Introduction
Strapi, en tant que système de gestion de contenu (CMS) flexible et open-source, simplifie considérablement la création de champs image au niveau de vos types de content type. Cette facilité d’utilisation s’étend à la gestion des uploads de documents associés à vos entités, offrant ainsi une expérience intuitive pour les développeurs et les utilisateurs finaux. Dans ce guide, nous explorerons de manière détaillée le processus de téléchargement de documents, mettant en lumière la manière dont Strapi permet de personnaliser et d’optimiser la gestion des médias au sein de vos applications.
Prérequis
Avant de commencer, assurez-vous d’avoir installé Node.js et yarn. Vous pouvez installer Strapi globalement avec la commande suivante :
yarn create strapi-app my-project --ts --quickstart
Ajout d’un champ de type Media
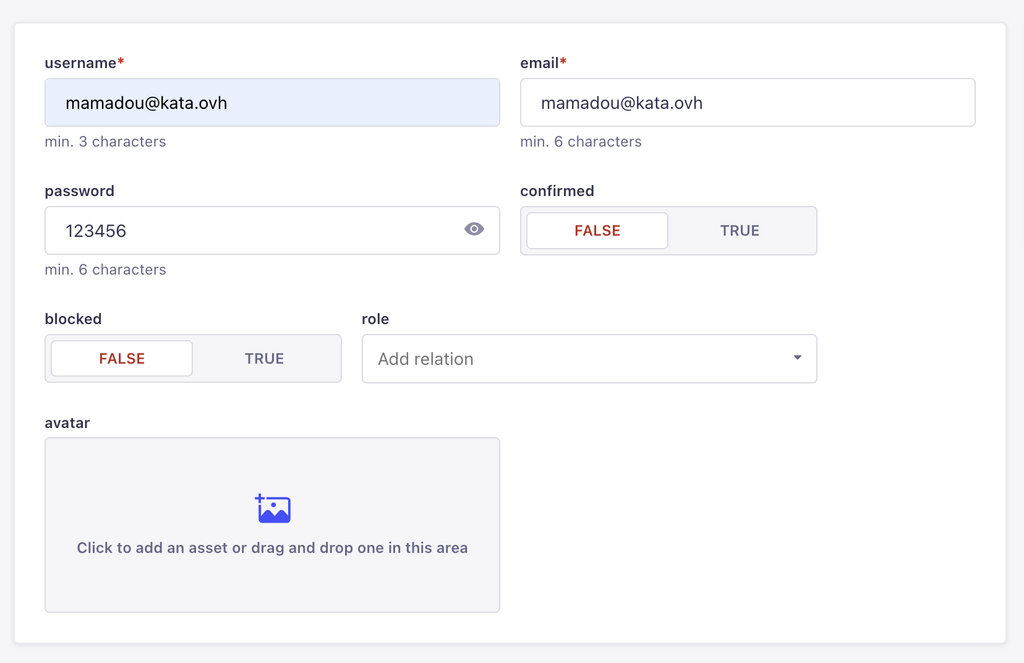
Ajoutons par exemple un champ avatar au niveau de l’entité User dans Strapi “Content-Types Builder” > “User”. À l’intérieur de l’entité User, vous verrez les différents champs existants. Pour ajouter un champ image, cliquez sur le bouton “Add another field” ou “Ajouter un champ” s’il est en français.
- Type de champ : Choisissez “Media” ou “Single media” selon vos besoins. “Media” vous permettra de télécharger plusieurs images, tandis que “Single media” n’autorisera qu’une seule image.
- Nom du champ : “avatar”
Configurer les permissions
Pour configurer les permissions d’accès à ce champ, suivez ces étapes de manière claire :
- Allez dans la section “Settings” > “Roles”.
- Sélectionnez soit “Authenticated” ou “public” en fonction de votre cas d’utilisation.
- Assurez-vous que dans la section “User-Permissions > User”, la permission “update” est correctement sélectionnée.
- Vérifiez également que dans la section “Upload”, la permission “upload” est bien sélectionnée.
Cela permettra aux utilisateurs de mettre à jour leurs informations, y compris l’upload de documents.
Upload du media
Sur Strapi, le processus d’ajout d’un document ou d’une image à une entité se déroule en deux étapes distinctes. Tout d’abord, il est nécessaire de créer une entrée dans l’entité User, en d’autres termes, de créer un compte utilisateur. Ensuite, la mise à jour de l’entité s’effectue en téléchargeant le document ou l’image associé. Pour ce faire, suivez ces étapes :
Créer un compte utilisateur
Commencez par créer un compte utilisateur en insérant les informations nécessaires via le panneau d’administration Strapi. Il s’agit de la première étape pour permettre l’association ultérieure de documents ou d’images à cet utilisateur.

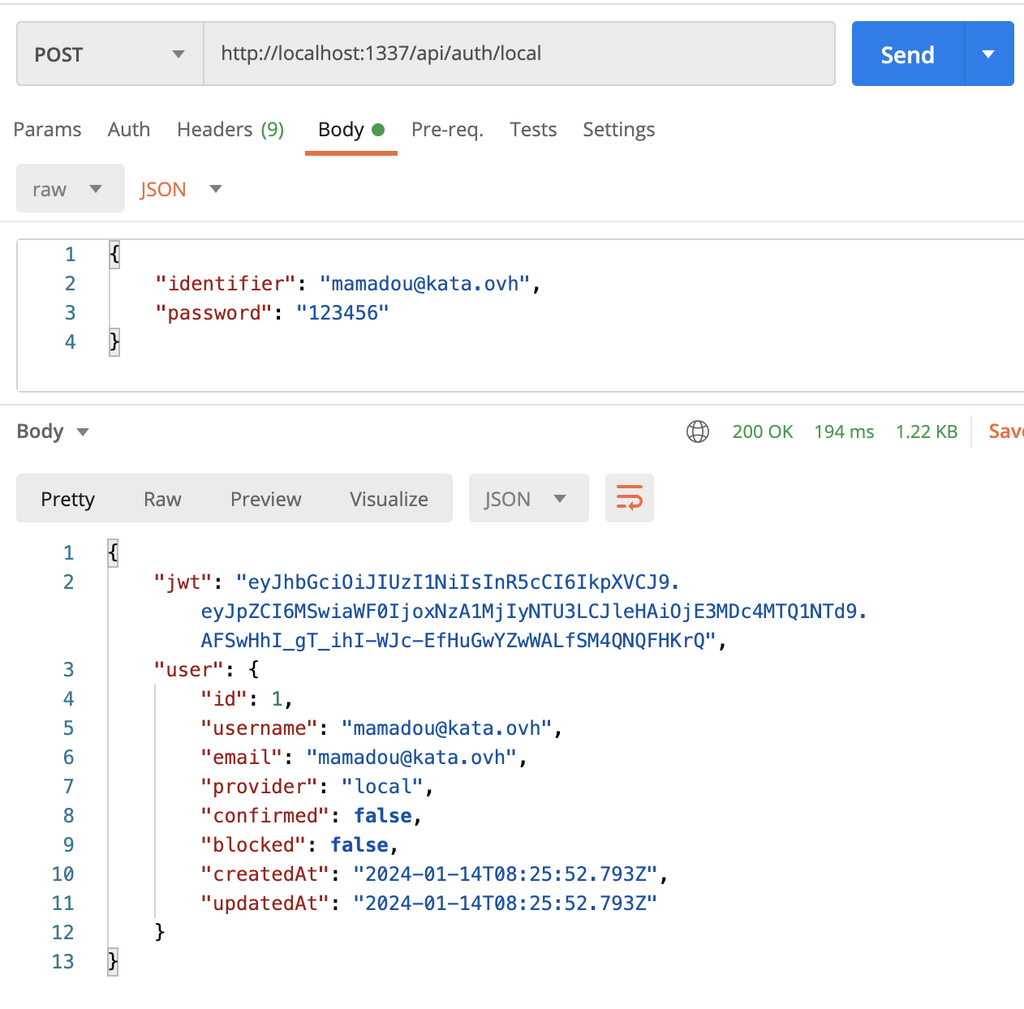
Obtenir un token d’authentification
Si le droit de mise à jour a été configuré au niveau du rôle Authenticated, il est nécessaire de se connecter pour obtenir un token d’authentification. Accédez à http://localhost:1337/api/auth/local et fournissez vos identifiants pour récupérer le token.

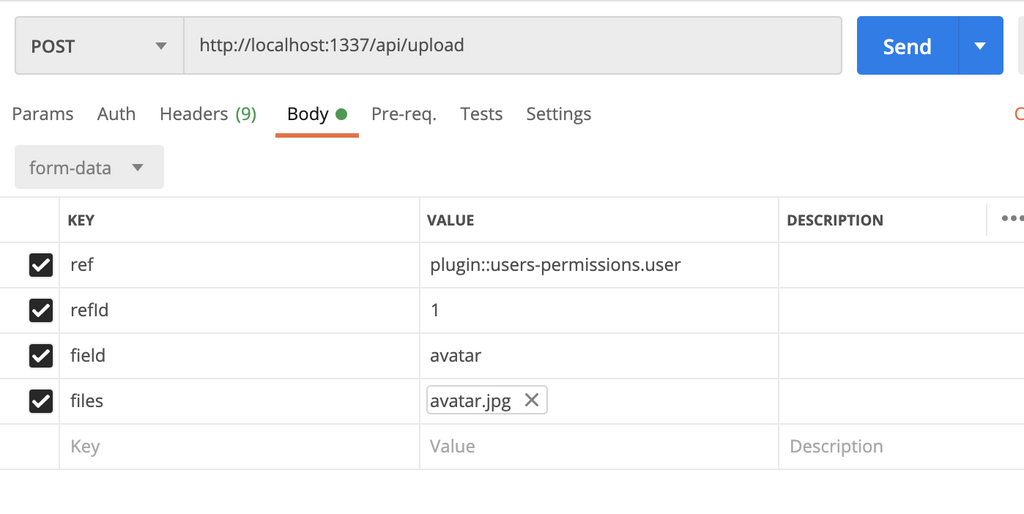
Uploader l’image ou le document :
Utilisez l’endpoint http://localhost:1337/api/upload pour effectuer le téléchargement du document ou de l’image associé à l’entité User. Assurez-vous de fournir les paramètres requis :
- ref : Le type de contenu auquel l’image est associée, dans notre cas notre entité “User”. cela correspond à
plugin::users-permissions.user - refId : L’identifiant unique de l’utilisateur concerné.
- field : Le champ dans lequel l’image ou le document sera stocké.
- files : L’objet contenant le fichier à télécharger. Un exemple de requête peut ressembler à ceci en utilisant un outil comme Postman ou via une requête HTTP :
Pour obtenir la ref de votre entité si vous la connaissez pas, vous pouvez saisir la commande :
yarn strapi content-types:list

Conclusion
La configuration des champs image au niveau des entités utilisateur dans Strapi offre une personnalisation significative et une expérience utilisateur enrichie. La flexibilité de Strapi s’étend également à la gestion des droits, où la configuration minutieuse des permissions d’accès assure une sécurité adéquate pour la mise en place de type de fonctionnalités.
Architecte logiciel, Développeur d'application diplomé d'ETNA, la filière d'alternance d'Epitech, j'ai acquis une expertise solide dans le développement d'applications, travaillant sur des projets complexes et techniquement diversifiés. Mon expérience englobe l'utilisation de divers frameworks et langages, notamment Symfony, Api Platform, Drupal, Zend, React Native, Angular, Vue.js, Shell, Pro*C...




