Introduction
Dans une installation par défaut de Drupal 10, seul le type de contenu “Article” a un champ image. Cependant, il est possible d’ajouter ce champ à d’autres types de contenu, y compris les profils utilisateurs, les commentaires, et les termes de taxonomie. Vous pouvez configurer ces champs image avec des paramètres comme les extensions autorisées et la taille maximale, permettant ainsi une personnalisation flexible des fichiers image dans Drupal.
Prérequis
Avant de commencer la configuration, vous devez disposer d’un environnement Drupal fonctionnel. Pour des instructions détaillées sur l’installation de Drupal, veuillez vous référer à Comment installer Drupal dans un conteneur docker
Use case
Nous mettrons en œuvre la fonctionnalité d’ajout d’un avatar aux profils utilisateurs en ajoutant un champ image, nommé field_image, au profil utilisateur. Nous testerons ensuite le téléchargement de l’image via une requête POST à l’API pour vérifier qu’elle est correctement associée au profil. Enfin, nous validerons la récupération de l’avatar avec une requête GET pour s’assurer que les détails de l’image sont correctement renvoyés, garantissant ainsi une personnalisation réussie des profils utilisateurs.
Création du champ image
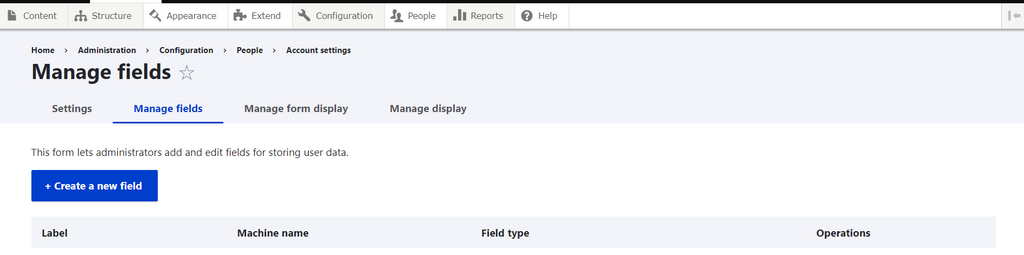
Pour accéder à la gestion des champs utilisateurs dans Drupal 10, connectez-vous d’abord à l’interface d’administration de Drupal. Ensuite, allez dans Configuration, puis sous la section People, cliquez sur Account settings. Enfin, sélectionnez l’onglet Manage fields pour gérer les champs associés aux profils utilisateurs.

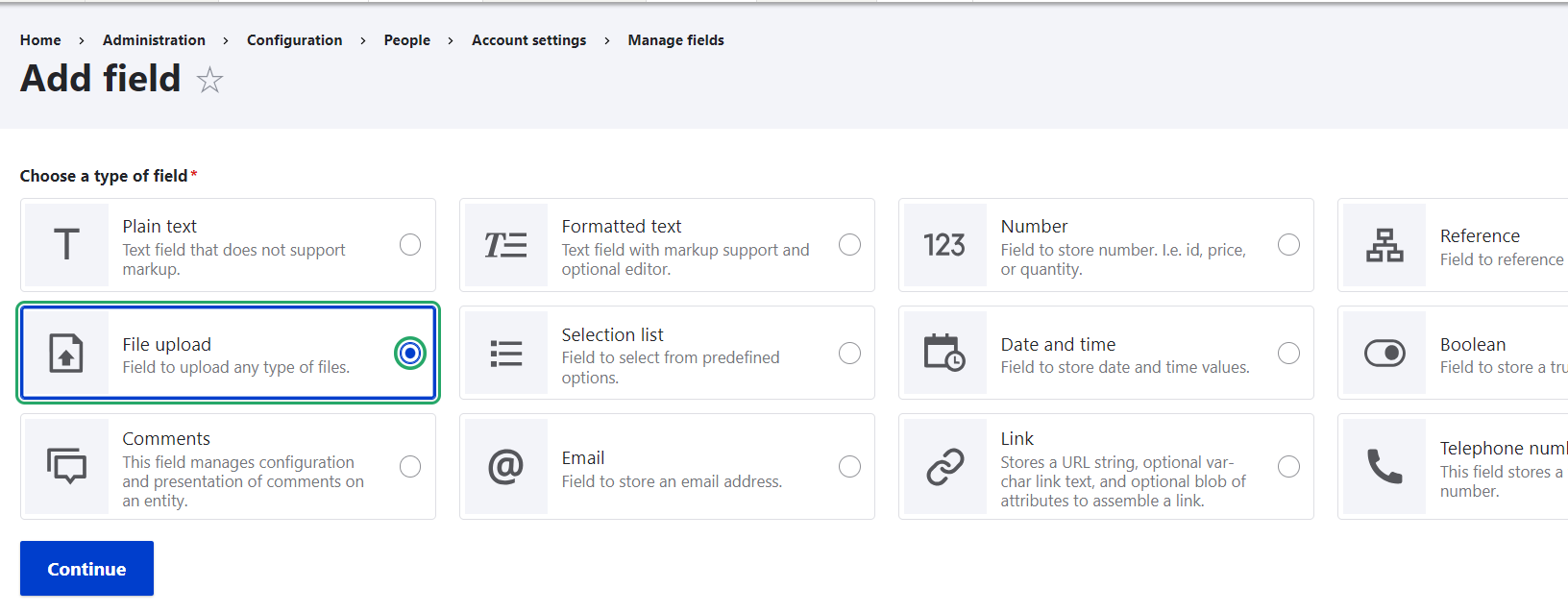
Pour ajouter un champ image, commencez par sélectionner Create new field et choisissez File upload comme type de champ.

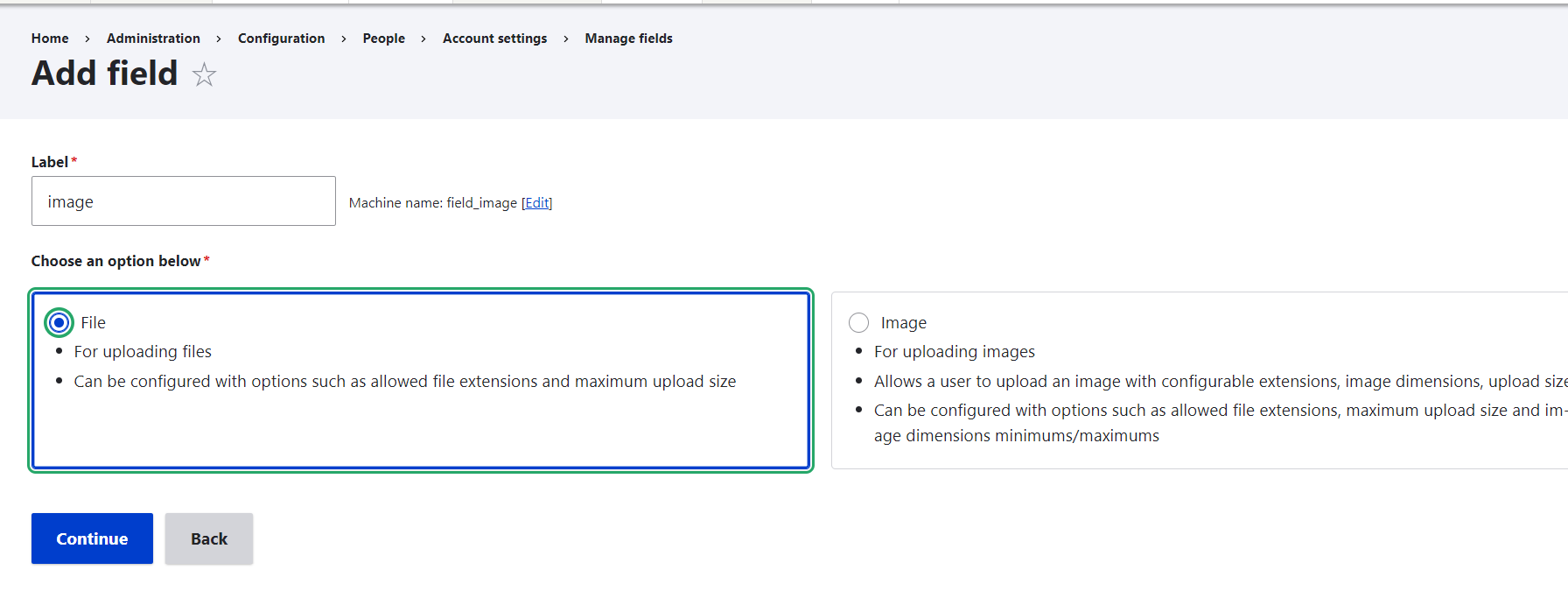
Assignez au champ le label image et sous l’option Choose an option below, optez pour File afin de permettre l’upload de fichiers avec des extensions et des tailles configurables.

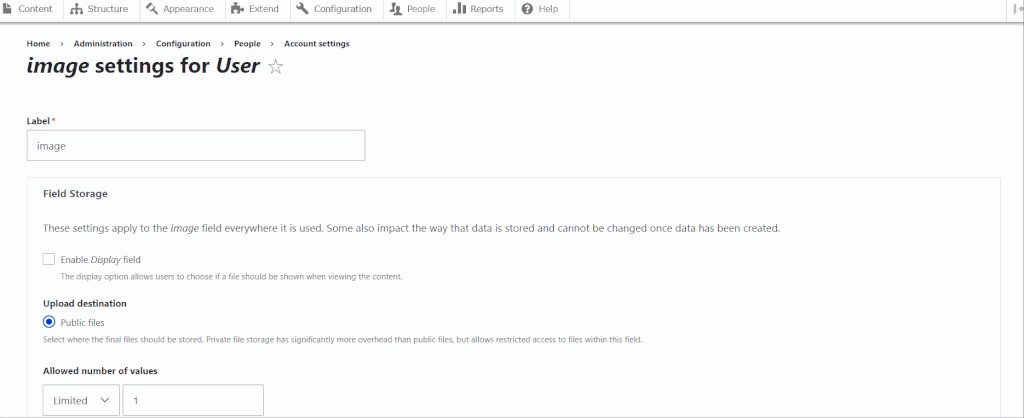
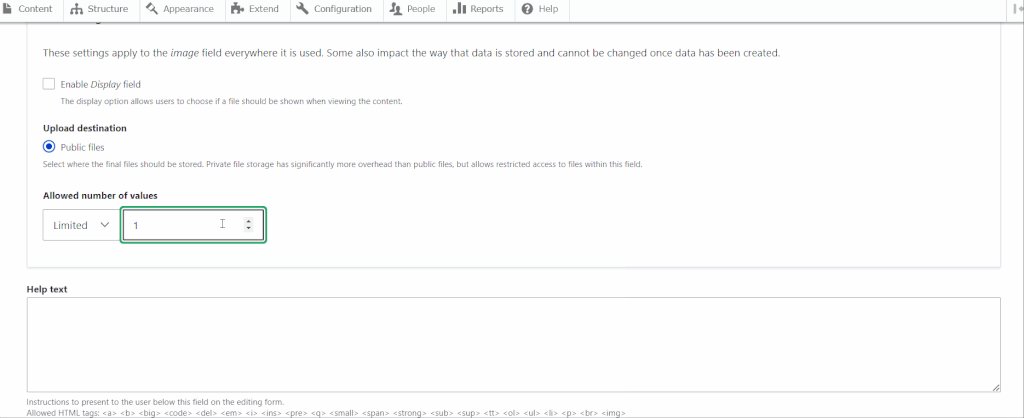
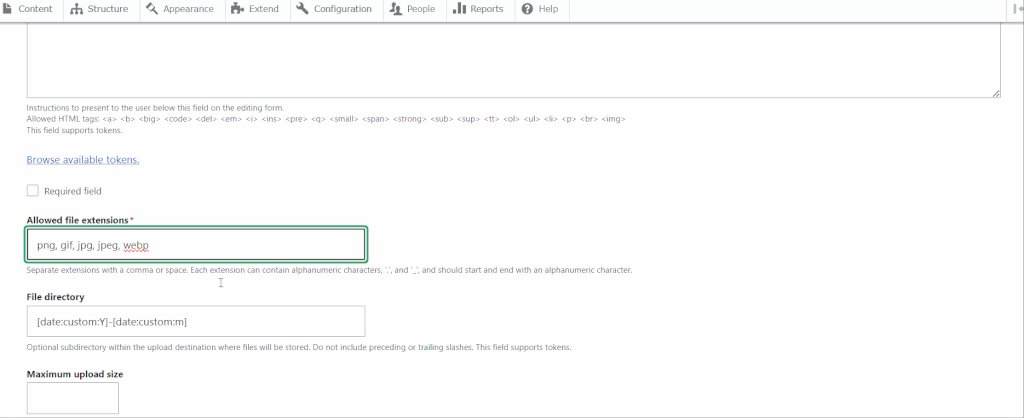
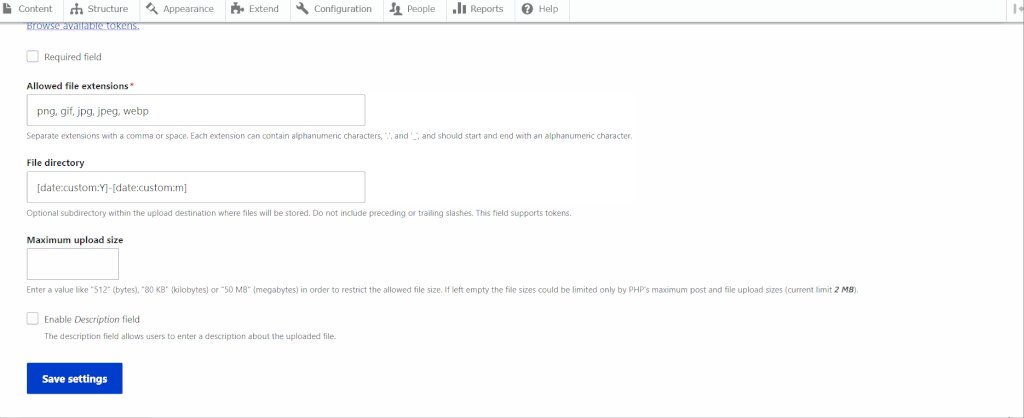
Configurez les paramètres du champ en définissant les options suivantes : File directory pour déterminer le répertoire de stockage des fichiers ; Allowed file extensions pour sélectionner les types de fichiers autorisés, tels que jpg, png, gif, etc. ; et Maximum file size pour spécifier la taille maximale des fichiers. Une fois ces configurations établies, cliquez sur Save settings pour enregistrer vos modifications.

Ajout d’un fichier
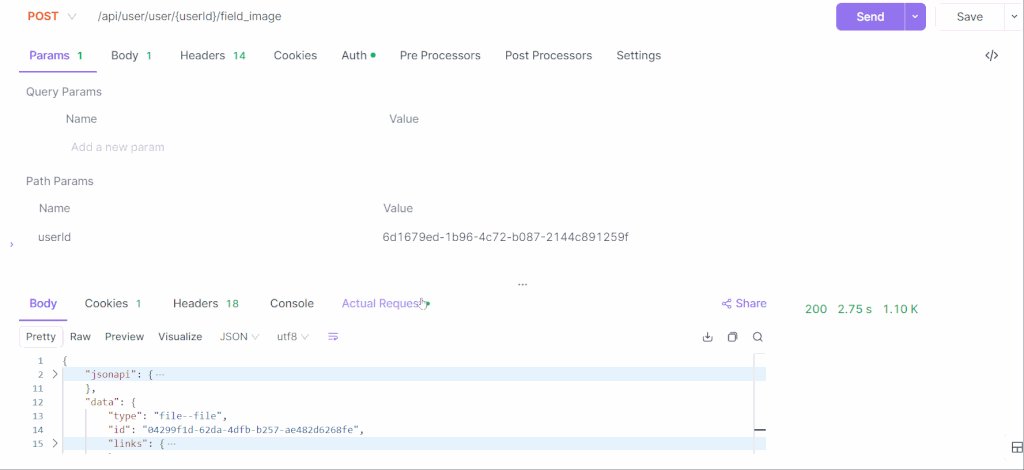
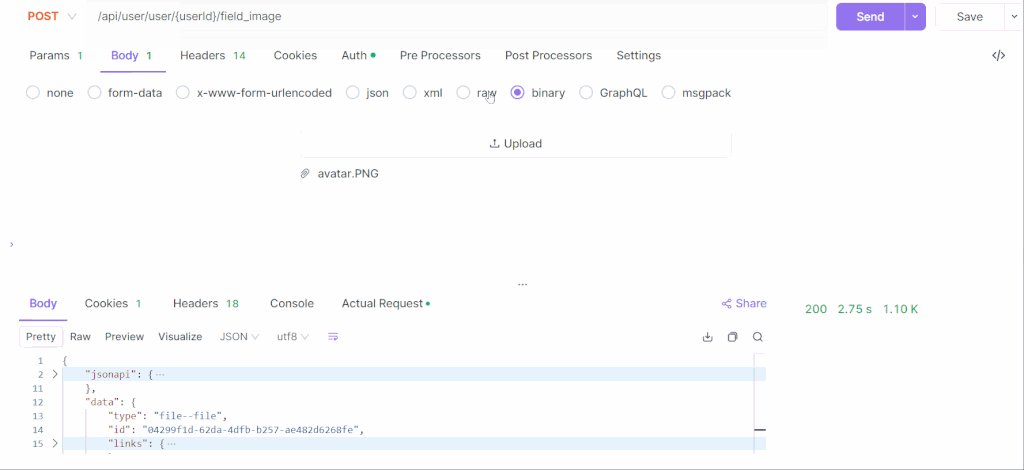
Pour ajouter un avatar à un profil utilisateur, commencez par préparer une requête POST en utilisant l’API spécifique. L’URL de l’API pour cette opération est /api/user/{userId}/field_image, où {userId} représente l’ID de l’utilisateur auquel vous souhaitez ajouter l’avatar, et field_image est le machine_name du champ image.
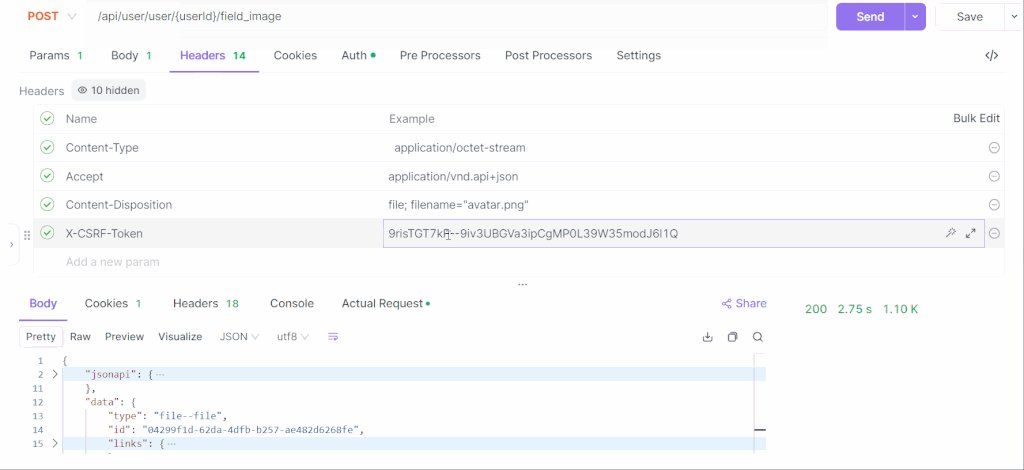
Ensuite, configurez les en-têtes de la requête comme suit :
- Content-Type : application/octet-stream
- Accept : application/vnd.api+json
- Content-Disposition : file; filename=”avatar.png”
- X-CSRF-Token : [votre_token] (remplacez [votre_token] par le token CSRF approprié , obtenu via l’API GET /session/token pour garantir l’authentification sécurisée)
Dans le corps de la requête, choisissez le type binary pour uploader le fichier. Sélectionnez le fichier image souhaité (par exemple, avatar.png).
Assurez-vous d’inclure le token d’authentification dans la section Auth de votre requête pour disposer des droits nécessaires.
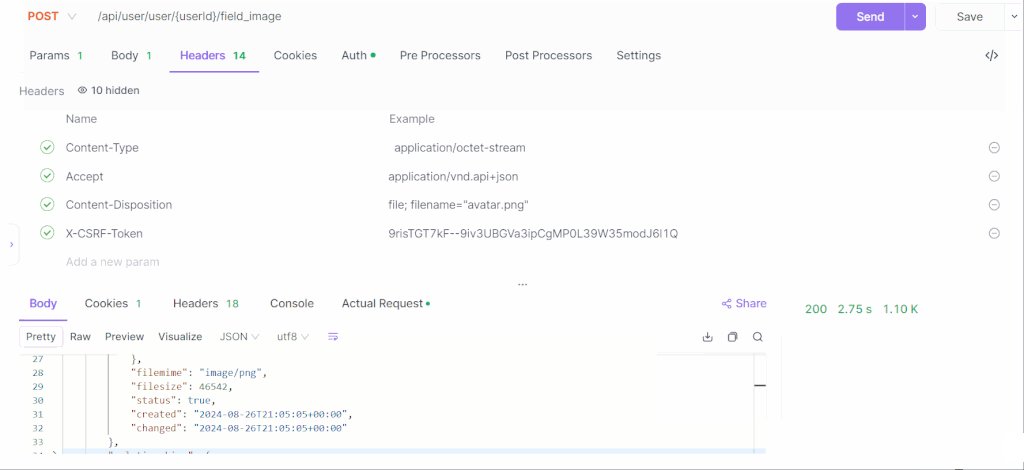
Enfin, envoyez la requête POST avec les paramètres et les en-têtes configurés. Vérifiez la réponse de l’API pour confirmer que l’avatar a été correctement ajouté au profil utilisateur.

Récupération du fichier
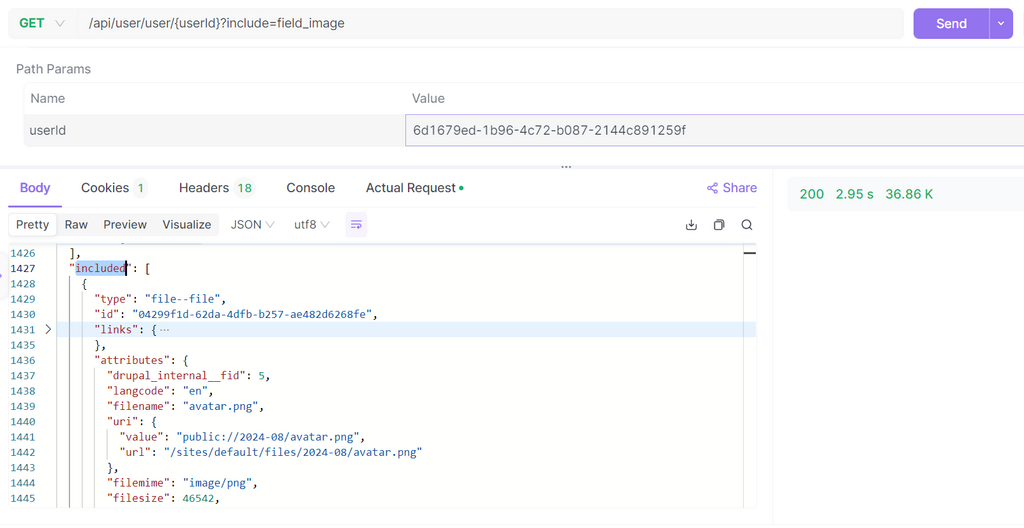
Pour récupérer l’avatar d’un utilisateur, envoyez une requête GET à l’API /api/user/user/{userId}?include=field_image, où {userId} est l’ID de l’utilisateur. Ici, field_image est le nom de la relation qui contient le champ file. La réponse inclut un objet included avec les détails du fichier image, tels que le nom, le type MIME, la taille, et l’URL publique de l’image, permettant ainsi son utilisation ou affichage.

Conclusion
En configurant et en gérant efficacement les champs image dans Drupal 10, vous pouvez enrichir l’expérience utilisateur en permettant l’ajout et la personnalisation de fichiers à divers types de contenu. Que ce soit pour les profils utilisateurs ou d’autres entités, l’intégration de champs image et la manipulation via l’API offrent une flexibilité et une puissance considérables pour répondre aux besoins spécifiques de votre site Drupal.
Développeuse fullstack spécialisée en Systèmes d'Information Répartis , diplômée de la section informatique de la Faculté des Sciences et Techniques (FST) de l'UCAD. Je relève avec passion des défis complexes, avec une forte capacité d'adaptation et un engagement pour la collaboration en équipe. Toujours avide d'apprendre, je vise à créer un impact positif et à promouvoir l'excellence organisationnelle dans chaque projet.
