Introduction
Notre objectif principal est de vous guider pas à pas pour créer un système automatisé qui enverra des emails personnalisés chaque fois qu’un événement particulier se produit dans votre application Strapi. Pour illustrer cela de manière concrète, nous allons créer un scénario d’utilisation pratique : la mise en place d’un tchat entre deux utilisateurs de notre instance Strapi via un content-type “message”. À chaque insertion d’un nouveau message, un email personnalisé sera envoyé au destinataire.
Prérequis
Avant de commencer, assurez-vous d’avoir installé Node.js et yarn. Vous pouvez installer Strapi globalement avec la commande suivante :
yarn create strapi-app my-project --ts --quickstart
Création du content-type Message
Pour le content-type Message nous aurons les champs ci-dessous :
- Field:
text, Type:text - sender:
relation, Type:has many - recipient:
relation, Type:has many
Exécutez la commande et suivez les instructions ci-dessous pour créer l’entité Message. Comme le type de champ relation n’est pas disponible dans la console, il sera ajouté ultérieurement via l’interface.
yarn strapi generate content-type Message #Répondez de la manière suivante : Content type singular name message Content type plural name messages Please choose the model type Collection Type Use draft and publish? No Do you want to add attributes? Yes Name of attribute text What type of attribute text Do you want to add another attribute? No Where do you want to add this model? Add model to new API Name of the new API? message Bootstrap API related files? Yes ✔ ++ /api/message/content-types/message/schema.json ✔ +- /api/message/content-types/message/schema.json ✔ ++ /api/message/controllers/message.ts ✔ ++ /api/message/services/message.ts ✔ ++ /api/message/routes/message.ts
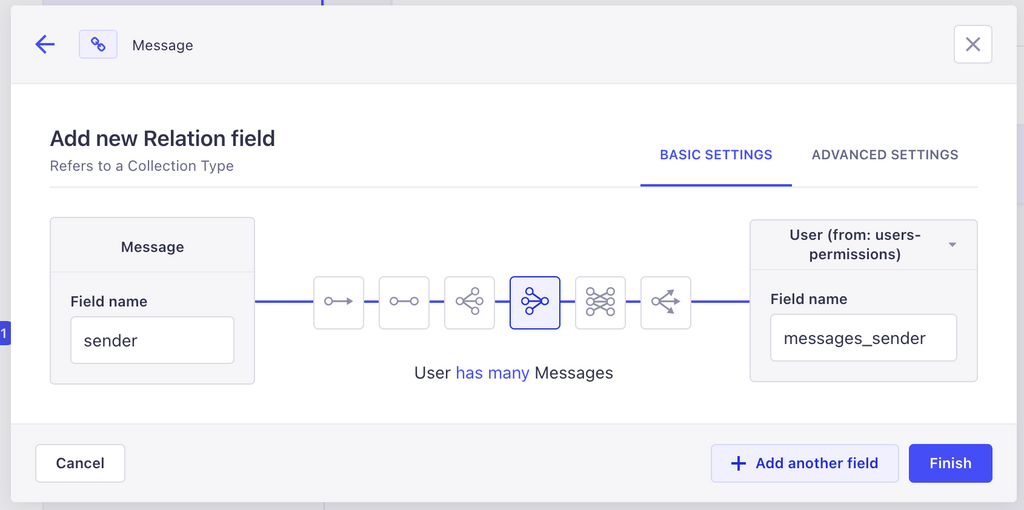
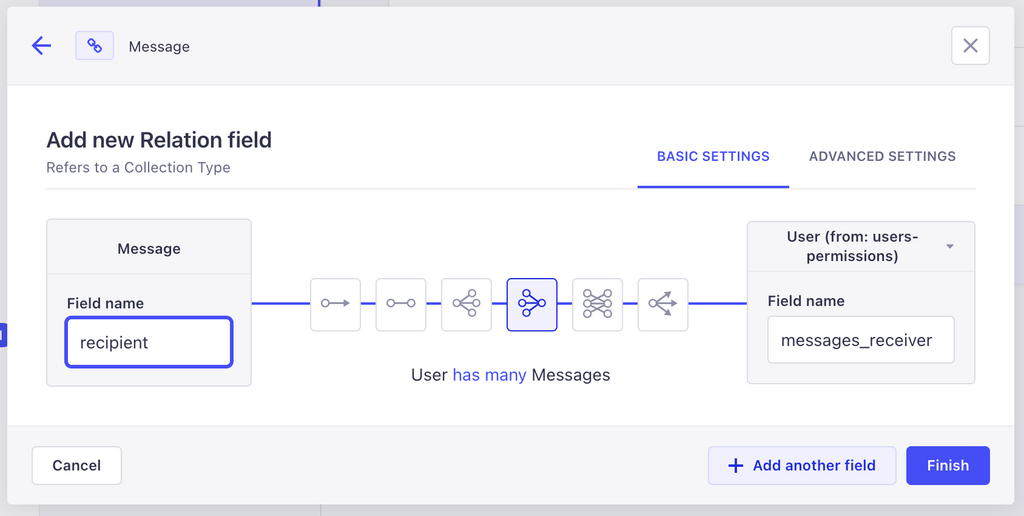
Se rendre sur le menu “Content-type Builder” > “Message” afin d’ajouter deux champs de type relation, un pour l’expéditeur (sender) et un pour le destinataire (recipient).


Remplissage des données
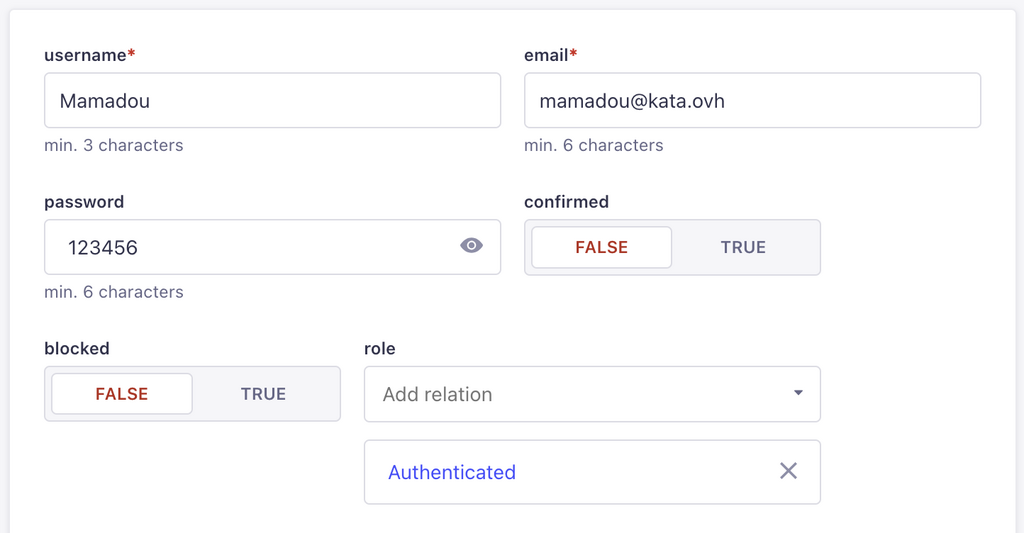
Commencez par créer un compte utilisateur en insérant les informations nécessaires via le panneau d’administration Strapi. Il s’agit de la première étape pour permettre l’association ultérieure de Message à cet utilisateur.

Répétez cette étape pour créer un nouvel utilisateur qui sera utilisé comme destinataire des messages. Veuillez renseigner votre adresse e-mail dans les informations de cet utilisateur, car c’est lui qui recevra les e-mails.
Configurer les permissions
Pour configurer les autorisations d’accès pour l’entité “Message”, suivez ces étapes claires :
- Accédez à la section “Settings” > “Roles”.
- Sélectionnez le rôle “Public” pour simplifier le use case.
- Dans la section “User-Permissions > Message”, activez correctement les autorisations “findOne”, “create”.
- Ensuite, allez dans la section “Users-Permissions”.
- Sous “User”, assurez-vous que les autorisations “find” et “findOne” sont correctement activées.
Création du template de l’email
Nous avons choisi d’utiliser le plugin Strapi Email Designer pour la création de notre template d’e-mail, et ce choix est motivé par plusieurs avantages qui renforcent la gestion et la personnalisation de nos communications par e-mail. Ce plugin est conçu pour s’intégrer en toute harmonie avec l’écosystème Strapi. Son utilisation s’aligne naturellement avec l’interface utilisateur de Strapi, facilitant ainsi la création et la gestion des modèles d’e-mails directement dans l’administration de Strapi.
Pour l’installation de Strapi Email Designer, commencez par arrêter le serveur, puis exécutez la commande ci-dessous :
# Installation yarn add strapi-plugin-email-designer@latest
Strapi Email Designer utilise des fichiers CSS et JavaScript qui sont stockés sur des serveurs distants (CDN, etc.). Afin de permettre au navigateur de télécharger ces fichiers depuis les serveurs nécessaires, il faut configurer la politique de sécurité de Strapi afin d’autoriser ces téléchargements.
Pour ce faire, vous devez remplacer la ligne relative à strapi::security dans le fichier config/middlewares.js par une configuration appropriée. Le fichier config/middlewares.js à la racine du projet devrait ressembler à ceci :
export default [
'strapi::logger',
'strapi::errors',
//"strapi::security",
// Début code ajouté
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
directives: {
"script-src": ["'self'", "editor.unlayer.com", "'unsafe-inline'"],
"script-src-elem": ["'self'", "editor.unlayer.com", "'unsafe-inline'"],
"frame-src": ["'self'", "editor.unlayer.com"],
"img-src": [
"'self'",
"data:",
"cdn.jsdelivr.net",
"editor.unlayer.com",
"s3.amazonaws.com",
"strapi.io",
"market-assets.strapi.io",
],
},
},
},
},
// Fin code ajouté
'strapi::cors',
'strapi::poweredBy',
'strapi::query',
'strapi::body',
'strapi::session',
'strapi::favicon',
'strapi::public',
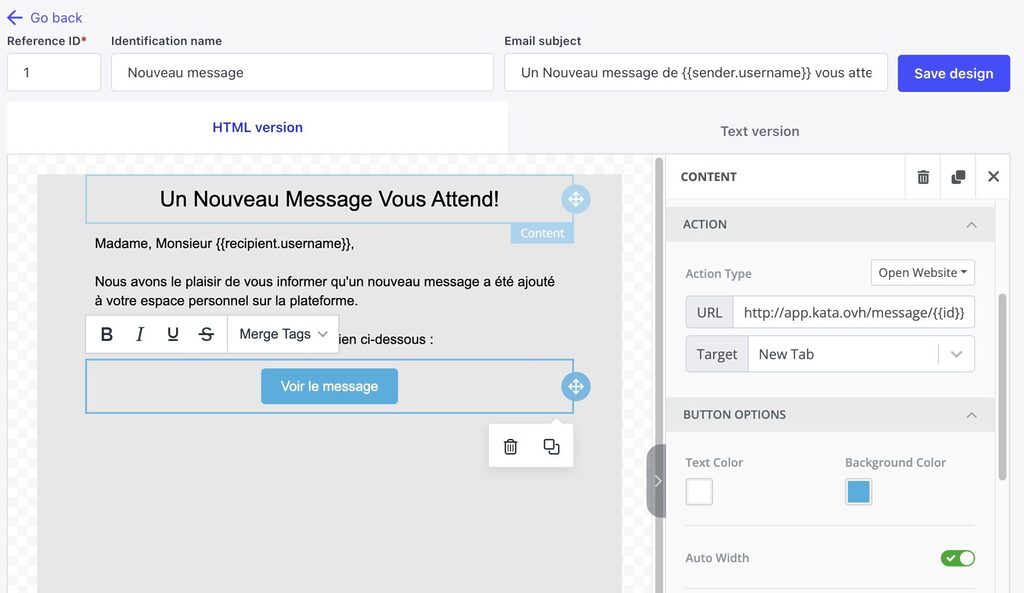
];Nous pouvons à présent créer notre template d’email depuis le menu “Email designer” :

Comme vous pouvez le constater, nous avons créé un modèle de base contenant des variables au niveau de l’objet, du corps de notre email et du bouton. Ces variables ont été extraites de l’objet du message envoyé, suivant ainsi naturellement la structure de notre content type “message”. Nous examinerons ultérieurement, lors de l’envoi de l’email au niveau du code, comment ces paramètres sont injectés dans notre modèle.
Configuration de l’envoi d’email
Pour l’envoi de l’email, nous utiliserons un service d’envoi d’e-mails appelé SendGrid. Vous pouvez créer un compte sur la plateforme, générer un token, et configurer une adresse e-mail expéditrice, car ces informations seront nécessaires pour la configuration de SendGrid dans Strapi.
Pour installer le plugin SendGrid, arrêtez le serveur puis exécutez la commande ci-dessous :
yarn add @strapi/provider-email-sendgrid
Ajoutez le token ainsi que l’adresse email expéditrice dans le fichier .env à la racine du projet comme ci-dessous :
#Sendgrid SENDGRID_API_KEY=SG.9EJKHJHHGDQ-Os_Ay96ZIXUQ.NcJhZhjjkkhffgN9kO_KvUjjhfsAxxs [email protected] [email protected]
Créez le fichier config/plugins.ts et placez-y le code suivant :
export default ({ env }) => ({
email: {
config: {
provider: 'sendgrid',
providerOptions: {
apiKey: env('SENDGRID_API_KEY'),
},
settings: {
defaultFrom: env('SENDGRID_EMAIL_FROM'),
defaultReplyTo: env('SENDGRID_EMAIL_REPLY'),
},
},
}
});Création du déclencheur
Dans cette section, nous allons écouter un événement déclenché à chaque nouvel enregistrement dans notre content-type “message”. Cela nous permettra d’automatiser l’envoi d’un e-mail pour informer le destinataire.
Pour ce faire créez le fichier src/api/message/content-types/message/lifecycles.ts placez-y le code suivant :
export default {
async afterCreate(event) {
const { result } = event;
try {
// Absence des relations dans result
// Récuperation du message avec les relations
const message = await strapi.entityService.findOne(
"api::message.message",
result.id,
{ populate: ["sender", "recipient"] }
);
await strapi
.plugin("email-designer")
.service("email")
.sendTemplatedEmail(
{
to: message.recipient.email,
attachments: [],
},
{
templateReferenceId: 1
},
message
);
} catch (error) {
console.error("Erreur lors de l'envoi de l'email :", error);
}
}
};Tester
# Démarrer le serveur
yarn develop
# Envoyer un message à l'utilisateur avec ID=2
curl -X POST -H "Content-Type: application/json" -d '{
"data": {
"text": "Bonjour John Doe",
"sender": 1,
"recipient": 2
}
}' http://localhost:1337/api/messagesConclusion
En conclusion, ce guide complet a couvert de manière approfondie la mise en place d’un système d’envoi d’e-mails personnalisés dans une application Strapi en utilisant des outils puissants tels que Strapi Email Designer et Strapi SendGrid. En adoptant cette approche, vous avez maintenant la capacité de créer des modèles d’e-mails visuellement attrayants directement depuis l’interface d’administration Strapi, tout en profitant de la robustesse du module Strapi SendGrid pour la gestion efficace de l’envoi d’e-mails.
Architecte logiciel, Développeur d'application diplomé d'ETNA, la filière d'alternance d'Epitech, j'ai acquis une expertise solide dans le développement d'applications, travaillant sur des projets complexes et techniquement diversifiés. Mon expérience englobe l'utilisation de divers frameworks et langages, notamment Symfony, Api Platform, Drupal, Zend, React Native, Angular, Vue.js, Shell, Pro*C...


























S777login, huh? Looks kinda interesting. Anyone had any luck with them? Just curious. May create an account and see what’s on offer. s777login
Yeah, checking out yes008game. Nothing crazy special, but solid gameplay. Runs smooth on my phone at least. Might keep it around. More here yes008game