Introduction
Dans un monde de plus en plus connecté, offrir une expérience multilingue est essentiel pour les sites web et les applications souhaitant atteindre un public global. Avec Nuxt.js, la gestion des langues devient plus accessible grâce à Vue-i18n, une puissante bibliothèque de traduction. Vue-i18n permet de créer des sites multilingues en facilitant l’intégration et la gestion de plusieurs langues, tout en garantissant une expérience utilisateur fluide et personnalisée. Dans cet article, nous explorerons comment intégrer et configurer Vue-i18n dans un projet Nuxt.js, afin de rendre votre site accessible à des utilisateurs de tous horizons, en répondant aux besoins de différentes communautés linguistiques.
Prérequis
Avant de commencer, il est essentiel d’avoir un projet Nuxt.js 3 déjà initialisé, avec un layout par défaut. Si besoin, référez-vous à nos articles Initialisation d’un projet Nuxt.js 3 optimisé avec Bootstrap et Layout par Défaut avec Navbar et Sidebar Dynamique, où une navbar et une sidebar ont été configurées pour s’adapter dynamiquement à l’application.
Use case
Nous allons configurer Vue-i18n pour ajouter une gestion multilingue à une application Nuxt.js 3, en prenant en charge l’anglais et le français. L’objectif principal est de permettre la traduction dynamique de la navbar et de la sidebar en fonction de la langue sélectionnée par l’utilisateur. En centralisant les traductions, Vue-i18n garantit une gestion efficace et uniforme des contenus, tout en offrant une expérience utilisateur fluide. Chaque changement de langue appliqué via la navbar se reflète immédiatement sur l’interface, assurant une navigation cohérente et adaptée aux préférences linguistiques.
Installation de Vue-i18n
Pour intégrer Vue-i18n dans votre projet, commencez par installer la bibliothèque en exécutant la commande suivante :
yarn add vue-i18nCette étape ajoutera Vue-i18n comme dépendance à votre projet, vous permettant ainsi de gérer facilement la traduction multilingue dans votre application Nuxt.js.
Configuration de Vue-i18n
Une fois Vue-i18n installé, configurez-le en créant un fichier nommé i18n.ts dans le dossier plugins de votre projet (ou créez ce dossier s’il n’existe pas). Ce fichier servira à initialiser et configurer Vue-i18n pour gérer les traductions multilingues.
import { createI18n } from 'vue-i18n'
import en from '../locales/en.json'
import fr from '../locales/fr.json'
export default defineNuxtPlugin(({ vueApp }) => {
const i18n = createI18n({
legacy: false,
globalInjection: true,
locale:'fr',
// locales: ['fr', 'en'],
defaultLocale: 'fr',
messages: {
en,
fr,
}
})
vueApp.use(i18n)
})Les fichiers de traduction en.json et fr.json sont importés depuis le dossier locales pour gérer respectivement l’anglais et le français. L’option legacy: false active l’API moderne de Vue-i18n, et globalInjection: true permet l’accès global aux méthodes de traduction comme $t. La langue initiale et par défaut est définie sur le français (locale: 'fr' et defaultLocale: 'fr'), et les traductions sont associées via l’option messages. Enfin, l’instance de Vue-i18n est intégrée dans l’application Nuxt avec vueApp.use(i18n), assurant ainsi une gestion fluide et dynamique des traductions.
Créez un dossier nommé locales à la racine de votre projet, puis ajoutez des fichiers JSON pour chaque langue. Par exemple :
{
"hello": "Hello, {name}!",
"language": "Language",
"en":"English",
"fr": "French",
"sidebar": {
"dashboard": "Dashboard",
"task": "Task",
"assignedTasks": "Assigned Tasks",
"completedTasks": "Completed Tasks",
"newTask": "New Task",
"team": "Team",
"report": "Report"
},
"header":{
"search":"Search for ...",
"account":"My account",
"logout":"Logout"
},
"introduction": {
"title": "Introduction",
"content": "In modern web development, using frameworks like Nuxt.js 3 simplifies the creation of reactive and high-performance applications. A key element to ensuring an optimal user experience is designing a default layout, which serves as a foundation for all the pages in the application. This layout should integrate essential elements such as a dynamic navbar and sidebar, allowing for smooth and intuitive navigation. To optimize development, it is essential to leverage resources like code snippets and packages like Vue Sidebar Menu, which provide efficient solutions for building a user interface that meets both user expectations and design requirements."
},
}{
"hello": "Bonjour, {name}!",
"language": "Langue",
"en":"Anglais",
"fr": "Français",
"sidebar": {
"dashboard": "Tableau de Bord",
"task": "Tâches",
"assignedTasks": "Tâches Assignées",
"completedTasks": "Tâches Complétées",
"newTask": "Nouvelle Tâche",
"team": "Équipe",
"report": "Rapport"
},
"header":{
"search":"Rechercher ...",
"account":"Mon compte",
"logout":"Se déconnecter"
},
"introduction": {
"title": "Introduction",
"content": "Dans le développement web moderne, l'utilisation de frameworks comme Nuxt.js 3 simplifie la création d'applications réactives et performantes. Un élément clé pour garantir une expérience utilisateur optimale est la conception d'une mise en page par défaut, qui sert de fondation à toutes les pages de l'application. Cette mise en page doit intégrer des éléments essentiels comme une barre de navigation et une barre latérale dynamiques, permettant une navigation fluide et intuitive. Pour optimiser le développement, il est essentiel de tirer parti de ressources telles que des extraits de code et des packages comme Vue Sidebar Menu, qui offrent des solutions efficaces pour construire une interface utilisateur répondant aux attentes des utilisateurs et aux exigences de conception."
},
}Ensuite, assurez-vous d’inclure le plugin dans le fichier nuxt.config.ts :
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
plugins : [
{ src: '~/plugins/i18n.ts' },
],
})
Ici, le plugin i18n.ts situé dans le dossier ~/plugins/ est ajouté à la liste des plugins. Cela permet d’intégrer le système de gestion des langues via Vue-i18n, qui a été configuré dans le fichier i18n.ts, et d’assurer ainsi que les traductions multilingues sont disponibles dans toute l’application. Cette approche garantit une gestion structurée et efficace des textes traduits, permettant à l’application d’adapter dynamiquement son contenu à la langue sélectionnée par l’utilisateur.
Bouton de Changement de Langue
Après avoir configuré i18n, il est nécessaire de permettre aux utilisateurs de changer de langue via l’interface utilisateur. Nous allons ajouter un bouton dans la navbar pour basculer entre l’anglais et le français. Ce bouton affichera le drapeau correspondant à la langue sélectionnée, et proposera une liste déroulante pour choisir une autre langue.
Voici le code de la section de la navbar dédiée au changement de langue :
<template>
...
<li class="nav-item dropdown no-arrow mx-2">
<div class="nav-item dropdown no-arrow">
<a
class="nav-link btn header-item"
href="#"
id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
<img
v-if="$i18n.locale === 'en'"
id="header-lang-img"
src="@/assets/image/en.jfif"
alt="Header Language"
height="16">
<img
v-if="$i18n.locale === 'fr'"
id="header-lang-img"
src="@/assets/image/fr.jfif"
alt="Header Language"
height="16">
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li>
<a
class="dropdown-item notify-item language"
href="#"
target="_self"
@click="changeLocale('en')">
<img src="@/assets/image/en.jfif" alt="en-image" class="me-1" height="12">
<span class="align-middle">{{ $t('en') }}</span>
</a>
</li>
<li>
<a
class="dropdown-item notify-item language"
href="#"
target="_self"
@click="changeLocale('fr')">
<img src="@/assets/image/fr.jfif" alt="fr-image" class="me-1" height="12">
<span class="align-middle">{{ $t('fr') }}</span>
</a>
</li>
</ul>
</div>
</li>
...
</template>
<script setup >
...
import { useI18n } from 'vue-i18n'
const { t, locale, availableLocales } = useI18n()
const changeLocale = (newLocale) => {
if (availableLocales.includes(newLocale)) {
locale.value = newLocale
}
}
</script>
<style >
...
</style>Les ellipses (...) avant et après le code indiquent que d’autres parties du composant ou du code de navigation sont présentes, mais ne sont pas affichées ici. Pour consulter le code complet de la barre de navigation, reportez-vous à l’article sur le Layout par Défaut avec Navbar et Sidebar Dynamique mentionné dans les prérequis. Le bouton de changement de langue (avec son menu déroulant) est mis en avant, avec tous les éléments nécessaires pour en comprendre le fonctionnement. Lorsque l’utilisateur clique sur une option du menu, la fonction changeLocale est appelée pour mettre à jour la langue active, après avoir vérifié si la langue sélectionnée est valide via availableLocales. Ce composant, stylisé avec Bootstrap pour offrir une présentation claire et accessible, affiche une image et un texte traduits dynamiquement pour chaque langue grâce à la fonction $t de Vue-i18n.
Traduction des Textes dans le HTML
Pour traduire des textes directement dans le code HTML d’un composant, la fonction $t est utilisée. Elle récupère la clé de traduction associée à la langue active et affiche le texte correspondant. Voici un exemple :
<nav>
<ul>
<li>
<a href="#">{{ $t('header.account') }}</a>
</li>
<li>
<a href="#">{{ $t('header.logout') }}</a>
</li>
</ul>
</nav>Dans cet exemple, $t('header.account') et $t('header.logout') font référence aux clés définies dans les fichiers de traduction en.json et fr.json. Lorsque la langue active change, les textes sont automatiquement mis à jour sans nécessiter de rechargement de la page.
Traduction des Textes dans le Script
Dans certains cas, comme lorsque des textes doivent être manipulés dynamiquement ou ajustés dans le script, la fonction t fournie par useI18n est utilisée. Cela permet de récupérer la clé de traduction et d’afficher les valeurs appropriées en fonction de la langue active. Voici un exemple pratique dans le contexte de la sidebar, où le contenu de l’objet menu est traduit en fonction de la langue sélectionnée par l’utilisateur :
<template>
<sidebar-menu :menu="translatedMenu" :collapsed="storeSidebar.isCollapsed" :hide-toggle="true" :width="'250px'" :showOneChild="true" >
</sidebar-menu>
</template>
<script setup>
import { useCollapsedSidebar } from '/stores/sidebar'
import { useI18n } from 'vue-i18n';
import { ref, computed, watch } from 'vue';
const { t, locale } = useI18n();
const storeSidebar = useCollapsedSidebar();
const menu = [
{
href: '/home',
title: 'sidebar.dashboard',
icon: 'fa-solid fa-house fs-6',
},
{
href: '#',
title: 'sidebar.task',
icon: 'fa-solid fa-list-check fs-6',
child: [
{
href: '/assignedTasks',
title: 'sidebar.assignedTasks',
},
{
href: '/completedTasks',
title: 'sidebar.completedTasks',
},
{
href: '/newTask',
title: 'sidebar.newTask',
},
],
},
{
href: '/team',
title: 'sidebar.team',
icon: 'fa-solid fa-user-plus fs-6',
},
{
href: '/report',
title: 'sidebar.report',
icon: 'fa-solid fa-bug fs-6',
},
];
// Create a reactive computed property for the translated menu
const translatedMenu = computed(() => {
return menu.map(item => ({
...item,
title: t(item.title),
child: item.child
? item.child.map(subItem => ({
...subItem,
title: t(subItem.title),
}))
: null,
}));
});
</script>
<style>
...
</style>Chaque élément du menu, ainsi que ses sous-éléments le cas échéant, est dynamiquement traduit à l’aide de t(item.title) et t(subItem.title) dans le tableau computed, qui crée une version réactive du menu, appelée translatedMenu. Cela garantit que les textes des menus, comme “dashboard”, “task” et d’autres titres, sont automatiquement mis à jour en fonction de la langue choisie. Grâce à ce mécanisme réactif, l’interface de l’application reste fluide et cohérente avec les préférences linguistiques de l’utilisateur, tout en permettant une gestion flexible des traductions dans le code.
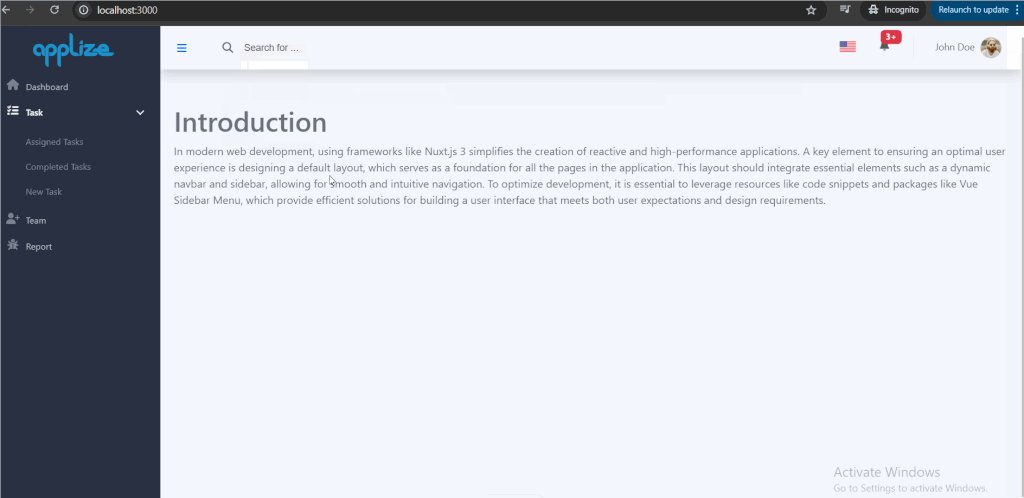
Test
Pour tester si la traduction fonctionne correctement, rendez-vous dans votre navigateur et vérifiez que la langue de l’interface se met à jour en fonction de la sélection effectuée. Modifiez la langue à l’aide de votre mécanisme de sélection de langue (par exemple, un bouton ou un menu déroulant). Vous devriez observer que non seulement le texte du menu de la sidebar, mais aussi celui de la navbar, se traduit immédiatement, sans que la page soit rechargée. Cela confirme que la gestion dynamique des traductions fonctionne comme prévu et que l’interface s’adapte à la langue choisie par l’utilisateur en temps réel.

Conclusion
En conclusion, l’intégration de vue-i18n dans une application Nuxt.js offre une solution robuste pour la gestion multilingue, permettant aux utilisateurs de basculer entre différentes langues de manière fluide et en temps réel. Grâce à des fonctionnalités comme la fonction $t pour récupérer les traductions et le changement dynamique de locale, il est possible de fournir une expérience utilisateur inclusive et adaptable. En combinant vue-i18n avec des composants de l’interface, comme un menu déroulant de langue dans le header, on améliore considérablement l’accessibilité et l’utilisabilité de l’application pour des utilisateurs internationaux.
Développeuse Full-Stack avec une spécialisation dans les technologies web et une solide compréhension des enjeux climatiques. Diplômée de l'université Joseph Ki-Zerbo, Ouagadougou, Burkina en Informatique et Changement Climatique. Passionné par la création de solutions innovantes pour lutter contre le changement climatique. Compétences avancées en programmation et en analyse de données, associées à une expérience approfondie dans la modélisation climatique et la recherche scientifique.

Fantastic read! 👏 I really appreciate how clearly you explained the topic—your writing not only shows expertise but also makes the subject approachable for a wide audience. It’s rare to come across content that feels both insightful and practical at the same time. At explodingbrands.de we run a growing directory site in Germany that features businesses from many different categories. That’s why I truly value articles like yours, because they highlight how knowledge and visibility can create stronger connections between people, services, and opportunities.Keep up the great work—I’ll definitely be checking back for more of your insights! 🚀
💡 Excellent work on this ultimate guide! every paragraph is packed with value. It’s obvious a lot of research and love went into this piece. If your readers want to put these 7 steps into action immediately, we’d be honoured to help: 👉 https://meinestadtkleinanzeigen.de/ – Germany’s fastest-growing kleinanzeigen & directory hub. • 100 % free listings • Auto-sync to 50+ local citation partners • Instant push to Google Maps data layer Drop your company profile today and watch the local calls start rolling in. Keep inspiring, and thanks again for raising the bar for German SEO content!
Fantastic read! 👏 I really appreciate how clearly you explained the topic—your writing not only shows expertise but also makes the subject approachable for a wide audience. It’s rare to come across content that feels both insightful and practical at the same time. At explodingbrands.de we run a growing directory site in Germany that features businesses from many different categories. That’s why I truly value articles like yours, because they highlight how knowledge and visibility can create stronger connections between people, services, and opportunities.Keep up the great work—I’ll definitely be checking back for more of your insights! 🚀
💡 Excellent work on this ultimate guide! every paragraph is packed with value. It’s obvious a lot of research and love went into this piece. If your readers want to put these 7 steps into action immediately, we’d be honoured to help: 👉 https://meinestadtkleinanzeigen.de/ – Germany’s fastest-growing kleinanzeigen & directory hub. • 100 % free listings • Auto-sync to 50+ local citation partners • Instant push to Google Maps data layer Drop your company profile today and watch the local calls start rolling in. Keep inspiring, and thanks again for raising the bar for German SEO content!
Excellent breakdown, I completely agree with the challenges you described. For our projects we started using an AI-driven system called AI link building by OptiLinkAI, and it has simplified the entire process. It’s refreshing to see technology finally making link acquisition smarter, not just faster.
Excellent breakdown, I completely agree with the challenges you described. For our projects we started using an AI-driven system called AI link building by OptiLinkAI, and it has simplified the entire process. It’s refreshing to see technology finally making link acquisition smarter, not just faster.
Your writing is like a breath of fresh air in the often stale world of online content. Your unique perspective and engaging style set you apart from the crowd. Thank you for sharing your talents with us.
I must say this article is extremely well written, insightful, and packed with valuable knowledge that shows the author’s deep expertise on the subject, and I truly appreciate the time and effort that has gone into creating such high-quality content because it is not only helpful but also inspiring for readers like me who are always looking for trustworthy resources online. Keep up the good work and write more. i am a follower.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach. https://seoexpertebamberg.de/
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach. https://seoexpertebamberg.de/
Your blog is like a beacon of light in the vast expanse of the internet. Your thoughtful analysis and insightful commentary never fail to leave a lasting impression. Thank you for all that you do.
Great article! I really appreciate the way you explained everything so clearly – it feels like you put a lot of effort into making it useful for readers. I’ve been exploring different tools and resources myself, and recently started using https://webdesignfreelancermunchen.de/ by Abdul, professional webdesigner in bamberg. It’s been a game changer for me, and reading your post actually gave me even more ideas on how to apply it. Thanks for sharing such valuable insights!
This is a great article, i am simply a fun, keep up the good work, just finish reading from https://websiteerstellenlassenbamberg.de// and their work is fantastic. i will be checking your content again if you make next update or post. Thank you
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!
Excellent breakdown, I completely agree with the challenges you described. For our projects we started using professional freelancers and experts for our service, and it has simplified the entire process. It’s refreshing to see technology finally making link acquisition smarter, not just faster.https://webdesignfreelancermunchen.de/
Excellent breakdown, I completely agree with the challenges you described. For our projects we started using professional freelancers and experts for our service, and it has simplified the entire process. It’s refreshing to see technology finally making link acquisition smarter, not just faster.https://webdesignfreelancermunchen.de/
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in classied. iswap24.com. thank you
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in classied. iswap24.com. thank you
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in classied. iswap24.com. thank you
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
<a href=”https://führerschein247.de“>”Echte Dokumente in Deutschland kaufen rel=”dofollow”>online-in der- Datenbankregistriert-keine Prüfungen oder Tests erforderlich. Hochwertige Pässe, Ausweise und Führerscheine online in nur 3–5 Tagen. Diskrete und sichere Lieferung.”</a>
Welcome to Führerschein247 ( Führerschein247 – Official German Documents Made Easy https://xn--fhrerschein247-gsb.de/ ), your reliable partner for fast and secure access to official German documents. Whether you need a driver’s license without exams, a German passport, identity card, boat license, hunting license, or assistance with visas, work permits, or residence permits – we make the process simple, legal, and stress-free.
With our proven solutions, you can avoid long wait times, skip unnecessary checks, and obtain valid, registered documents quickly. Our services are designed for those who value efficiency, confidentiality, and guaranteed results.
At Führerschein247 , we combine professional experience with 100% secure processing, ensuring your documents are delivered reliably and on time. Join the hundreds of satisfied customers who already enjoy the freedom of having their documents handled by experts.
Willkommen bei Führerschein247, (Führerschein247 – Offizielle deutsche Dokumente leicht gemacht https://xn--fhrerschein247-gsb.de/ ) Ihrem zuverlässigen Partner für den schnellen und sicheren Zugang zu offiziellen deutschen Dokumenten. Ob Sie einen Führerschein ohne Prüfungen, einen deutschen Reisepass, Personalausweis, Bootsführerschein, Jagdschein oder Unterstützung bei Visum, Arbeitserlaubnis oder Aufenthaltserlaubnis benötigen – wir machen den Prozess einfach, legal und stressfrei.
Mit unseren bewährten Lösungen können Sie lange Wartezeiten vermeiden, unnötige Prüfungen überspringen und gültige, registrierte Dokumente schnell erhalten. Unsere Dienstleistungen sind für alle gedacht, die Effizienz, Vertraulichkeit und garantierte Ergebnisse schätzen.
Bei Führerschein247 verbinden wir professionelle Erfahrung mit 100 % sicherer Abwicklung, sodass Ihre Dokumente zuverlässig und pünktlich geliefert werden. Schließen Sie sich den Hunderten zufriedenen Kunden an, die bereits die Freiheit genießen, ihre Unterlagen von Experten erledigen zu lassen.
Heard some good things about xbet100. Thinking of giving it a shot. Anyone have any experiences? I’m curious and a little excited. Find out at xbet100
That’s a great point about longshot value – often overlooked! Seeing platforms like winph app download apk offering diverse options makes finding those bets easier. KYC verification is key for smooth withdrawals too! 🤔
Really great read — I appreciate how clearly you explained the importance of local online presence for businesses today. It’s a topic many companies overlook, i find it very interesting and very important topic. can i ask you a question? also we are recently checking out this newbies in the webdesign industry., you can take a look . waiting to ask my question if allowed. Thank you
Really great read — I appreciate how clearly you explained the importance of local online presence for businesses today. It’s a topic many companies overlook, i find it very interesting and very important topic. can i ask you a question? also we are recently checking out this newbies in the webdesign industry., you can take a look . waiting to ask my question if allowed. Thank you
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in seo. thank you
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in seo. thank you
Win999club is alright! I was skeptical at first, but I ended up sticking around for a few hours. Nice variety of games to pick on. Gonna keep it on my radar. Give it a try! win999club
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform called https://webdesignfreelancerdeutschland.de/ you can check it out if you want. Thank you
Great article! I really appreciate the way you explained everything so clearly – it feels like you put a lot of effort into making it useful for readers. I’ve been exploring different tools and resources myself, It’s been a game changer for me, and reading your post actually gave me even more ideas on how to apply it. Thanks for sharing such valuable insights!
Great article! I really appreciate the way you explained everything so clearly – it feels like you put a lot of effort into making it useful for readers. I’ve been exploring different tools and resources myself, It’s been a game changer for me, and reading your post actually gave me even more ideas on how to apply it. Thanks for sharing such valuable insights!
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform you can check it out if you want. Trusted source by Google.Thank you
i enjoy reading this great article, i have shared it many times on my website and started following you, Do you post more often ?? i am the owner of https://webdesignagenturbayreuth.de/ a webdesign agency in bayreuth Germany, webdesign agentur bayreuth, you can link up if you are interested. Thank you
wow your article is simply a masterpiece, i like that, keep it up and will be checking for new update. do you post often? you can check the biggest webdesign freelancer in platform in germany called https://webdesignfreelancerdeutschland.de/ Thank you
wow your article is simply a masterpiece, i like that, keep it up and will be checking for new update. do you post often? you can check the biggest webdesign freelancer in platform in germany called https://webdesignfreelancerdeutschland.de/ Thank you
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform you can check it out if you want. Trusted source by Google.Thank you
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform you can check it out if you want. Trusted source by Google.Thank you
i enjoy reading this great article, i have shared it many times on my website and started following you, Do you post more often ?? i am the owner of https://toplinkbuildingagenturen.de/ a webdesign agency in Germany, webdesign agentur bayreuth, you can link up if you are interested. Thank you
wow i really enjoy reading this, do you post often ? i will check back for more update, you can also check me out at https://webdesignagentur.de.com/ one of the top Marketing Directory site in Germany
wow your article is simply a masterpiece, i like that, keep it up and will be checking for new update. do you post often? you can check the biggest webdesign freelancer in platform in germany called https://webdesignfreelancerhamburg.de/ Thank you for your wonderful post
wow your article is simply a masterpiece, i like that, keep it up and will be checking for new update. do you post often? you can check the biggest webdesign freelancer in platform in germany called https://webdesignfreelancerhamburg.de/ Thank you for your wonderful post