Développement WordPress headless et Portail

Description du Poste
Responsabilités et compétences à envisager
Le poste de Développeur WordPress Headless et Portail est centré sur la création et le développement de solutions web innovantes en utilisant WordPress en mode headless. Le développeur sera chargé de concevoir, d’intégrer et de mettre en œuvre des portails web dynamiques, tout en garantissant une expérience utilisateur optimale.
Les principales responsabilités incluent la conception de l’architecture des sites, la mise en place d’APIs robustes pour l’interaction entre le front-end et le back-end, et l’optimisation des performances des échanges de données. Le développeur devra également s’assurer de la sécurité des communications, en utilisant des techniques comme l’authentification JWT, et en appliquant les principes de l’architecture 3 tiers.
L’utilisation de formats de données comme JSON pour les échanges d’informations et la maîtrise des outils de développement comme Git et Composer seront essentielles. De plus, le développeur devra être à l’aise avec Docker pour le déploiement et la gestion des applications.
Ce poste offre l’opportunité de travailler sur des projets variés et stimulants, tout en bénéficiant de l’encadrement d’une équipe expérimentée. Des compétences précieuses en développement web et en gestion de projets seront acquises.
Compétences et prérequis : Pour réussir dans ce rôle, une compréhension approfondie des architectures 3 tiers et des principes de développement d’APIs REST est nécessaire. Des connaissances étendues de WordPress, en particulier dans un contexte headless, sont un plus. Une maîtrise des standards de sécurité tels que JWT et une familiarité avec les outils de gestion de versions comme Git et Docker sont également souhaitées.
Formation recommandée : Une formation en développement web, en informatique ou dans un domaine connexe est souhaitée. Une expérience antérieure en développement WordPress, notamment en mode headless, sera un atout majeur pour ce poste.
Prérequis Back-end
Outils et méthodes à explorer
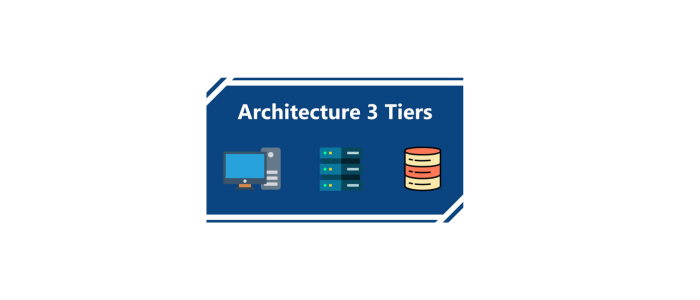
Comprendre l’Architecture 3 Tiers
L’architecture 3 tiers est une structure de conception pour les applications web qui sépare le projet en trois couches distinctes, chacune avec un rôle spécifique. La première couche, appelée le client ou couche de présentation, est l’interface utilisateur où les...
JSON : Format de données simples pour l’échange d’informations en ligne
JSON, est un format utilisé pour structurer et échanger des données. Il est conçu pour être simple à lire et à écrire pour les humains, et facile à analyser et à générer pour les ordinateurs. JSON organise les informations en...
API : La communication entre applications simplifiée
Une API, ou Interface de Programmation d’Applications, est comme un menu dans un restaurant. Ce menu te montre une liste de plats que tu peux commander. De même, une API te montre les options disponibles pour interagir avec un programme...
API REST : Optimiser la communication en suivant les bonnes pratiques
Une API REST (Representational State Transfer) est un ensemble de règles et de conventions pour créer et utiliser des services web qui facilitent la communication entre différentes applications. En utilisant des méthodes standardisées comme GET, POST, PUT et DELETE, une...
JWT : Authentification API avec JSON Web Token
JWT, ou JSON Web Token, est un standard ouvert utilisé pour échanger des informations de manière sécurisée entre un client et un serveur. Un JWT est un token compact et autonome qui contient toutes les informations nécessaires à l’authentification et...
HTTPS et TLS : La sécurité des communications en ligne
HTTPS est une version sécurisée du HTTP, le protocole utilisé pour transférer des données entre votre navigateur web et le site web que vous visitez. La sécurité est assurée par TLS, un protocole de cryptographie qui chiffre les données échangées,...
Git : Suivre et gérer les modifications de code
Git est un système de contrôle de version distribué qui permet aux développeurs de suivre les modifications apportées à leur code source au fil du temps. En utilisant Git, les développeurs peuvent enregistrer des “instantanés” de leur code, appelés commits,...
Composer : Gestion des bibliothèques utilisées par un projet PHP
Composer est un outil de gestion de dépendances pour PHP qui permet aux développeurs de gérer les bibliothèques sur lesquelles leur projet PHP dépend. Il fonctionne en traitant un fichier composer.json qui liste les dépendances du projet et en téléchargeant...
Makefile : Optimisation de la construction de logiciels
Un Makefile est un fichier utilisé par l’outil make pour automatiser la compilation et la construction de projets logiciels. Il contient des instructions sur la manière de compiler et de lier les différents fichiers source pour créer un programme exécutable...
Docker : Conteneuriser pour un déploiement simplifié
Docker est un outil de conteneurisation qui permet de standardiser et de simplifier le déploiement des applications. En encapsulant une application avec toutes ses dépendances dans un conteneur, Docker garantit que l’application fonctionnera de la même manière, peu importe l’environnement...
Les principes SOLID : Fondements pour un code logiciel robuste et évolutif
Les principes SOLID sont un ensemble de cinq règles de conception logicielle qui visent à améliorer la qualité, la maintenabilité et la flexibilité du code. Ils sont souvent utilisés en programmation orientée objet. Le premier principe, Single Responsibility Principle (SRP),...
L’Architecture MVC : Séparation des responsabilités pour une application structurée
Le modèle Vue-Contrôleur (MVC) est une architecture logicielle largement utilisée dans le développement d’applications, notamment les applications web. Elle divise une application en trois composantes principales : le Modèle, la Vue et le Contrôleur. Le Modèle représente la logique métier,...
Les principes du code propre : un guide pour une programmation efficace
Coder proprement signifie écrire du code qui est non seulement fonctionnel, mais aussi clair, lisible et maintenable. Un code propre suit les principes de bonnes pratiques de programmation, tels que la structuration logique, la cohérence dans le style, et l’utilisation...
Programme de la formation
Acquisition d'une culture générale sur le sujet
WordPress : Créer des sites Web attrayants avec Elementor
La création de sites web avec WordPress et Elementor est devenue une méthode populaire pour les développeurs et les entrepreneurs souhaitant concevoir des pages attrayantes sans avoir à plonger dans le code. WordPress, en tant que système de gestion de...
Wordpress : WPBakery, un constructeur de pages personnalisés sur WordPress
WPBakery Page Builder est un constructeur de pages populaire pour WordPress, permettant aux utilisateurs de créer des mises en page personnalisées sans avoir besoin de compétences en codage. Avec une interface intuitive par glisser-déposer, WPBakery facilite la conception de pages...
WordPress : Créer un thèmes avec Bootstrap
La création de thèmes WordPress en utilisant Bootstrap est une approche efficace qui combine la puissance de WordPress avec la flexibilité et la réactivité du framework CSS. Bootstrap offre un système de grilles et une vaste bibliothèque de composants préconçus,...
WordPress : L’approche Headless pour une flexibilité et des performances optimales
WordPress headless est une approche innovante qui dissocie le front-end du back-end d’un site WordPress, permettant une plus grande flexibilité et des performances optimales. Dans cette configuration, WordPress sert principalement de système de gestion de contenu (CMS) pour gérer le...
WordPress : Créer un site moderne avec l’éditeur Gutenberg
La création d’un site internet WordPress avec l’éditeur Gutenberg offre une approche moderne et intuitive pour concevoir des pages web dynamiques et visuellement attractives. Gutenberg utilise un système de blocs qui permet de structurer facilement le contenu sans avoir besoin...
WordPress : Créer un site e-commerce avec WooCommerce
Créer un site e-commerce avec WordPress est un choix populaire et accessible, même pour les débutants, grâce à des plugins puissants comme WooCommerce. WordPress permet une personnalisation flexible pour concevoir un site qui reflète parfaitement l’image de votre marque. En...
WordPress : Créer des formulaires personnalisés avec Formidable Forms
Formidable Forms est un plugin WordPress puissant et flexible, conçu pour la création de formulaires avancés et interactifs. Il permet aux utilisateurs de créer des formulaires personnalisés sans aucune compétence en codage, grâce à une interface intuitive de type glisser-déposer....
Envoyez votre candidature
Rejoignez notre équipe
Possibilité de travailler sur une variété de projets passionnants et stimulants. Encadrement par une équipe expérimentée. Opportunité d'acquérir des compétences précieuses en développement web. Rémunération du stage : 100 000 FCFA ou selon le profil, avec possibilité d'embauche.