etc.).
- Dans le champ “Heure”, choisissez l’heure à laquelle les sauvegardes doivent être effectuées.
- Spécifiez le répertoire dans Google Drive où les sauvegardes seront stockées dans le champ “Répertoire de stockage”. Par défaut, cela peut être
backupsou tout autre répertoire de votre choix.
- Choisissez la période de rétention pour les sauvegardes dans le champ “Période de rétention (jours)”. Cela définit combien de jours les sauvegardes seront conservées avant d’être supprimées.
- Dans le champ “Exclusions”, vous pouvez spécifier les fichiers ou répertoires à exclure des sauvegardes, comme les fichiers temporaires ou les caches.
Cliquez sur “Appliquer” pour enregistrer les paramètres de sauvegarde.

Ensuite, pour vérifier immédiatement le résultat, cliquez sur le bouton “Créer une sauvegarde”. Vous pouvez ensuite vous rendre sur votre Google Drive pour vérifier si le dossier a bien été créé.
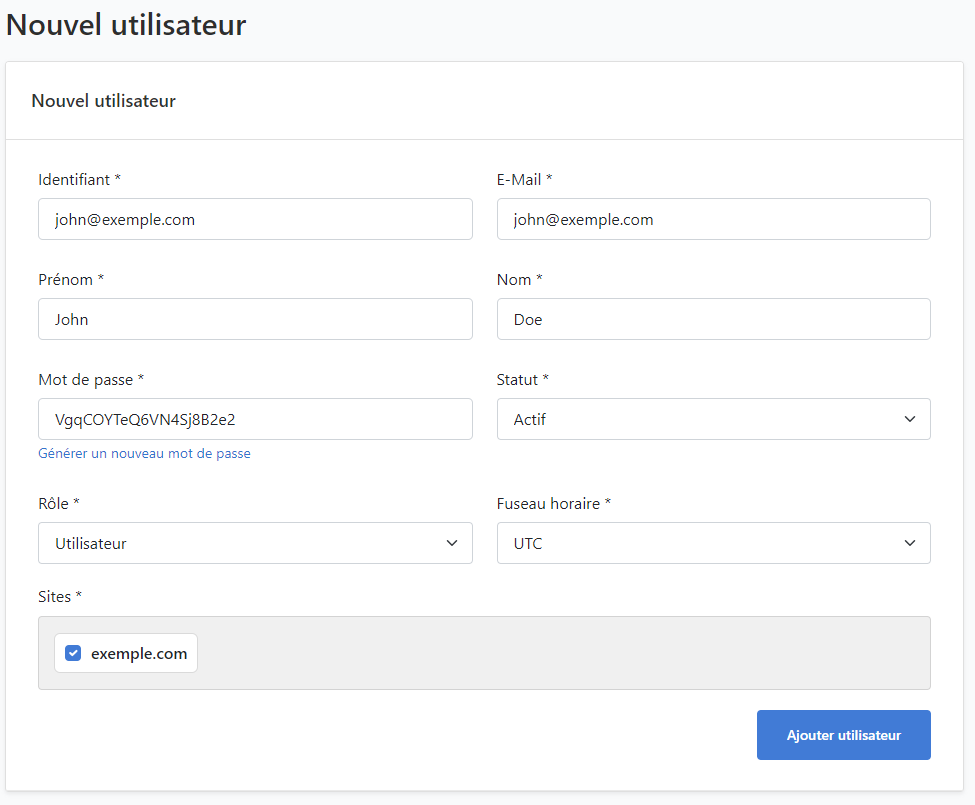
Créer des comptes utilisateur
Notre site exemple.com est maintenant créé et configuré. Nous allons maintenant créer un utilisateur pour lui déléguer l’administration de ce site.
Pour ce faire, connectez-vous à CloudPanel via le sous-domaine cloudpanel.exemple.com et accédez à la section “Zone admin” en haut à droite de l’interface. Cliquez sur “Ajouter un utilisateur” et remplissez les informations de base, telles que le nom d’utilisateur, l’adresse e-mail et un mot de passe sécurisé. Ensuite, attribuez les rôles et permissions appropriés en fonction des besoins de chaque membre de l’équipe.
CloudPanel propose trois rôles principaux que vous pouvez attribuer :
- Administrateur : Accorde un accès complet à toutes les fonctionnalités et paramètres de CloudPanel, permettant la gestion des utilisateurs, des sites, et des configurations du serveur.
- Gestionnaire de site : Permet à l’utilisateur de gérer les sites web et leurs configurations, sans accès aux paramètres globaux du serveur.
- Utilisateur : Permet d’avoir des privilèges d’administration uniquement sur les sites web auxquels il est assigné, tout en maintenant un accès restreint aux autres parties du système.

Conclusion
En utilisant CloudPanel pour mettre en ligne exemple.com et configurer toutes les fonctionnalités nécessaires, nous avons tiré parti de la flexibilité offerte par cette solution tout-en-un. CloudPanel nous permet de gérer de manière centralisée l’hébergement, la sécurité, et la configuration de notre site, tout en offrant la possibilité de réaliser des sauvegardes à distance. Cette fonctionnalité est particulièrement précieuse, car elle assure que nos données sont protégées même en cas de défaillance matérielle ou de problème sur le serveur principal. Elles garantissent que nous avons des copies de sécurité stockées en dehors de notre infrastructure principale, ce qui permet de récupérer rapidement les données en cas de perte ou de corruption.
Architecte logiciel, Développeur d'application diplomé d'ETNA, la filière d'alternance d'Epitech, j'ai acquis une expertise solide dans le développement d'applications, travaillant sur des projets complexes et techniquement diversifiés. Mon expérience englobe l'utilisation de divers frameworks et langages, notamment Symfony, Api Platform, Drupal, Zend, React Native, Angular, Vue.js, Shell, Pro*C...