Introduction
Dans le monde du développement web moderne, optimiser chaque aspect de votre application pour les moteurs de recherche est crucial pour assurer sa visibilité et son accessibilité. Strapi, le système de gestion de contenu (CMS) headless populaire, offre une grande flexibilité pour construire des API personnalisées adaptées aux besoins spécifiques de votre projet. Une fonctionnalité souvent sous-exploitée mais essentielle pour le référencement est l’utilisation de slugs dans les URLs. Dans cet article, nous vous guiderons à travers le processus de création d’un slug pour un content-type “Article” dans Strapi v4.
Prérequis
Avant de commencer, assurez-vous d’avoir installé Node.js et yarn. Vous pouvez installer Strapi globalement avec la commande suivante :
yarn create strapi-app my-project --ts --quickstartUse case
Supposons que nous développons un blog avec Strapi où les utilisateurs peuvent publier des articles sur divers sujets. Pour améliorer le référencement et la facilité d’accès à ces articles, nous intégrons l’utilisation des slugs dans les URLs, basés sur les titres des articles. Cela permet de rendre les URLs descriptives et faciles à comprendre tant pour les utilisateurs que pour les moteurs de recherche.
Lors de la création d’un article, l’auteur saisit un titre qui est automatiquement converti en slug. Ce slug est unique pour chaque article, créé à partir du titre en remplaçant les espaces et caractères spéciaux par des tirets et en convertissant le texte en minuscules. Par exemple, un article intitulé “Créer et utiliser un slug pour optimiser le référencement de votre application web” générerait un slug creer-et-utiliser-un-slug-pour-optimiser-le-referencement-de-votre-application-web. Ce slug est ensuite utilisé comme partie de l’URL, rendant le lien de l’article plus pertinent et optimisé pour le SEO, comme votre-site.com/articles/creer-et-utiliser-un-slug-pour-optimiser-le-referencement-de-votre-application-web.
Si un auteur tente de publier un article avec un titre déjà utilisé, le système générera un slug qui inclut un suffixe numérique pour maintenir l’unicité. Par exemple, si le titre “Créer et utiliser un slug pour optimiser le référencement de votre application web” est déjà pris, le nouveau slug pourrait être creer-et-utiliser-un-slug-pour-optimiser-le-referencement-de-votre-application-web-2.
Cette méthode assure que chaque article a une URL unique et optimisée, améliorant ainsi le SEO du site et facilitant le partage des articles dans un format clair et attractif.
Création du content-type “Article”
Créez un content-type nommé “Article”. Ce content-type devrait inclure au minimum les champs suivants :
title, Type: string
content, Type: text
Slug, Type: UID
yarn strapi generate content-type
# Répondez de la manière suivante :
? Content type display name : Article
? Content type singular name : article
? Content type plural name : articles
? Please choose the model type : Collection Type
? Use draft and publish? Yes
? Do you want to add attributes? Yes
? Name of attribute : title
? What type of attribute : string
? Do you want to add another attribute? Yes
? Name of attribute : content
? What type of attribute : text
? Do you want to add another attribute? No
? Where do you want to add this model? Add model to new API
? Name of the new API? article
? Bootstrap API related files? Yes
√ ++ \api\article\content-types\article\schema.json
√ +- \api\article\content-types\article\schema.json
√ ++ \api\article\controllers\article.ts
√ ++ \api\article\services\article.ts
√ ++ \api\article\routes\article.ts
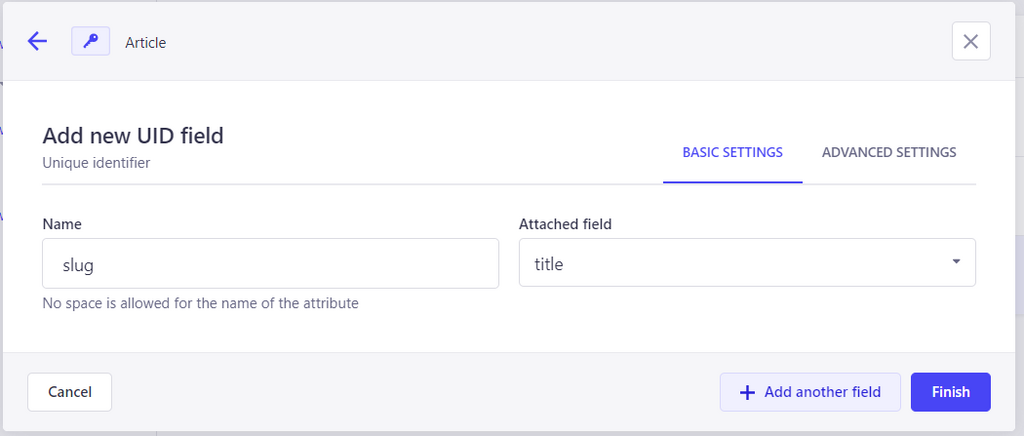
Done in 60.01s.Maintenant, ajoutons manuellement le champ slug au type de contenu Article, car le type de champ UID n’est pas disponible en ligne de commande.

Dans Advanced settings, mettre le champs slug en obligatoire.
Configuration du champ slug avec un service dédié
Pour une gestion optimale des slugs dans notre CMS Strapi, nous allons mettre en place un service spécifique qui sera appelé lors de la création ou de la modification d’un article. Ce service centralisera la logique de génération des slugs pour assurer cohérence et réutilisabilité à travers notre application. Nous allons développer ce service dans deux fichiers principaux : un pour les “lifecycles” liés aux articles et l’autre pour le service de gestion des slugs lui-même.
Lifecycles pour les Articles
Dans Strapi, les “lifecycles” permettent de déclencher des actions à des moments clés du cycle de vie des données. Pour notre content-type “Article”, nous allons créer un fichier lifecycles.ts dans le répertoire /content-types/articles. Ce fichier va appeler notre service de slug lors de la création ou de la mise à jour d’un article :
export default {
async beforeCreate(event) {
await strapi.service('api::article.update-slug').handle(event);
},
async beforeUpdate(event) {
await strapi.service('api::article.update-slug').handle(event);
},
};Service de mise à jour du Slug
Le service updateSlug sera responsable de la création des slugs. Ce fichier, placé sous /services/updateSlug.ts, encapsule la logique nécessaire à la génération d’un slug unique pour chaque article. Le service s’abonne aux événements beforeCreate et beforeUpdate pour le modèle concerné et exécute la logique de slugification :
// /services/updateSlug.ts
import { factories } from '@strapi/strapi';
export default factories.createCoreService('api::article.article', ({ strapi }) => ({
subscribe(event) {
const { model, result } = event;
if (!(
["api::article.article"].includes(model.uid) &&
["beforeCreate", "beforeUpdate"].includes(event.action)
)) {
return;
}
this.handle(event);
},
async handle(event) {
const { result, model, params } = event;
switch (model.uid) {
case 'api::article.article':
await this.generateSlug(event.action, params);
break;
}
},
async generateSlug(action, params) {
if (action === 'beforeCreate' || action === 'beforeUpdate') {
const result = params.data;
let slug = this.customSlugify(result.title);
const id = params?.where?.id && !isNaN(params.where.id) ? parseInt(params.where.id) : null;
slug = await this.ensureUniqueSlug(id, slug);
result.slug = slug;
}
},
async ensureUniqueSlug(id, slug, originalSlug = slug, count = 0) {
const slugName = count ? `${slug}-${count}` : slug;
// Vous pouvez aussi utiliser plusieurs champs renseignés pour créer le slug
// const slugName = count ? `${champ1 ?? ''} ${champ2 ?? ''} ${champ3 ?? ''}` : slug;
let exists = await strapi.db.query("api::article.article").count({
where: {
id: { $ne: id },
slug: { $eq: slugName }
},
});
if (exists) {
return await this.ensureUniqueSlug(id, originalSlug, originalSlug, count + 1);
}
return slugName;
},
customSlugify(text) {
return text.toString().toLowerCase()
.normalize('NFD')
.replace(/[\u0300-\u036f]/g, '')
.replace(/[^a-z0-9 -]/g, '')
.replace(/\s+/g, '-')
.replace(/-+/g, '-')
.replace(/^-+|-+$/g, '');
}
}));Ce service prend en charge la création d’un slug à partir du titre de l’article, sa normalisation et l’assurance de son unicité dans la base de données. La fonction customSlugify s’assure que le texte est nettoyé et formaté correctement pour devenir un slug, tandis que ensureUniqueSlug vérifie et ajuste le slug pour éviter les doublons.
Modification de la route pour la récupération par ID ou par slug
Pour améliorer la flexibilité de l’API de notre application Strapi, nous allons ajuster la route findOne de manière à ce qu’elle puisse récupérer un article soit par son ID, soit par son slug. Cette fonctionnalité est particulièrement utile pour les utilisateurs et pour le référencement, car elle permet d’accéder aux articles de manière plus intuitive. Pour ce faire, nous mettrons en place une route personnalisée ainsi qu’un middleware spécifique qui ajustera la requête en fonction du type d’identifiant fourni.
Configuration de la route personnalisée
Tout d’abord, nous devons définir notre route dans le fichier /routes/articles.ts. Cette configuration utilise le système de router de Strapi pour lier notre modèle d’article à une configuration spécifique de la route findOne. Nous y ajoutons un middleware nommé populate-one pour prétraiter la requête :
// /routes/articles.ts
import { factories } from '@strapi/strapi';
export default factories.createCoreRouter('api::article.article', {
config: {
findOne: {
middlewares: ["api::article.populate-one"],
}
},
});Création du middleware
Le middleware populateOne est crucial pour déterminer si l’identifiant passé à la route est un ID numérique ou un slug. Basé sur cette distinction, le middleware ajuste les paramètres de la requête pour que Strapi puisse traiter correctement la demande :
// /middlewares/populateOne.ts
import { Strapi } from '@strapi/strapi';
export default (config, { strapi }: { strapi: Strapi }) => {
return async (ctx, next) => {
const identifier = ctx.params.id;
// Vérifie si l'identifiant est un nombre (ID) ou non (slug)
const byId = !isNaN(parseInt(identifier));
if (!byId) {
// Si ce n'est pas un ID, on suppose que c'est un slug
const entities = await strapi.entityService.findMany('api::article.article', {
fields: ['id'],
filters: { slug: { $eq: identifier } }
});
if (!entities.length) {
return ctx.notFound('Unable to find the article with the provided slug.');
}
// Remplacer l'ID par le véritable ID de l'article correspondant au slug
ctx.params.id = entities[0].id;
}
await next(); // Passer au middleware/route suivant après avoir ajusté la requête
};
};Dans ce middleware, nous utilisons la méthode findMany de Strapi pour rechercher un article par son slug. Si un article est trouvé, nous remplaçons l’ID dans les paramètres de la requête par l’ID de l’article correspondant, permettant ainsi à la route findOne standard de Strapi de fonctionner sans modification supplémentaire pour récupérer l’article.
Tester
Une fois votre système de gestion de slugs et votre route personnalisée pour la récupération d’articles par ID ou slug configurés dans Strapi, il est essentiel de tester ces fonctionnalités pour s’assurer qu’elles fonctionnent correctement. Voici comment vous pouvez utiliser Postman pour tester la création et la modification d’articles ainsi que la récupération d’articles par ID ou slug.
Configurer les Permissions pour le Content-Type
Pour que les utilisateurs puissent accéder aux articles publiés sur votre site, y compris pour les opérations de création, modification et récupération par ID ou slug, il est essentiel de configurer correctement les permissions dans Strapi. Lors de la phase de test, il peut être particulièrement utile d’attribuer l’ensemble des permissions au rôle public. Cela permet de s’assurer que les endpoints sont accessibles sans authentification, facilitant ainsi les tests avec Postman.
- Connectez-vous à votre panneau d’administration Strapi en accédant à l’URL où votre instance Strapi est hébergée, généralement
http://localhost:1337/admin. - Naviguez vers les Paramètres en utilisant le menu latéral.
- Allez à la section “Utilisateurs & Permissions Plugin” : Cliquez sur “Roles” sous la rubrique “Utilisateurs & Permissions”.
- Sélectionnez le rôle “Public” : Vous verrez une liste de rôles disponibles. Cliquez sur le rôle “Public” pour modifier ses permissions.
- Trouvez votre content-type “Article” : Dans la configuration du rôle, défilez jusqu’à la section où votre content-type “Article” est listé sous “Application”.
- Attribuez les permissions : Vous verrez une liste d’actions telles que “find”, “findone”, “create”, “update”, et “delete”. Cochez toutes ces actions pour permettre l’accès complet au content-type “Article”.
- Enregistrez les modifications : Après avoir coché les cases nécessaires, assurez-vous de cliquer sur le bouton “Save” en haut à droite de la page pour enregistrer vos modifications.
Tester la Création d’un Article avec Génération de Slug
Pour tester la création d’un article et la génération automatique d’un slug :
- Ouvrez Postman et créez une nouvelle requête POST vers votre endpoint de création d’article, par exemple
http://localhost:1337/api/articles. - Configurez l’en-tête : Assurez-vous d’inclure les en-têtes nécessaires, notamment
Content-Type: application/jsonet tout en-tête d’authentification requis. - Corps de la requête : Ajoutez un corps JSON avec les informations nécessaires pour créer un article, comme suit :
{
"title": "Créer et utiliser un slug pour optimiser le référencement de votre application web",
"content": "Contenu détaillé de l'article..."
}- Envoyez la requête et observez la réponse. Vérifiez que le
sluggénéré correspond au titre fourni, formaté correctement pour une URL.
Tester la Modification d’un Article
Pour tester la modification d’un article et la mise à jour du slug :
- Créez une requête PUT dans Postman vers l’endpoint de mise à jour de l’article, par exemple
http://localhost:1337/api/articles/{id}, où{id}est l’ID de l’article à modifier. - Corps de la requête : Modifiez le titre de l’article et observez si le slug est également mis à jour en conséquence.
{
"title": "Modification du titre pour tester le slug"
}- Envoyez la requête et examinez la réponse pour s’assurer que le slug est également mis à jour.
Tester la Récupération d’un Article par ID et par Slug
Pour vérifier que la route personnalisée fonctionne correctement :
- Créez une requête GET dans Postman pour récupérer un article par ID :
http://localhost:1337/api/articles/{id}. - Testez également avec le slug : Modifiez l’URL pour utiliser le slug à la place de l’ID, par exemple
http://localhost:1337/api/articles/creer-et-utiliser-un-slug-pour-optimiser-le-referencement-de-votre-application-web. - Envoyez les requêtes et comparez les réponses pour s’assurer que dans les deux cas, l’article correct est retourné.
Conclusion
L’intégration de slugs dans les URLs de vos articles sur Strapi v4 offre un avantage double : elle améliore significativement l’expérience utilisateur et optimise le référencement naturel de votre site. À travers les étapes détaillées fournies dans cet article, nous avons exploré comment configurer et utiliser des slugs pour les articles, modifier les routes API pour la récupération d’articles par ID ou slug, et comment mettre en place un service personnalisé pour gérer la génération des slugs de manière efficace et cohérente.
Les tests réalisés avec Postman démontrent la fiabilité de cette configuration, assurant que chaque composant fonctionne comme attendu, de la création d’un article avec un slug automatiquement généré à sa récupération via une URL descriptive. Cette approche non seulement facilite la gestion des contenus sur votre plateforme mais contribue également à une meilleure visibilité sur les moteurs de recherche, un aspect crucial pour tout projet web moderne.
En adoptant cette méthode, vous assurez que votre application Strapi est prête à offrir une expérience riche et optimisée, tant pour les administrateurs de contenu que pour les utilisateurs finaux et les moteurs de recherche. Pour aller plus loin, vous pourriez explorer l’automatisation des tests ou l’intégration de fonctionnalités supplémentaires qui enrichissent encore davantage la gestion des slugs et l’interaction avec votre API.
Architecte logiciel, Développeur d'application diplomé d'ETNA, la filière d'alternance d'Epitech, j'ai acquis une expertise solide dans le développement d'applications, travaillant sur des projets complexes et techniquement diversifiés. Mon expérience englobe l'utilisation de divers frameworks et langages, notamment Symfony, Api Platform, Drupal, Zend, React Native, Angular, Vue.js, Shell, Pro*C...

























Sbobetsportsbook, a classic. If you haven’t heard of them, where have you been? Give it a burl! sbobetsportsbook
Pinatawinsbr me conquistou! Design colorido e jogos super divertidos. A plataforma é intuitiva e o atendimento ao cliente é nota 10. Já tô viciado: pinatawinsbr
Downloaded the Xoso66appapk! So far so good, seems pretty snappy. Gonna give it a whirl tonight. Def worth a download if you’re into this kinda thing: xoso66appapk
Gave Xsmbxoso666 a peek. Not bad, not bad at all. The site’s easy to navigate. Feeling lucky, might just throw down. Check it out yourself: xsmbxoso666
Heard some good things about 8usbet. Gonna swing by and see what all the fuss is about. Maybe I’ll even win something, who knows! Here’s the link if you wanna join me: 8usbet