Introduction
Lancer un projet de développement web nécessite une configuration robuste et efficace pour garantir une application performante et évolutive. Nuxt.js 3, un framework moderne basé sur Vue.js, offre une solution puissante pour créer des applications web dynamiques et bien structurées. En combinant ce framework avec Bootstrap, un outil incontournable pour la conception d’interfaces utilisateur réactives et élégantes, vous disposez des bases nécessaires pour un projet à la fois esthétique et fonctionnel. Cet article détaille les étapes essentielles pour initialiser un projet Nuxt.js 3 optimisé, tout en intégrant Bootstrap afin de garantir un design moderne et adaptable.
Prérequis
Avant de démarrer, veillez à avoir les éléments suivants installés et configurés :
- Node.js : Version 18.0.0 ou supérieure pour garantir la compatibilité avec Nuxt.js 3 et ses outils modernes.
- Éditeur de texte : Nous recommandons Visual Studio Code avec l’extension Vue-Official (anciennement Volar) pour une meilleure prise en charge du développement Vue.js.
- Yarn : Un gestionnaire de paquets rapide et fiable pour installer les dépendances. Si vous ne l’avez pas, vous pouvez l’installer avec la commande suivante :
npm install -g yarn.
Ces outils vous permettront de travailler efficacement sur votre projet Nuxt.js 3 tout en optimisant le développement et la gestion des dépendances.
Use Case
Nous allons examiner comment établir un projet Nuxt.js 3 en intégrant Bootstrap pour créer une base solide pour le développement d’applications web. En tirant parti des fonctionnalités de Nuxt.js 3, nous garantirons que notre application est non seulement performante, mais également optimisée pour le SEO. L’intégration de Bootstrap nous permettra de concevoir facilement une interface élégante et accessible sur tous les appareils. Cette approche assurera que notre projet est prêt à évoluer et à s’adapter aux besoins futurs.
Initialisation du projet
Pour démarrer, nous allons initialiser un nouveau projet Nuxt.js 3 en utilisant nuxi, l’outil officiel pour la création de projets Nuxt.
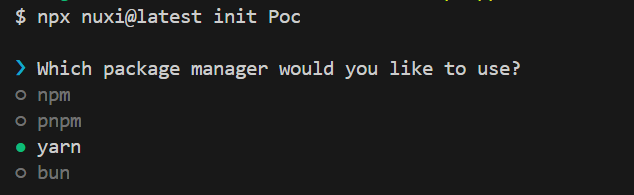
Ouvrez votre terminal et exécutez la commande suivante pour initialiser le projet :
npx nuxi@latest init <nom-du-projet>Remplacez <nom-du-projet> par le nom de votre projet. Dans notre cas, nous avons choisi Poc comme nom de projet.
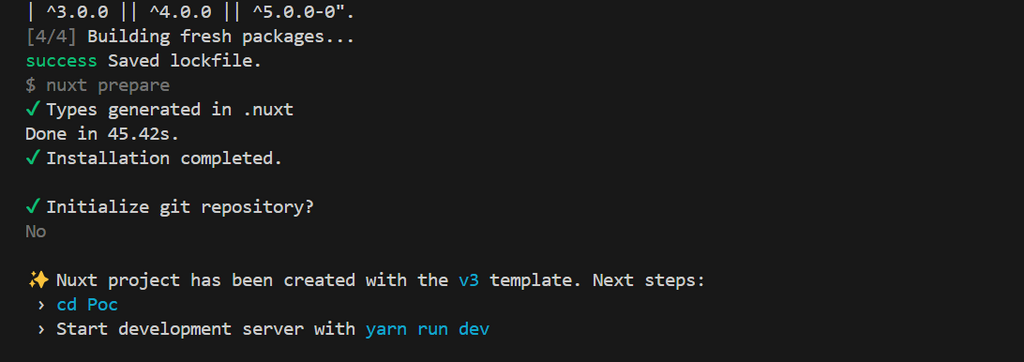
Une fois cette commande exécutée, Nuxt.js vous demandera de choisir un gestionnaire de paquets pour gérer vos dépendances. Nous avons opté pour yarn, car il est réputé pour sa rapidité et son efficacité dans la gestion des paquets.


Une fois le projet initialisé, il est important de s’assurer que toutes les dépendances spécifiées dans le fichier package.json sont bien téléchargées et installées sur votre machine. Ces dépendances incluent Nuxt lui-même ainsi que d’autres paquets essentiels pour votre environnement de développement.
Commencez par vous déplacer dans le dossier du projet que vous venez de créer, en remplaçant <nom-du-projet> par le nom choisi (dans notre cas, Poc) :
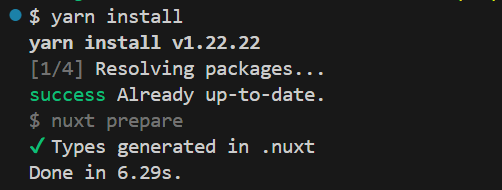
cd <nom-du-projet>Ensuite, installez les dépendances en utilisant la commande :
yarn install
Une fois les dépendances installées, vous êtes prêt à démarrer le serveur de développement. Ce serveur vous permet de voir instantanément les changements que vous effectuez dans votre code sans avoir à redémarrer manuellement l’application à chaque modification.
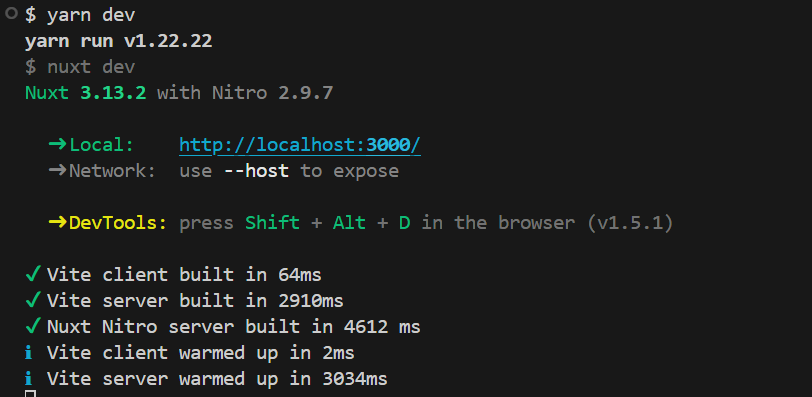
Pour démarrer le serveur de développement, exécutez la commande suivante :
yarn dev
Cette commande lancera un serveur local à l’adresse par défaut suivante : http://localhost:3000. Ouvrez cette URL dans votre navigateur, et vous devriez voir la page d’accueil par défaut de Nuxt.js 3, confirmant que votre environnement est correctement configuré et prêt à être personnalisé.

Structure du projet
Nuxt.js 3 adopte une approche minimaliste, ce qui signifie que certains dossiers clés ne sont pas générés par défaut à la création du projet. Vous pouvez créer ces dossiers manuellement en fonction des besoins de votre application. Voici un aperçu des dossiers principaux que vous serez amené à utiliser :
/mon-projet-nuxt
├── assets/
│ ├── images/
│ └── styles/
├── components/
│ ├── Header.vue
│ └── Footer.vue
├── layouts/
│ ├── default.vue
│ └── auth.vue
├── pages/
│ ├── index.vue
│ ├── about.vue
│ └── contact.vue
├── plugins/
│ ├── axios.js
│ └── vuetify.js
├── public/
│ ├── favicon.ico
│ └── robots.txt
├── store/
│ ├── index.js (ou index.ts pour TypeScript)
│ └── moduleA.js (pour Vuex)
│ └── useStore.js (pour Pinia)
├── app.vue
└── nuxt.config.jspages/: Ce dossier est essentiel pour la gestion des routes de votre application. Chaque fichier.vueque vous y placez sera automatiquement associé à une route. Par exemple, un fichierabout.vuedans ce dossier générera une route/about.components/: Utilisé pour stocker les composants réutilisables de votre application. Les composants que vous créez ici peuvent être importés dans vos pages ou autres composants, favorisant ainsi la modularité.layouts/: Ce dossier vous permet de définir des mises en page pour vos pages. Les mises en page sont utiles pour partager des structures communes entre plusieurs pages, comme les barres de navigation ou les pieds de page.store/(optionnel) : Ce dossier est destiné à la gestion de l’état de votre application. Si vous utilisez Vuex, il contiendra vos modules Vuex. Si vous optez pour Pinia, vous y définirez vos magasins Pinia, qui offrent une approche plus simple et intuitive pour la gestion de l’état dans vos applications Vue.js.assets/: Ce dossier est utilisé pour stocker les ressources statiques de votre projet, telles que les images, les fichiers de style, et d’autres actifs. Ces fichiers peuvent être utilisés directement dans vos composants et pages.plugins/: Dans ce dossier, vous pouvez ajouter des fichiers JavaScript qui étendent les fonctionnalités de Vue.js ou de Nuxt.js. Cela peut inclure des bibliothèques tierces ou des initialisations de plugins spécifiques.public/: Ce dossier contient des fichiers statiques qui sont directement accessibles à la racine de votre site. Les fichiers placés ici ne passeront pas par le traitement de Webpack, ce qui les rend idéaux pour des ressources comme les fichiersrobots.txtoufavicon.ico.app.vue: Ce fichier sert de point d’entrée pour l’application. Il permet de définir la structure globale de votre application, y compris les éléments récurrents comme les en-têtes ou les pieds de page. Vous pouvez y inclure des styles globaux et d’autres configurations nécessaires pour votre interface utilisateur.nuxt.config.js: Ce fichier de configuration est crucial pour personnaliser le comportement de votre application Nuxt.js. Il vous permet de définir des paramètres globaux, d’ajouter des modules, de configurer le rendu et bien plus encore.
Installation de Bootstrap
Pour intégrer Bootstrap dans votre projet Nuxt.js 3 et bénéficier de ses fonctionnalités de design réactif, exécutez cette commande :
yarn add bootstrap @popperjs/coreCette commande ajoutera Bootstrap et Popper.js en tant que dépendances dans votre projet et les inclura dans le fichier package.json. Il est important de noter que Popper.js est nécessaire pour les composants tels que les menus déroulants et les info-bulles.
Configuration de Bootstrap
À la racine de votre projet, créez un dossier nommé plugins, puis à l’intérieur, créez un fichier appelé bootstrap.js, qui servira à importer les fonctionnalités JavaScript de Bootstrap. Dans ce fichier, ajoutez le code suivant :
// plugins/bootstrap.js
import 'bootstrap/dist/js/bootstrap.bundle.min.js';
export default defineNuxtPlugin(nuxtApp =>{
})Ensuite, modifiez votre fichier nuxt.config.ts pour intégrer correctement Bootstrap dans la configuration CSS et JavaScript :
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
build: {
transpile: ['@popperjs/core']
},
css: [
'bootstrap/dist/css/bootstrap.min.css'
],
plugins : [
{src: '~/plugins/bootstrap.js', mode: 'client'},
]
})Dans la section css, le fichier CSS principal de Bootstrap est importé, ce qui permet d’appliquer ses styles à l’application. Le plugin ~/plugins/bootstrap.js est également spécifié dans la section plugins, où il charge le bundle JavaScript de Bootstrap, rendant ainsi toutes les fonctionnalités interactives disponibles. De plus, la section build inclut la transpilation de @popperjs/core, une dépendance essentielle pour le bon fonctionnement des composants interactifs de Bootstrap, tels que les tooltips et les dropdowns. L’utilisation de mode: 'client' pour le plugin signifie qu’il ne sera exécuté que côté client, optimisant ainsi les performances du serveur.
Utilisation des composants Bootstrap
Pour vérifier que Bootstrap fonctionne dans votre projet Nuxt.js, vous pouvez modifier le fichier App.vue comme suit :
<template>
<div class="container">
<h1 class="text-center">Bienvenue dans Nuxt.js 3 avec Bootstrap</h1>
<button class="btn btn-primary">Ceci est un bouton Bootstrap</button>
<div class="alert alert-success mt-3">Bootstrap fonctionne correctement !</div>
</div>
</template>Dans ce code, la classe container crée un espace centré, le titre utilise text-center pour un alignement au centre, le bouton est stylisé avec btn btn-primary, et l’alerte est affichée avec les classes alert alert-success et mt-3.
Après avoir enregistré les modifications, ouvrez votre navigateur et rendez-vous sur http://localhost:3000. Vous devriez voir que la page d’accueil a changé, ce qui démontre que Bootstrap est correctement intégré et fonctionne comme prévu dans votre application.

Bonus : Intégration de FontAwesome
Pour des icônes modernes et stylisées dans votre projet, FontAwesome reste un choix de premier plan. Cette bibliothèque offre une méthode d’intégration globale, permettant une utilisation rapide et simple des icônes. Pour l’installer en tant que dépendance dans votre projet, exécutez la commande suivante :
yarn add @fortawesome/fontawesome-freeAjoutez le chemin vers le fichier CSS de FontAwesome dans le bloc CSS de votre fichier de configuration nuxt.config.ts :
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
build: {
transpile: ['@popperjs/core']
},
css: [
'bootstrap/dist/css/bootstrap.min.css',
'@fortawesome/fontawesome-free/css/all.min.css'
],
plugins : [
{src: '~/plugins/bootstrap.js', mode: 'client'},
]
})Avec cette configuration, vous pouvez maintenant utiliser les icônes FontAwesome partout dans votre projet avec la balise HTML <i>, comme suit :
<i class="fas fa-envelope"></i>Pour un contrôle avancé et une utilisation dédiée aux composants Vue, FontAwesome propose une bibliothèque spécifique. Cette méthode permet d’utiliser les icônes comme composants Vue personnalisables, offrant flexibilité et adaptation aux besoins de votre application. Exécutez la commande suivante pour installer les packages nécessaires à cette intégration :
yarn add @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/vue-fontawesomeDans votre projet, créez un plugin pour enregistrer les composants FontAwesome. Ajoutez un fichier plugins/fontawesome.js et configurez-le comme suit :
// plugins/fontawesome.js
import { library } from '@fortawesome/fontawesome-svg-core';
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
import { fas } from '@fortawesome/free-solid-svg-icons';
import { defineNuxtPlugin } from '#app'; // Importer defineNuxtPlugin
library.add(fas);
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.component('font-awesome-icon', FontAwesomeIcon); // Register the composant
});Ajoutez ce plugin dans le bloc plugins de votre configuration Nuxt :
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
compatibilityDate: '2024-04-03',
devtools: { enabled: true },
build: {
transpile: ['@popperjs/core']
},
css: [
'bootstrap/dist/css/bootstrap.min.css',
'@fortawesome/fontawesome-free/css/all.min.css'
],
plugins : [
{src: '~/plugins/bootstrap.js', mode: 'client'},
'~/plugins/fontawesome.js',
]
})Avec cette méthode, vous pouvez désormais utiliser les icônes FontAwesome en tant que composants Vue dans votre application :
<font-awesome-icon :icon="['fas', 'envelope']" />Conclusion
Démarrer un projet avec Nuxt.js 3 et Bootstrap constitue une étape stratégique pour construire une application web à la fois réactive et esthétique. Cette configuration garantit une expérience utilisateur fluide et facilite le développement d’une interface accessible sur divers appareils. À l’avenir, nous approfondirons les fonctionnalités spécifiques de cette plateforme pour maximiser son efficacité et répondre aux exigences croissantes des utilisateurs.
Développeuse Full-Stack avec une spécialisation dans les technologies web et une solide compréhension des enjeux climatiques. Diplômée de l'université Joseph Ki-Zerbo, Ouagadougou, Burkina en Informatique et Changement Climatique. Passionné par la création de solutions innovantes pour lutter contre le changement climatique. Compétences avancées en programmation et en analyse de données, associées à une expérience approfondie dans la modélisation climatique et la recherche scientifique.

78Wini… Hoping that 78 is my lucky number! Time to see if I can finally hit that jackpot! Let’s go! Check out 78wini