Introduction
Dans le monde actuel des applications mobiles, la conception d’un écran de connexion fluide et adaptable est cruciale pour offrir une expérience utilisateur optimale. Avec FlutterFlow, une plateforme innovante pour le développement d’applications Flutter, vous pouvez créer des interfaces élégantes sans coder. Cet article nous guidera à travers le processus de création d’un écran de connexion responsive en utilisant FlutterFlow, en veillant à ce que votre application s’affiche parfaitement sur tous les appareils.
Prérequis
Avant de commencer, assurez-vous d’avoir les éléments suivants :
- Compte FlutterFlow : Inscrivez-vous sur FlutterFlow.io si ce n’est pas déjà fait.
- Connaissances de base en Flutter et en conception d’applications mobiles : Bien que non indispensables, ces connaissances peuvent faciliter la compréhension du processus.
- Idée claire des fonctionnalités : Déterminez les fonctionnalités que vous souhaitez inclure dans votre écran de connexion, comme les champs de texte pour le nom d’utilisateur et le mot de passe, ainsi que les boutons d’action.
Use case
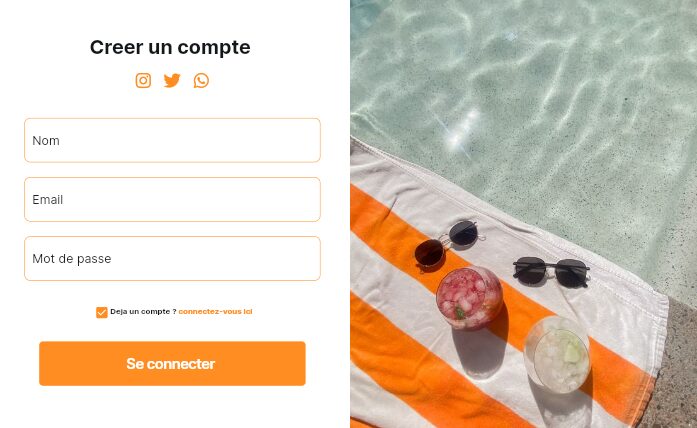
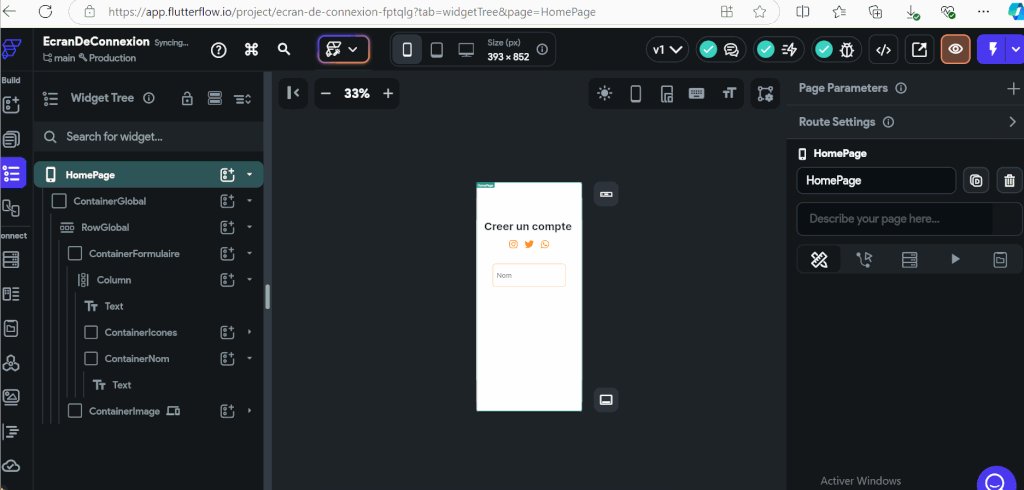
Le cas d’utilisation que nous développons est une application de voyage qui nécessite un écran de connexion pour que les utilisateurs puissent accéder à leurs comptes personnels. Notre objectif est de créer un écran de connexion qui est non seulement esthétiquement plaisant, mais qui fonctionne également parfaitement sur une gamme de dispositifs, des smartphones aux tablettes. En utilisant FlutterFlow, nous pouvons concevoir cet écran de manière visuelle, sans avoir à écrire une ligne de code. FlutterFlow nous permettra de créer un design attrayant et fonctionnel, tout en garantissant que l’écran de connexion s’adapte parfaitement à différentes tailles d’écran.

Création d’un nouveau projet
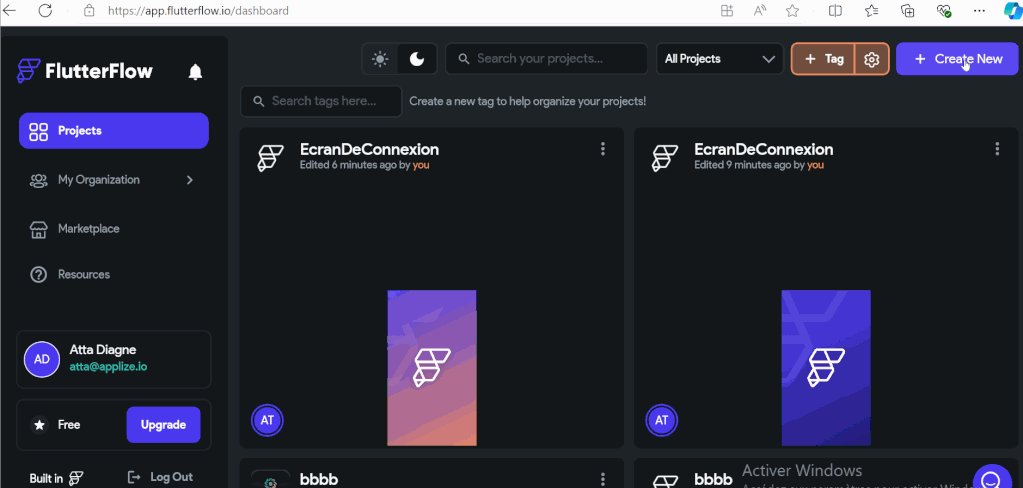
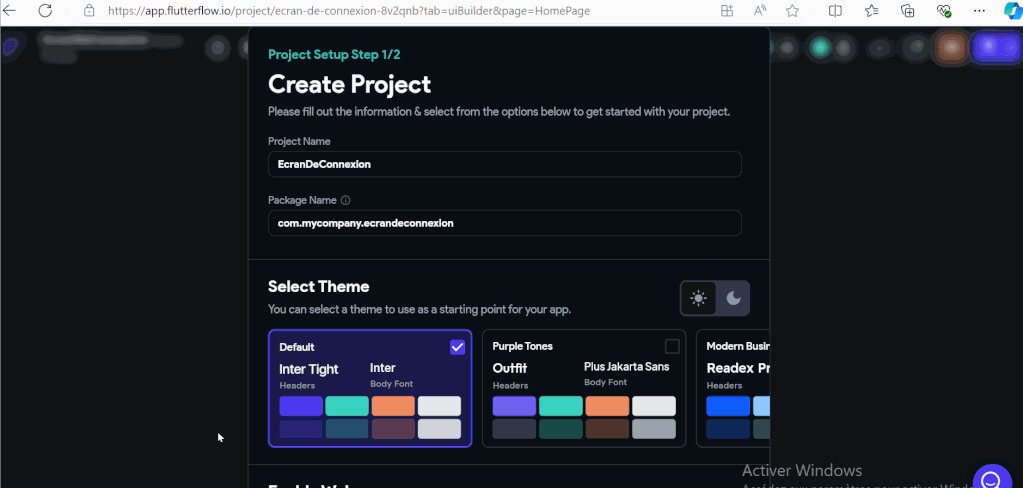
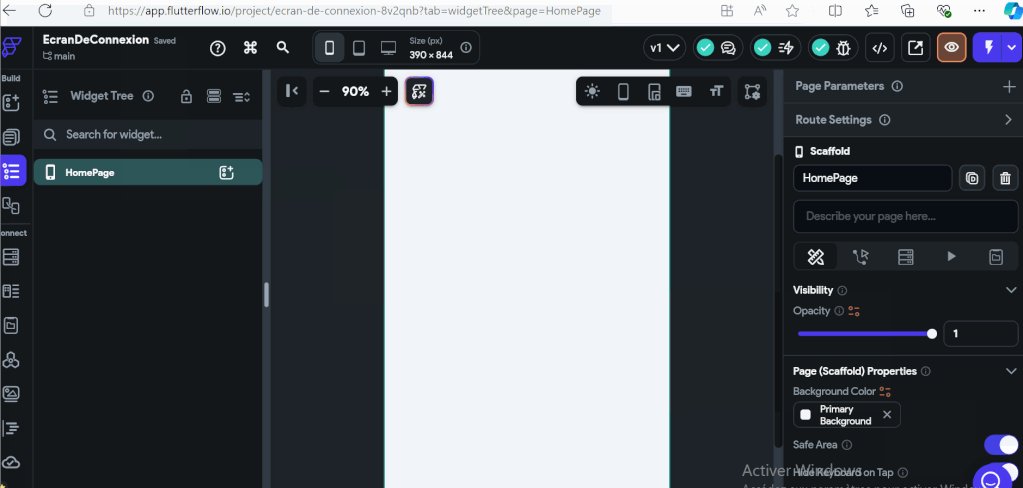
Connectez-vous à FlutterFlow et commencez par créer un nouveau projet. Pour ce faire, accédez à votre tableau de bord et cliquez sur le bouton “+ Create New”. Entrez le nom de votre projet dans le champ prévu à cet effet et appuyez ensuite sur “Create Blank” pour créer un projet vierge.
Lorsque le projet est créé, une fenêtre de configuration du projet apparaîtra. Appuyez sur “Skip” pour passer cette étape et accéder directement à votre espace de travail.
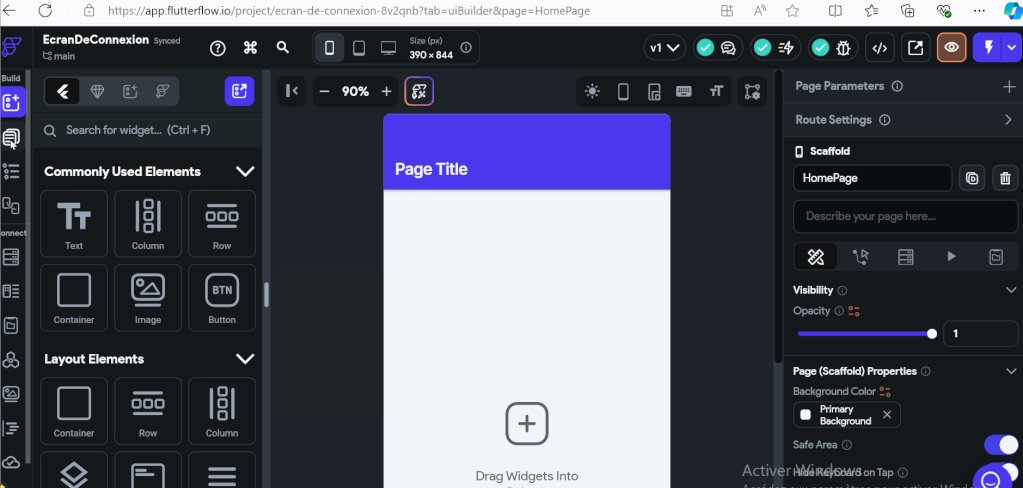
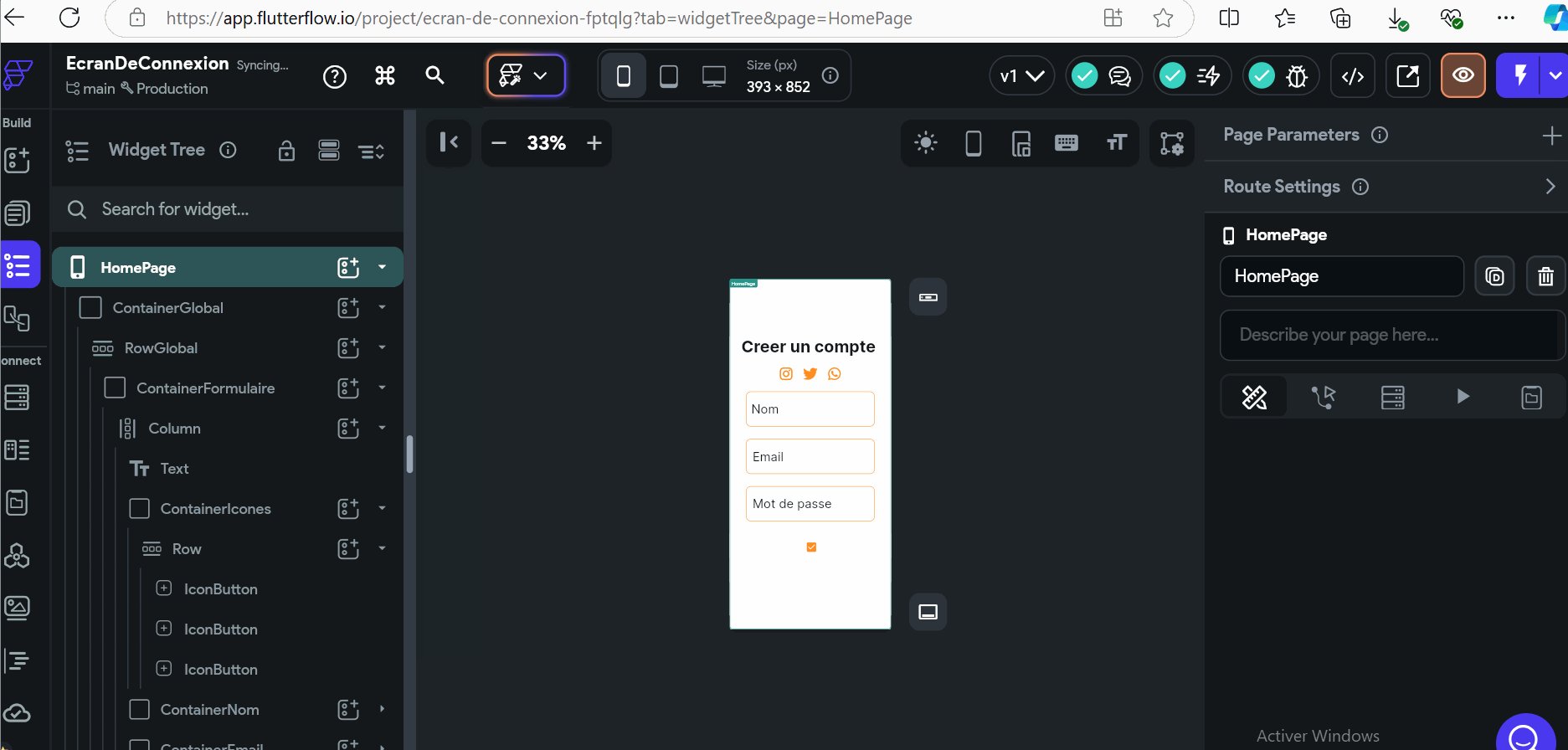
Pour voir les éléments de la page, appuyez sur la troisième icône à droite dans la barre d’outils. Ensuite, vous pourrez sélectionner et supprimer les éléments en appuyant sur la touche “Delete” de votre clavier.

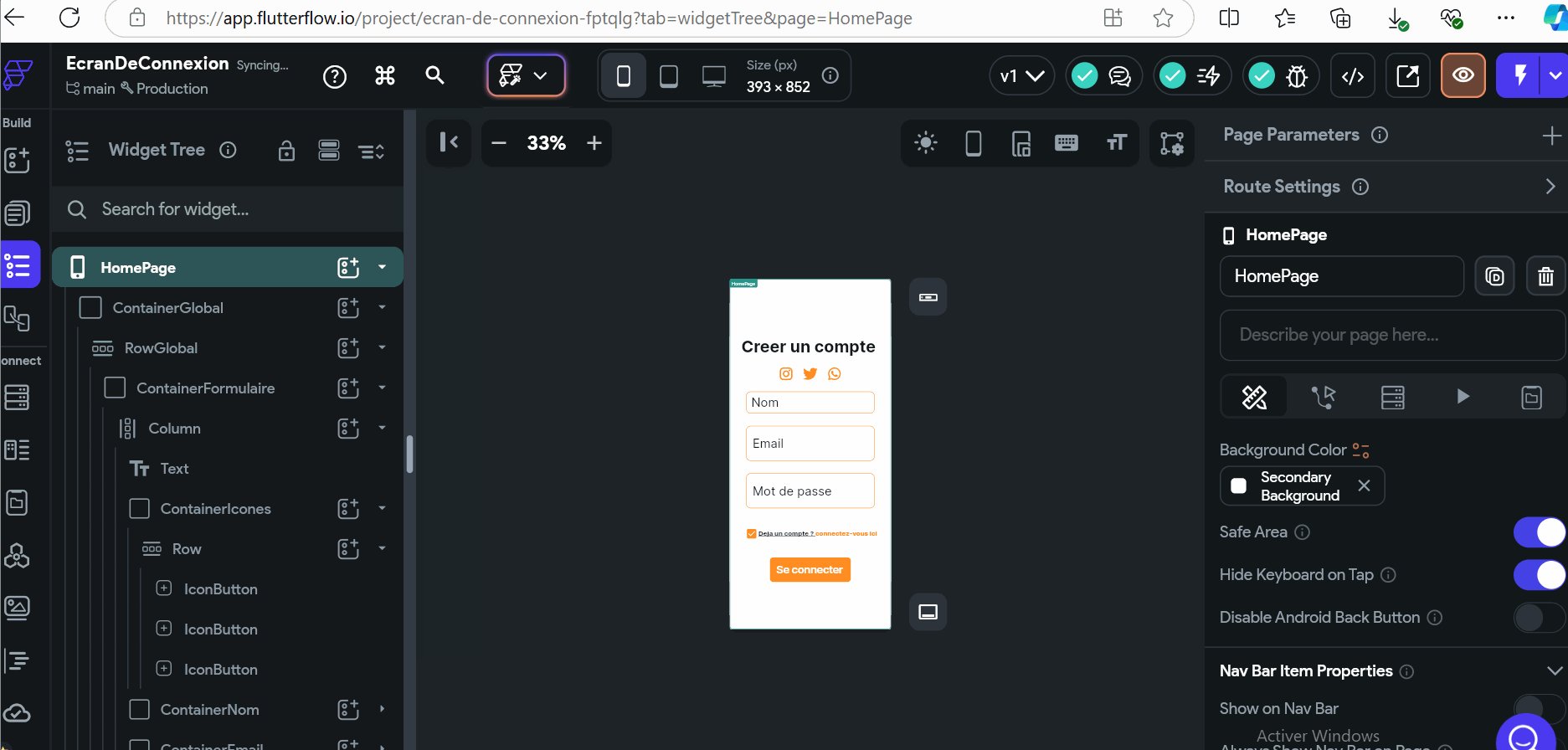
Ajout d’un nouvel écran
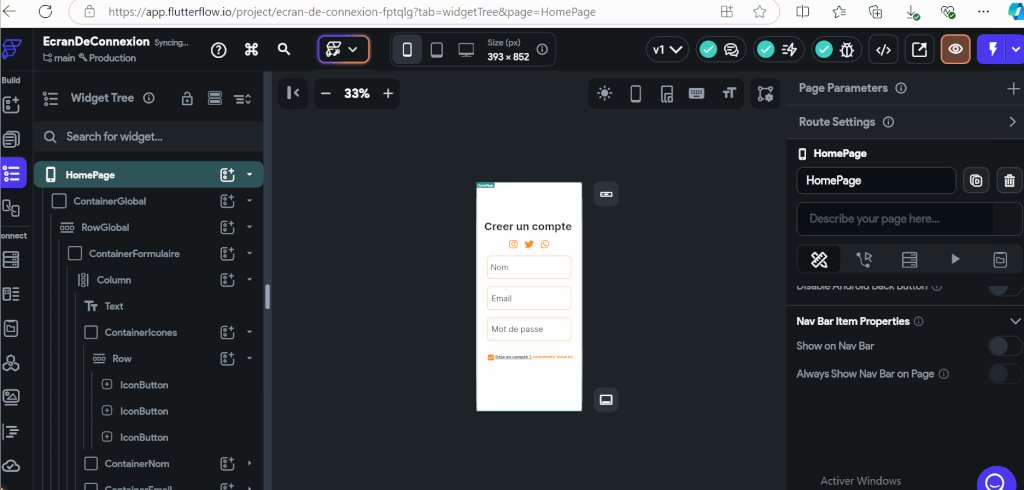
Une fois votre projet créé, vous pourrais ajouter un nouvel écran selon vos besoins. Dans l’interface FlutterFlow, cliquez sur sur la deuxième icône à droite dans la barre d’outils “Page Selector” en bleu, puis sélectionnez “Add Page Component, or flow” en vert pour créer un nouvel écran.

Structure du design
Container global
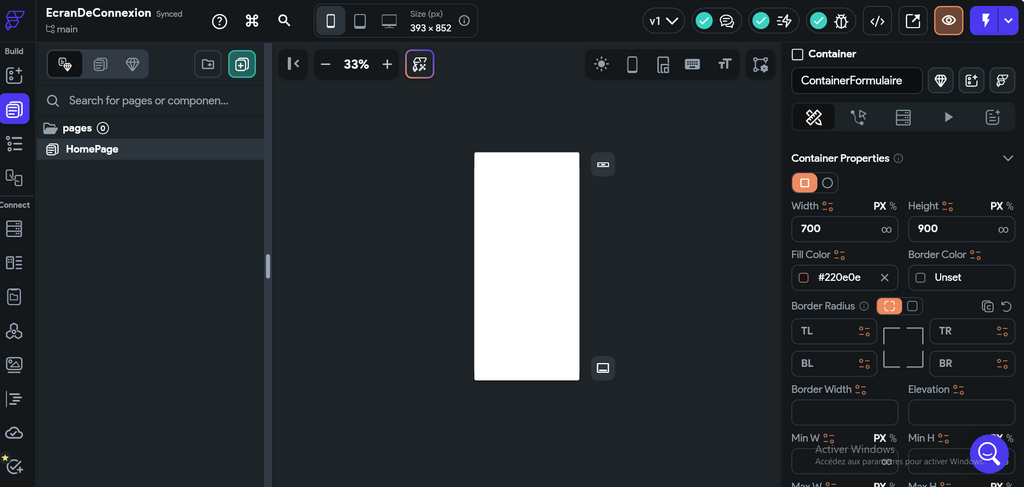
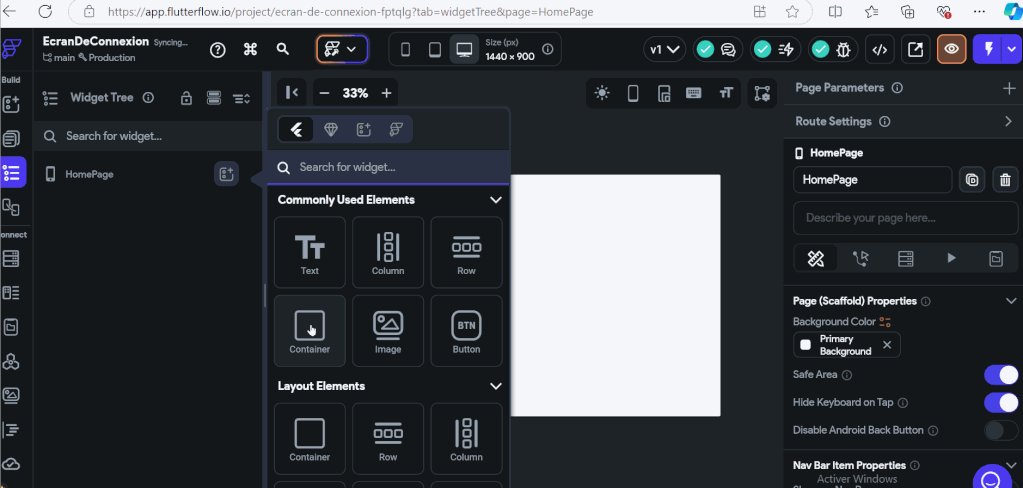
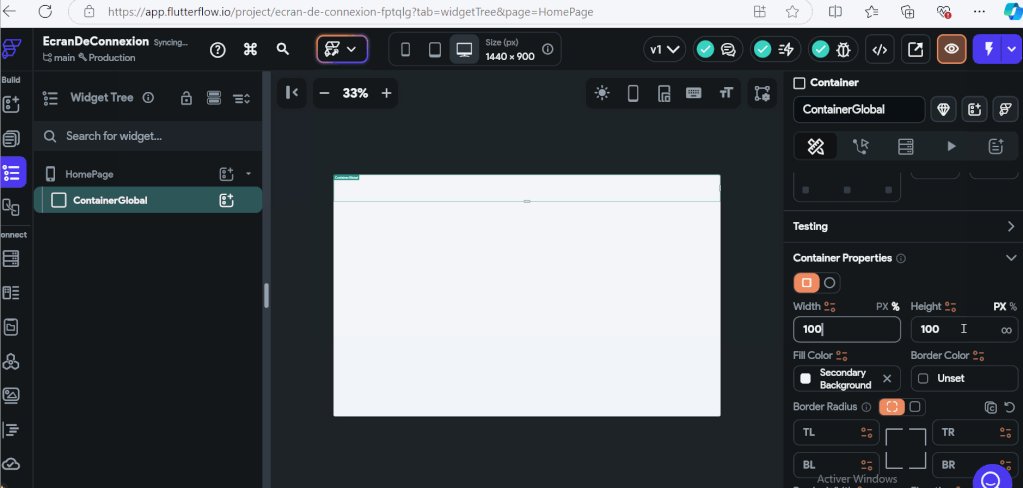
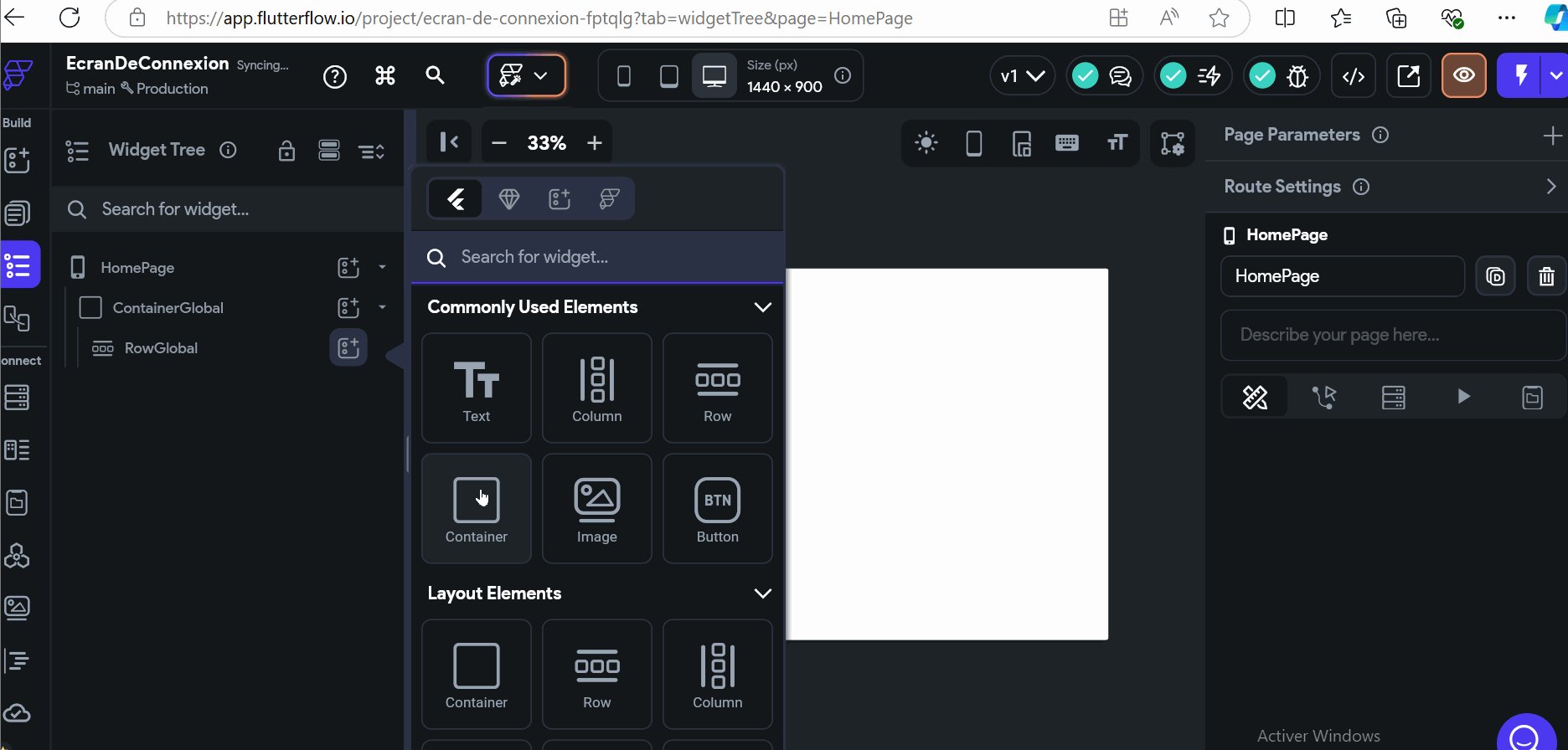
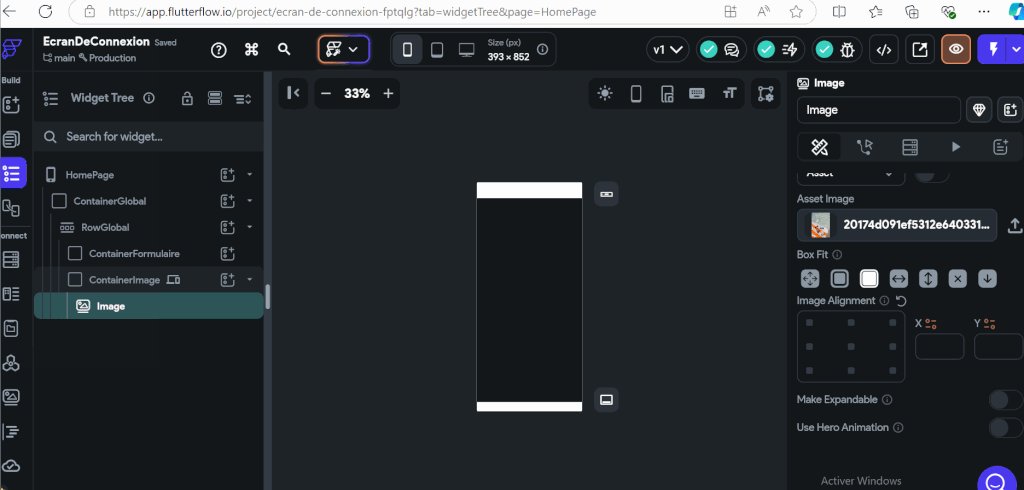
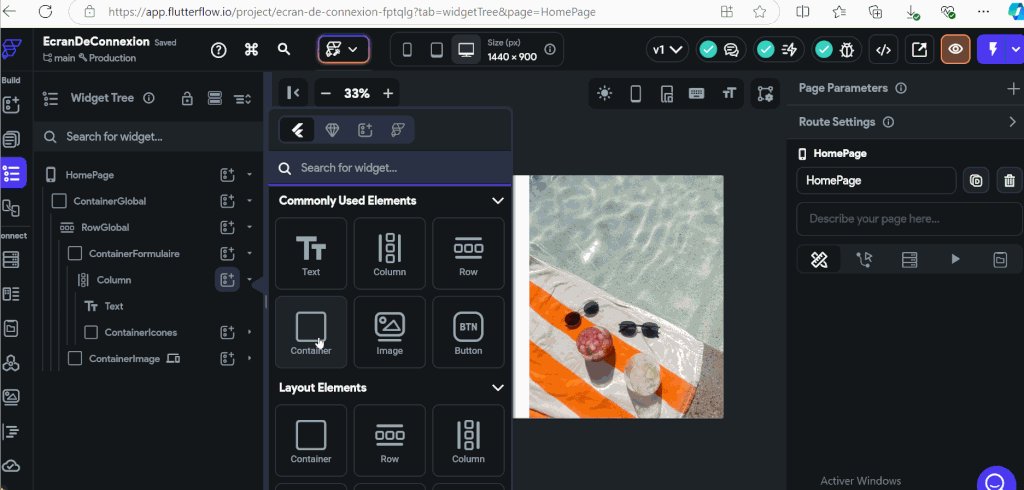
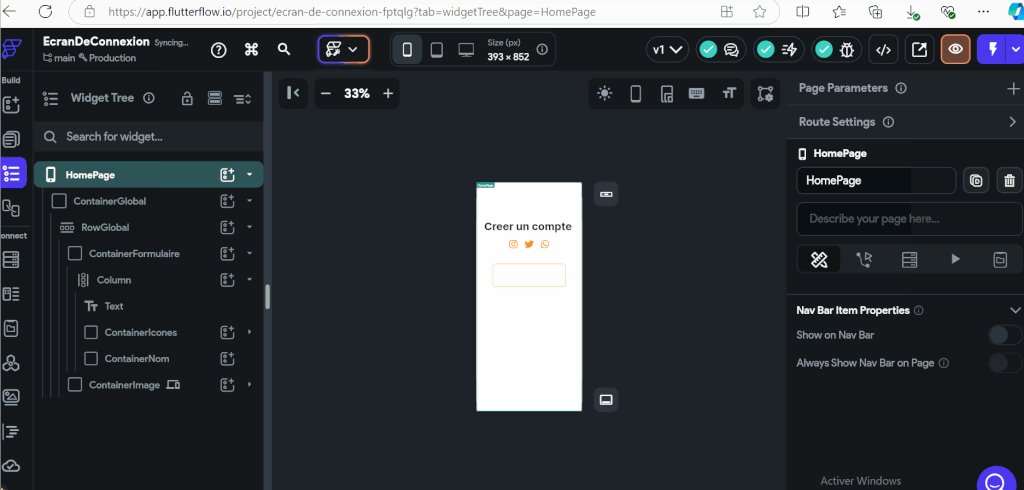
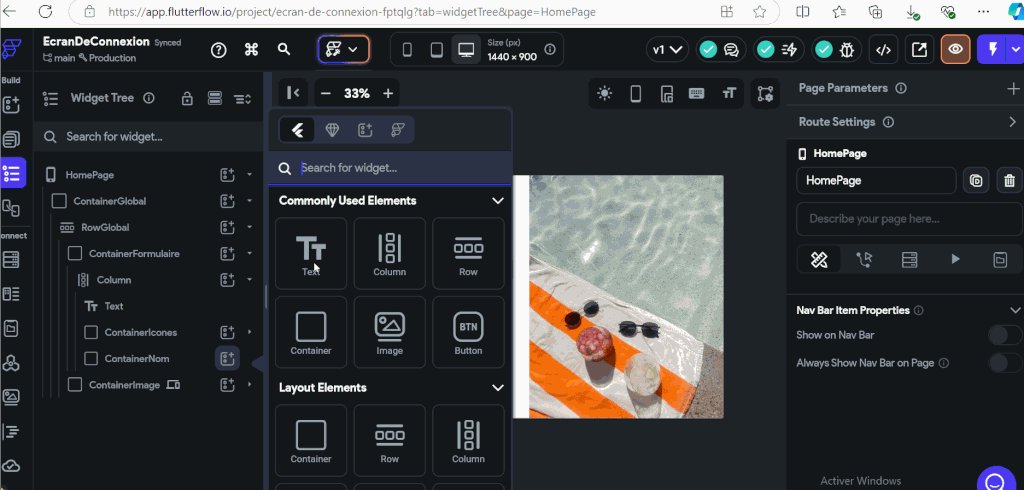
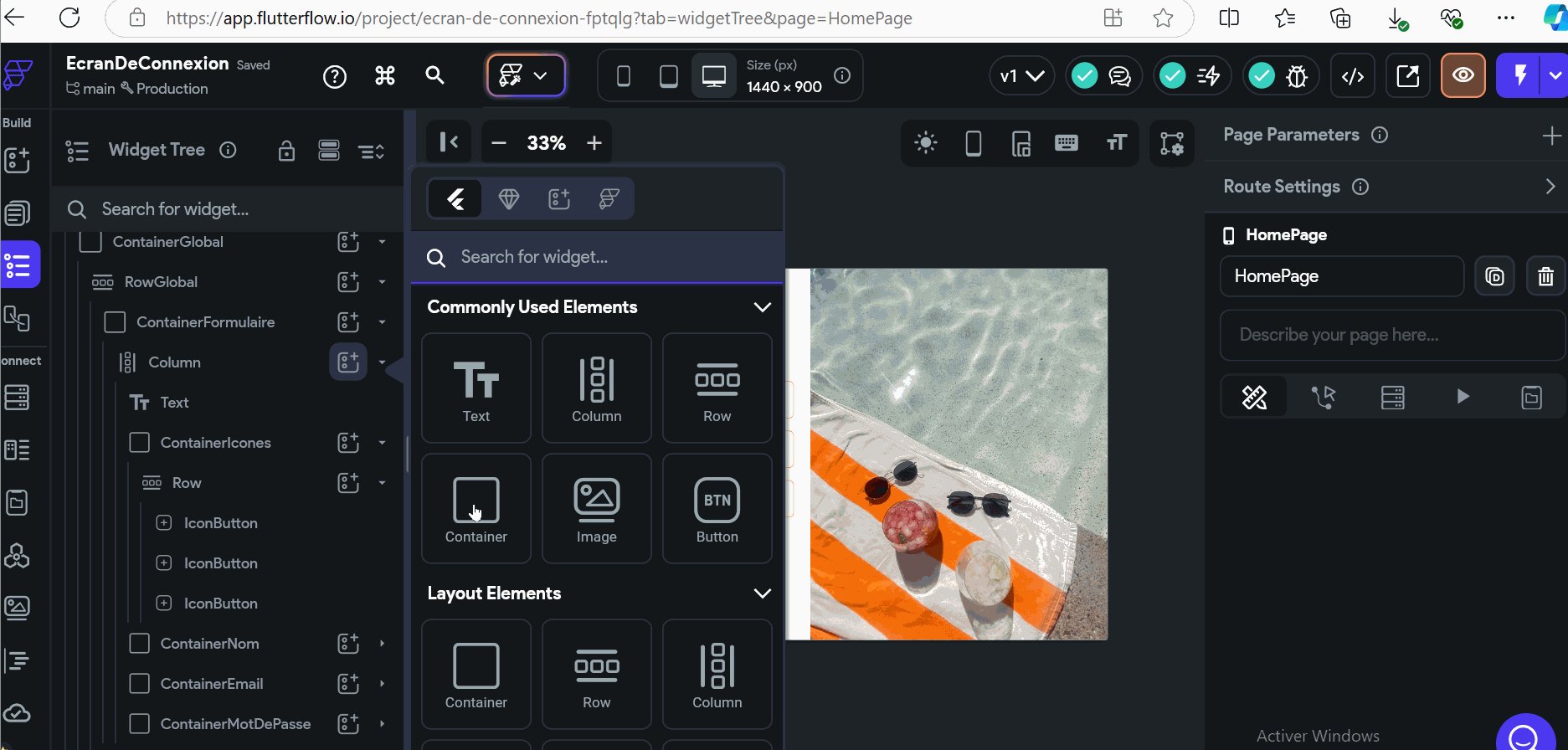
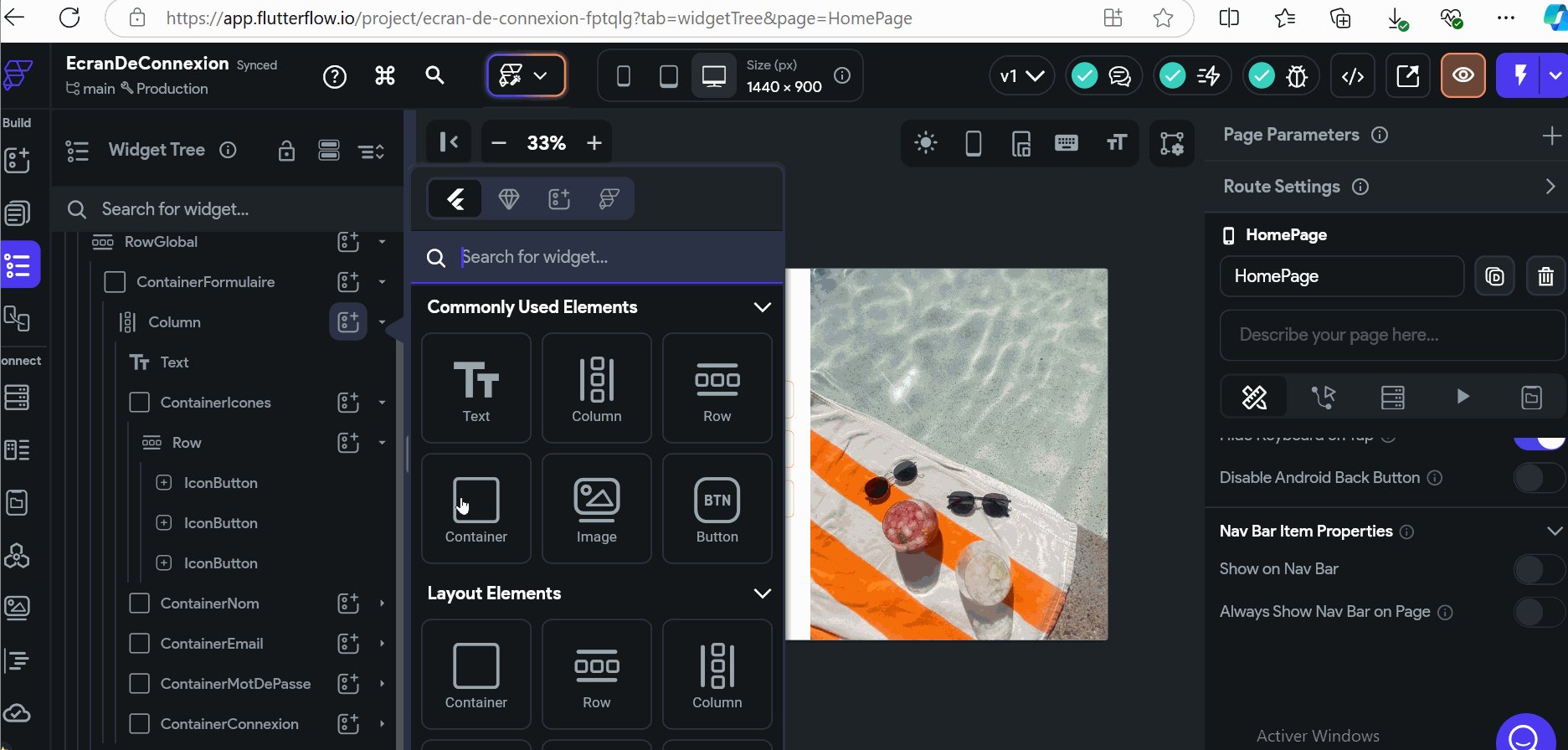
Pour commencer, ajoutez un widget Container global sur votre écran. Ce conteneur servira de cadre pour l’ensemble de notre design, en regroupant les éléments de connexion et l’image. Ajustez la taille du conteneur global pour qu’il occupe la totalité de l’écran ou une grande partie de celui-ci, en fonction de vos besoins. Il est recommandé de définir la taille en pourcentage, par exemple 100 % pour la largeur et la hauteur, afin que cela soit responsive et s’adapte à différentes tailles d’écran.
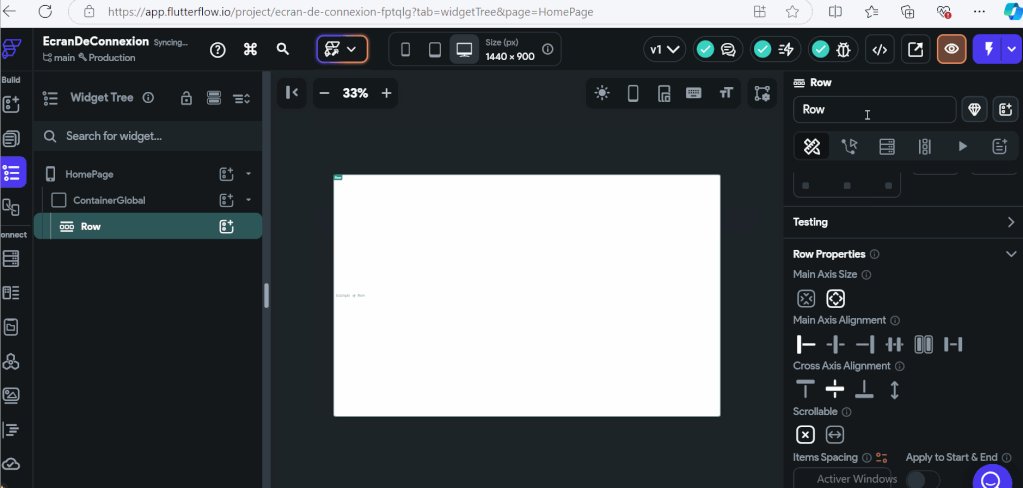
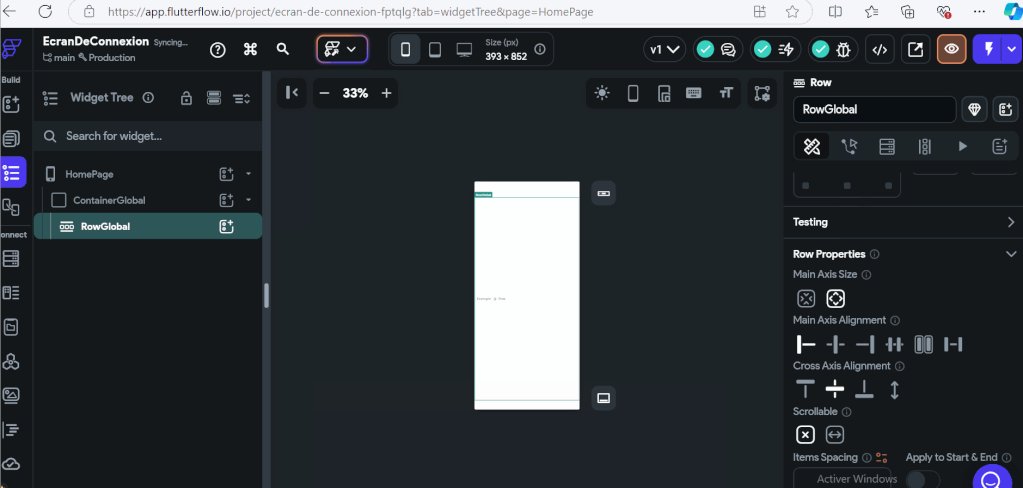
Ajouter un Row pour Disposer les Conteneurs Enfants
À l’intérieur du conteneur global, insérez un widget Row. Le widget Row qu’on nommera Row global vous permettra d’organiser les éléments horizontalement, ce qui est parfait pour aligner le formulaire et l’image côte à côte.

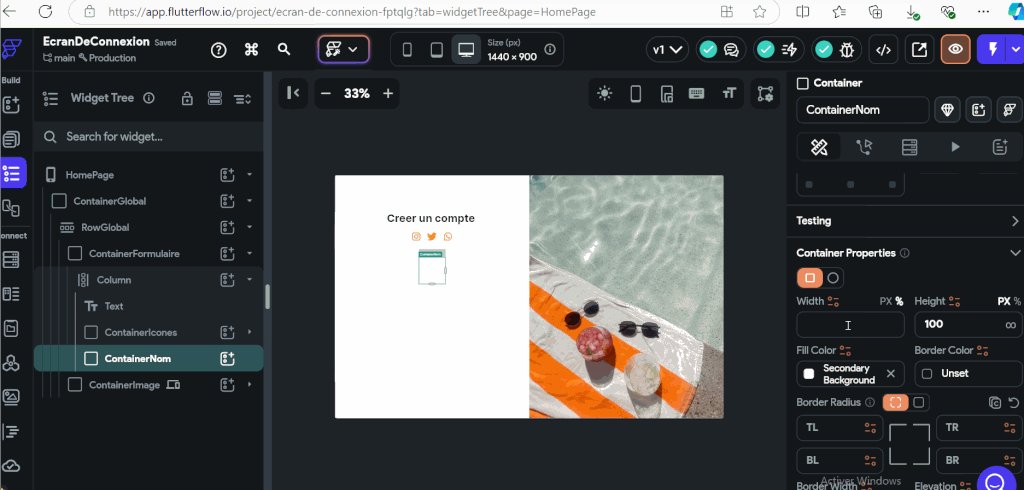
Conteneurs enfants
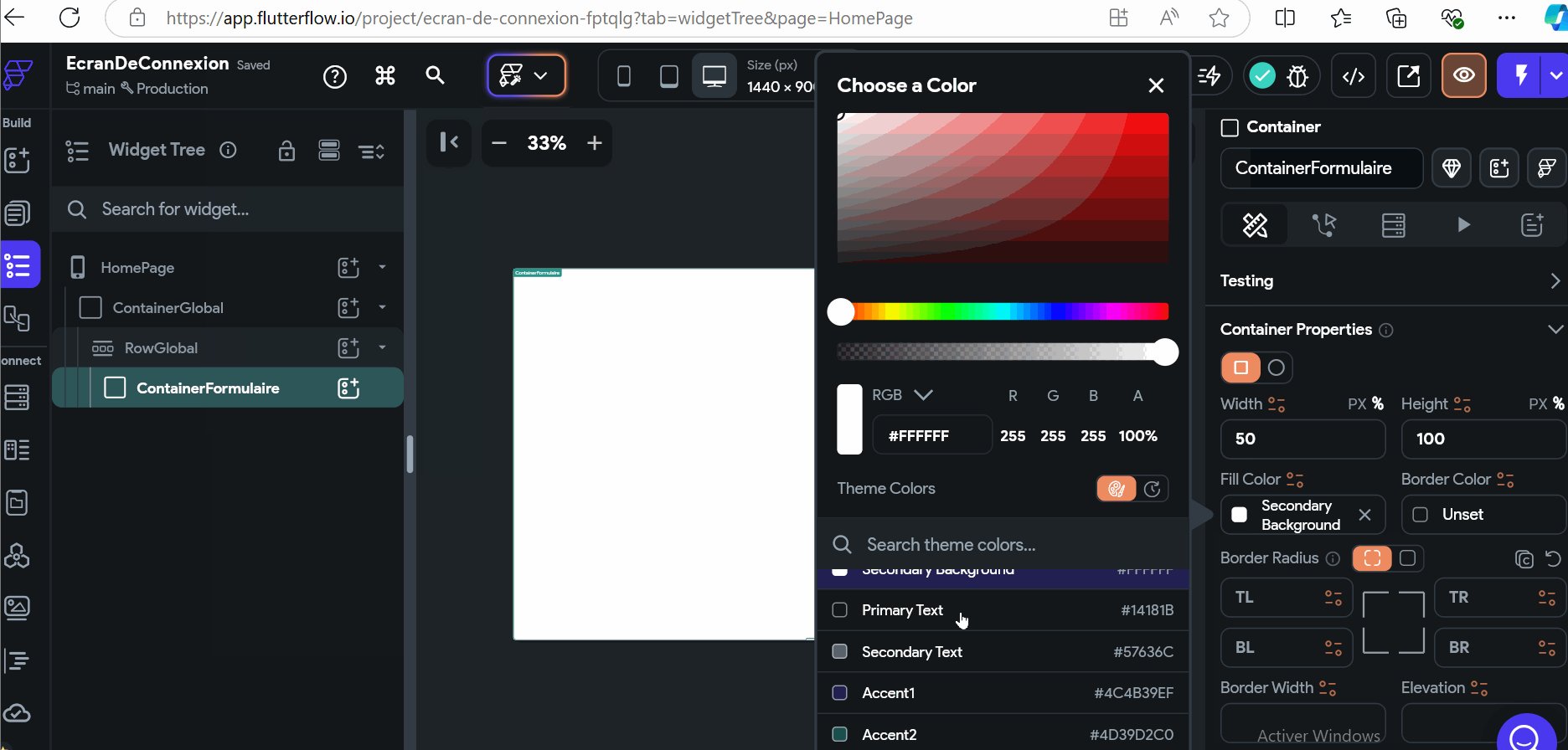
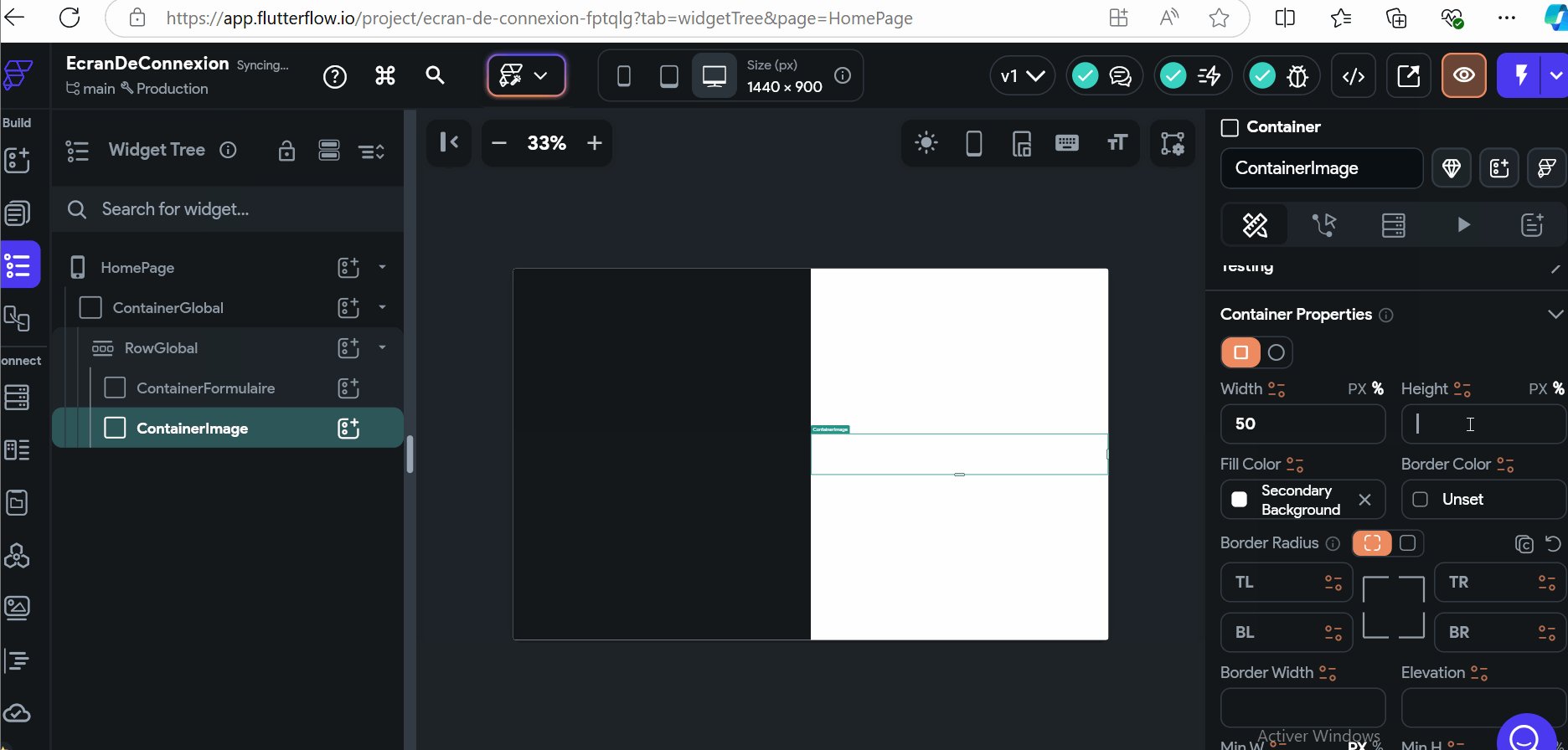
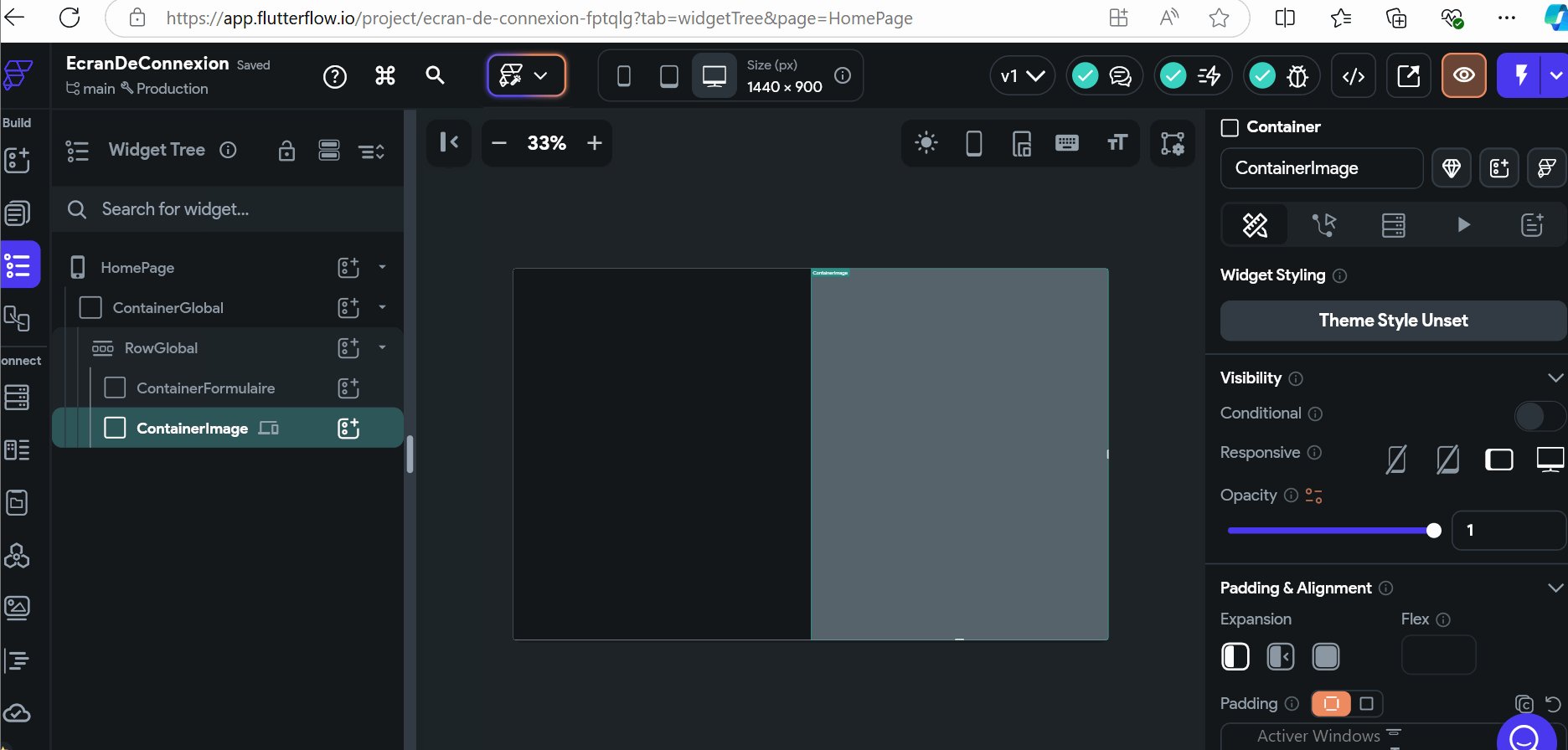
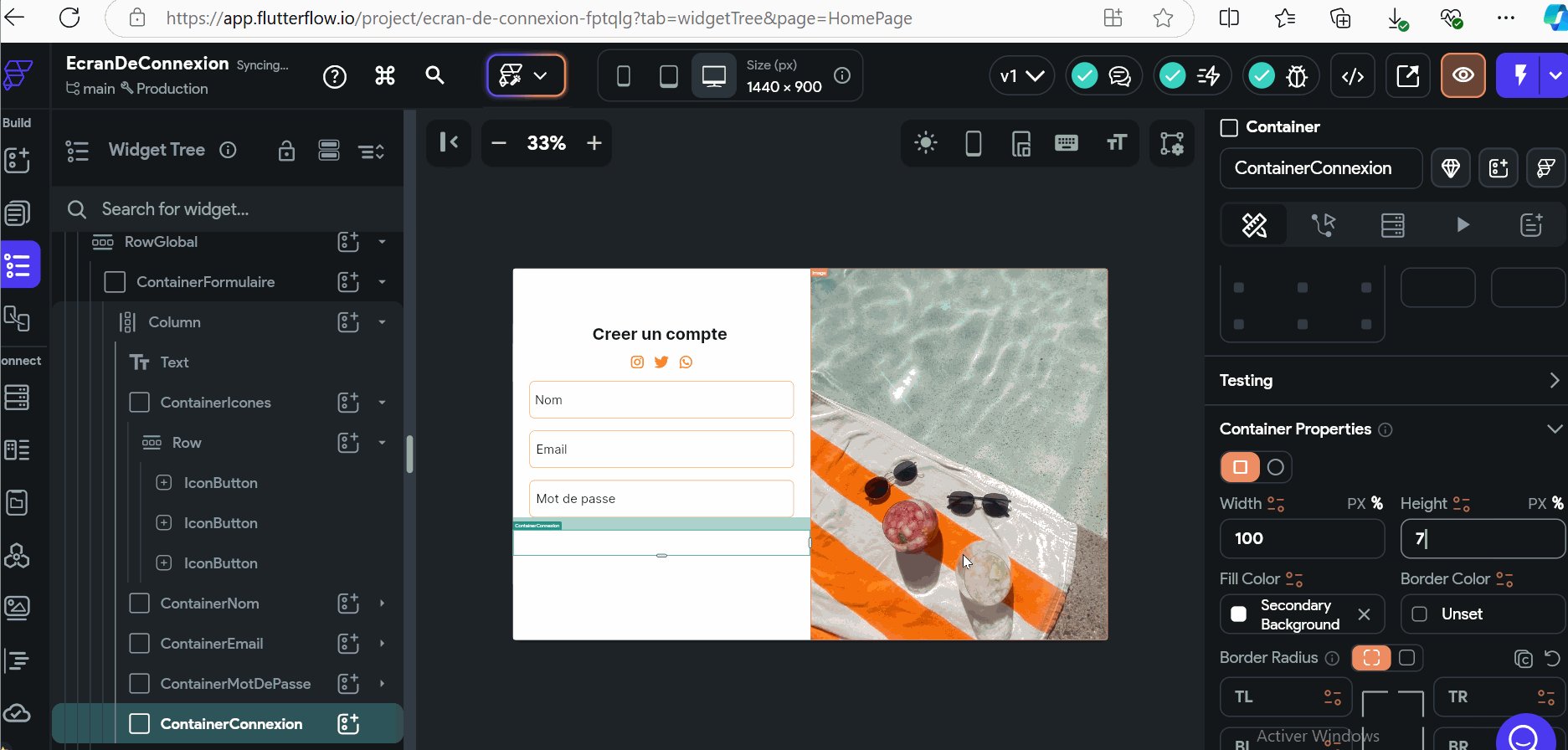
À l’intérieur du Row, ajoutez deux widgets Container pour représenter les deux parties distinctes de votre écran La première partie sera un conteneur pour afficher le formulaire, tandis que la deuxième partie pourra contenir l’image. Utilisez la propriété Expanded sur chaque Container pour qu’ils prennent chacun une proportion égale de l’espace disponible dans le Row. Cela permet aux deux sections d’occuper l’espace de manière équilibrée. Assurez-vous de spécifier les tailles en pourcentage, de manière à garantir que chaque conteneur occupe 50 % de l’espace disponible.

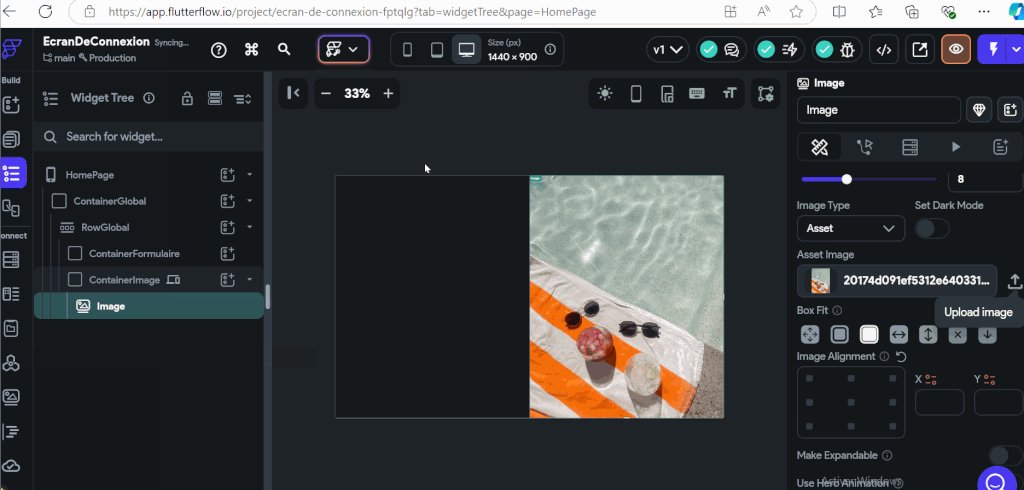
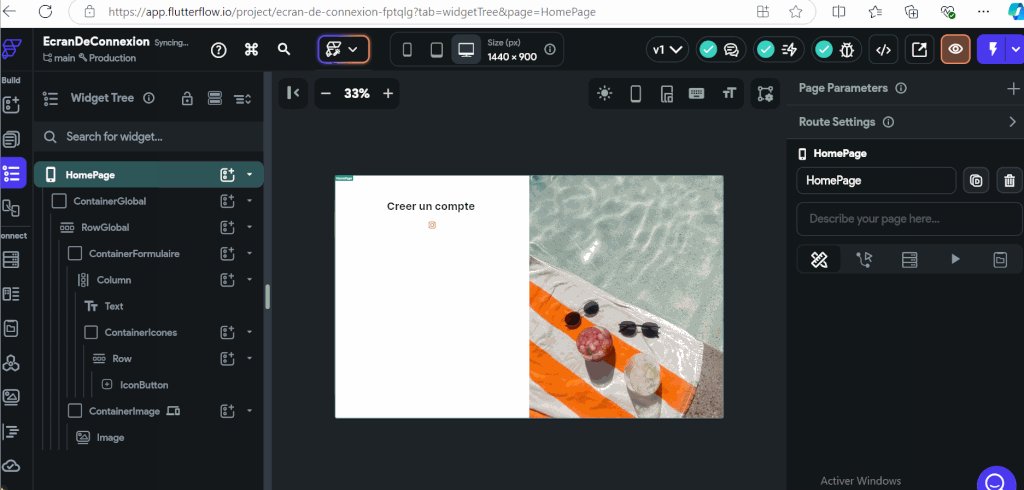
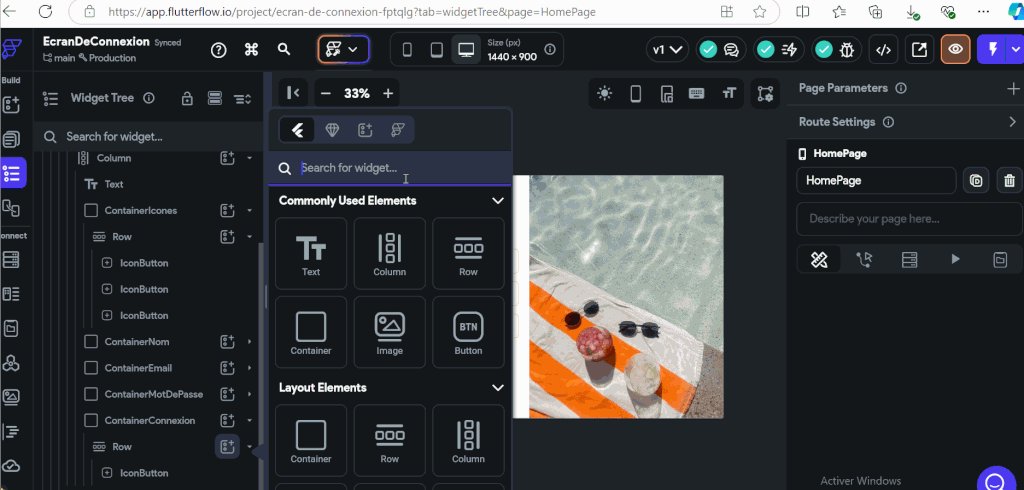
Section dédiée à l’image
Pour la Section dédiée à l’image, suivez ces étapes :
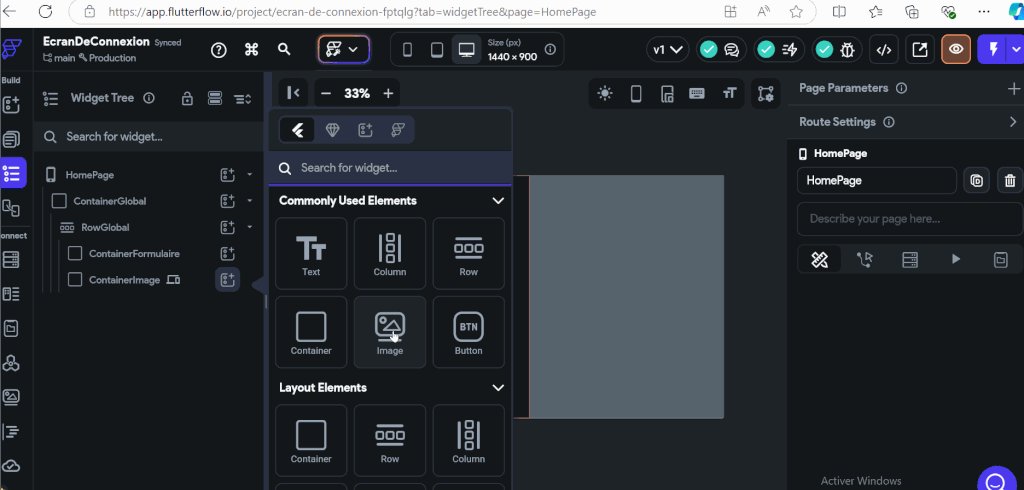
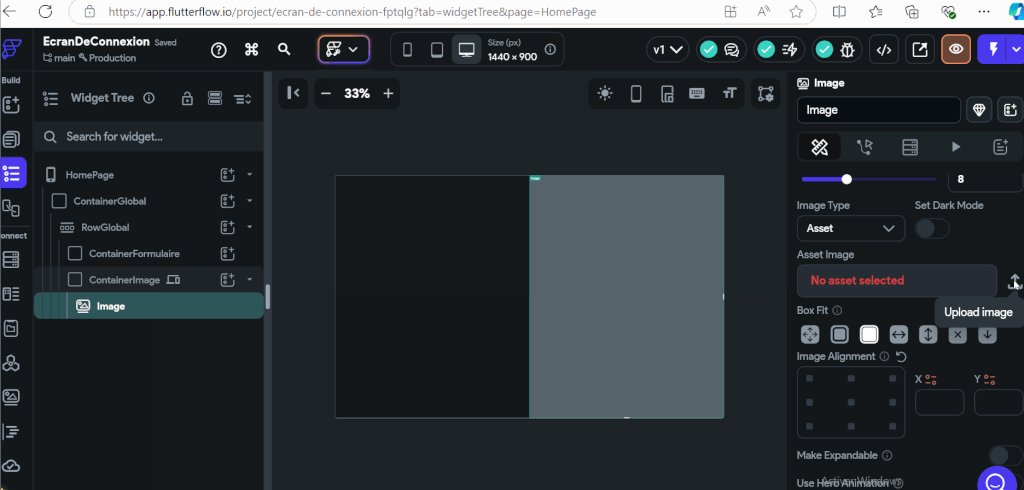
- Ajouter l’Image : Dans le conteneur destiné à l’image, ajoutez l’image appropriée qui correspond au thème de l’application de voyage. Vous pouvez sélectionner une image évocatrice, comme une belle vue de destination ou un logo accrocheur. Assurez-vous que l’image est de haute qualité et bien adaptée au conteneur. Si l’image est hébergée en ligne, son image type est “Network”. Utilisez le
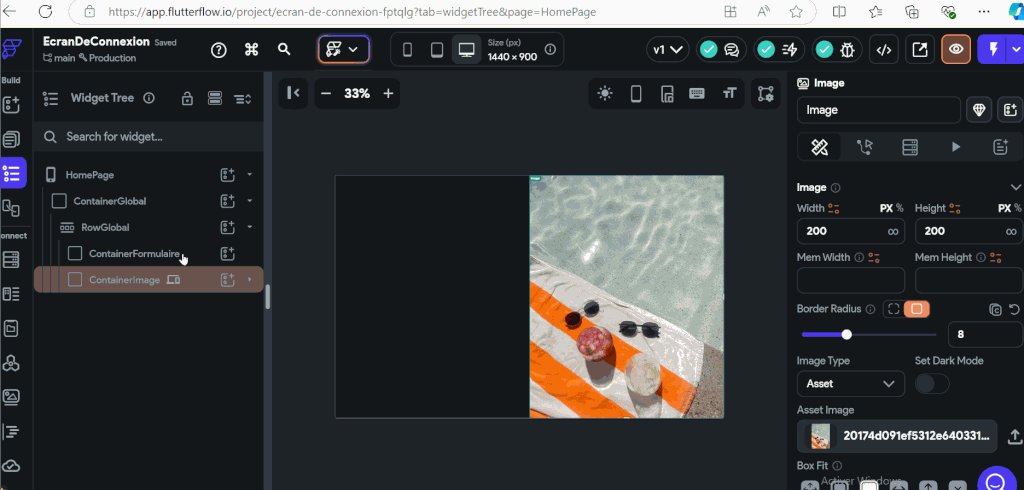
pathcomme l’URL complète de l’image. Si l’image est stockée localement sur votre ordinateur, son image type est “Asset”. - Ajuster la Taille : Configurez les dimensions du conteneur pour que l’image s’ajuste correctement. Assurez-vous que l’image est bien proportionnée et qu’elle remplit le conteneur sans être déformée. Utilisez des propriétés comme
fitselon vos besoins pour maintenir le ratio de l’image ou pour l’ajuster en fonction des dimensions du conteneur. - Positionner l’Image : Vérifiez que l’image est correctement centrée et bien positionnée dans le conteneur. L’alignement de l’image doit être harmonieux avec le reste de la mise en page pour assurer une apparence professionnelle.

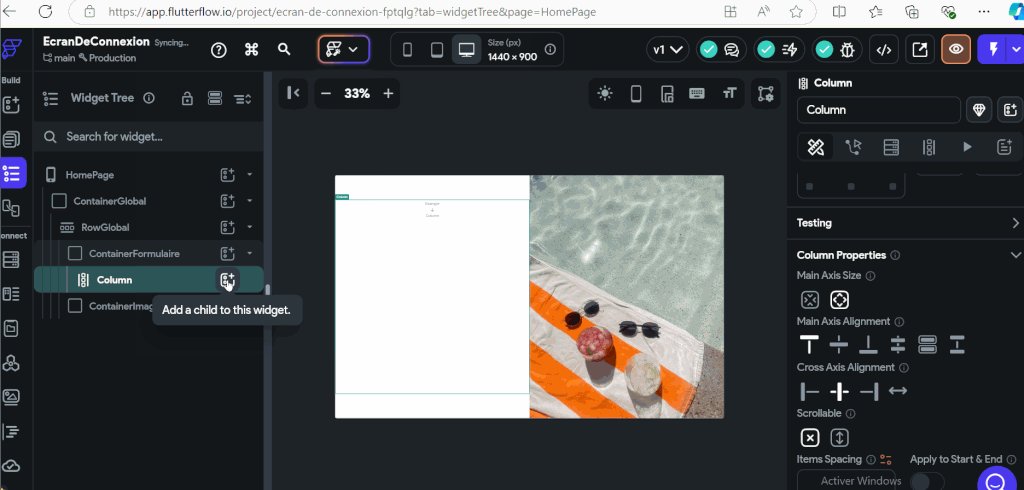
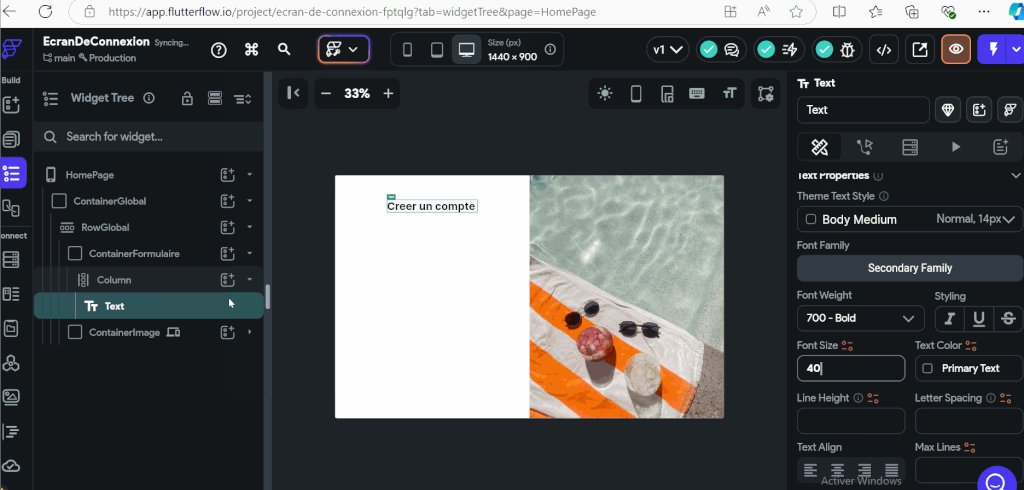
Section dédiée au formulaire
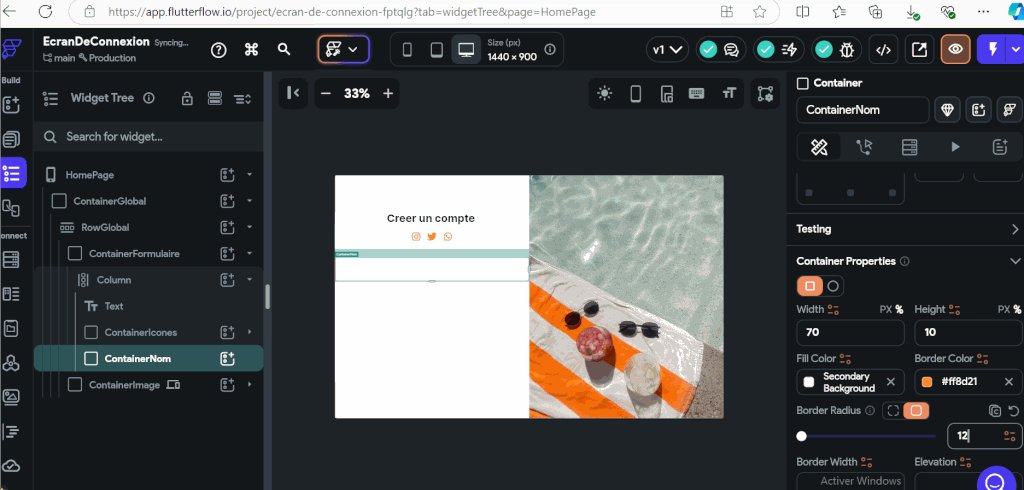
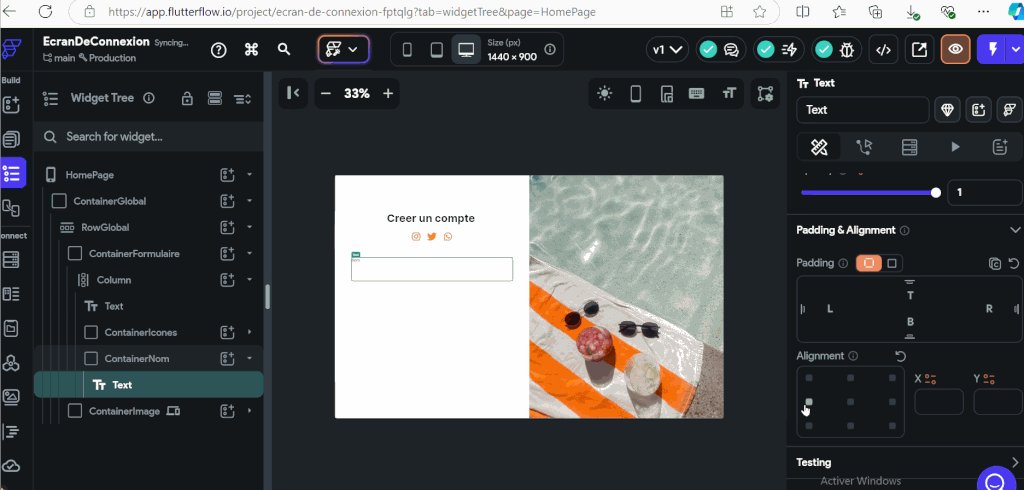
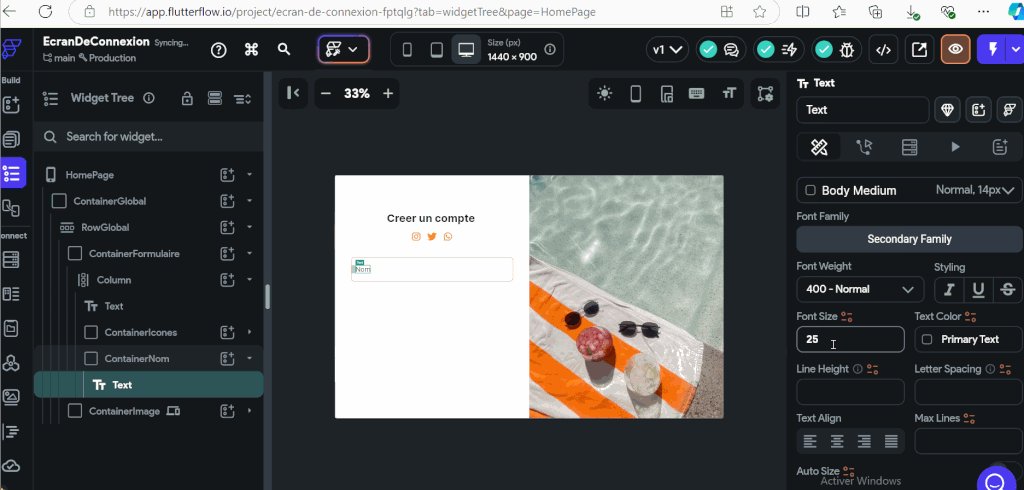
À l’intérieur du conteneur formulaire, vous pouvez ajouter les champs nécessaires, comme l’email, le mot de passe et le nom. Utilisez le widget Column à l’intérieur de ce conteneur pour organiser les champs de saisie verticalement. Ajoutez un widget Text dans la colonne pour étiqueter les champs de saisie. Pour améliorer l’apparence et l’espacement, appliquez un padding au texte , en vous assurant qu’il ne soit pas trop proche des bords et en offrant un espace suffisant pour une interface utilisateur claire et agréable. Vous pouvez ajuster les valeurs de padding selon vos préférences pour obtenir le placement idéal des éléments sur l’écran. De plus, pour obtenir un résultat final plus esthétique, assurez-vous que le container du formulaire a une hauteur de 80 % de l’espace disponible dans le conteneur global. Cela permettra de centrer le formulaire et d’améliorer l’apparence générale de l’interface.
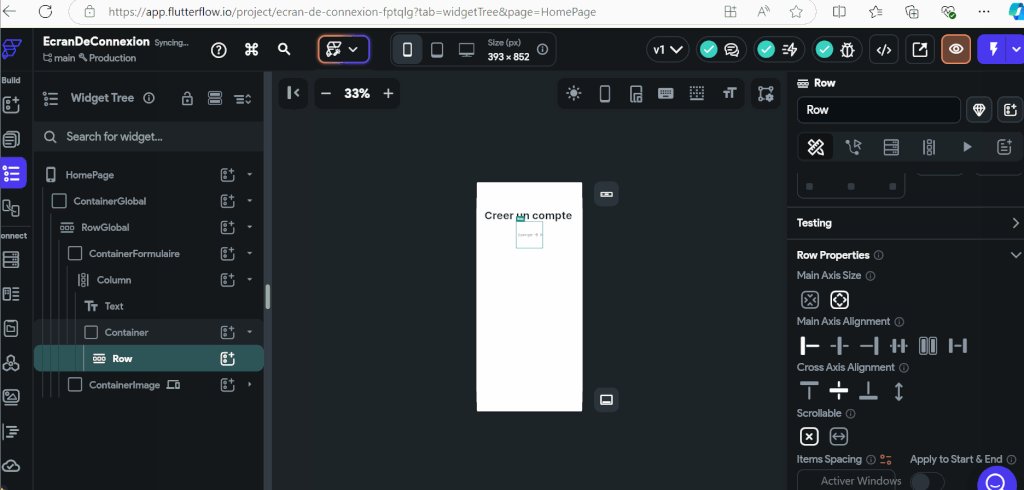
Pour ajouter des icônes à vos champs de saisie, commencez par créer un Container à l’intérieur du widget Column . À l’intérieur de ce conteneur, ajoutez un widget Row pour positionner les icônes côte à côte.

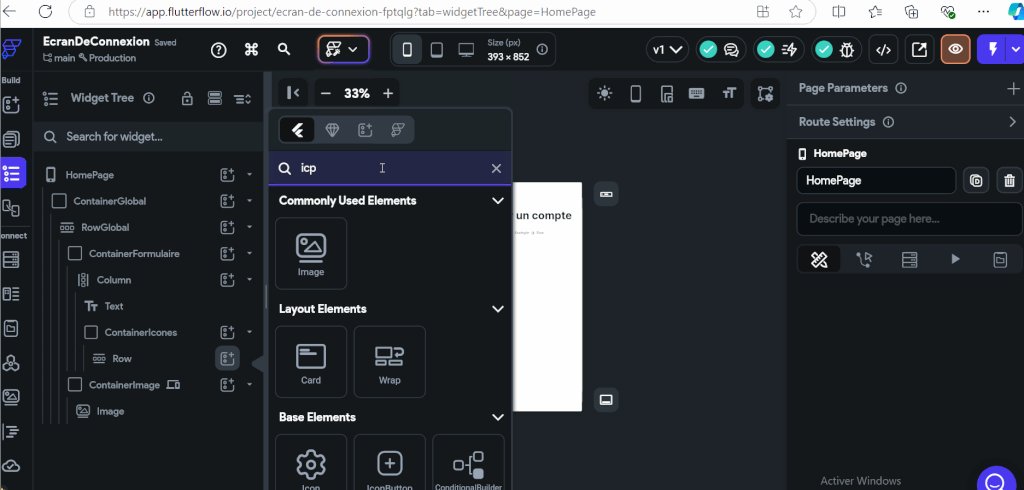
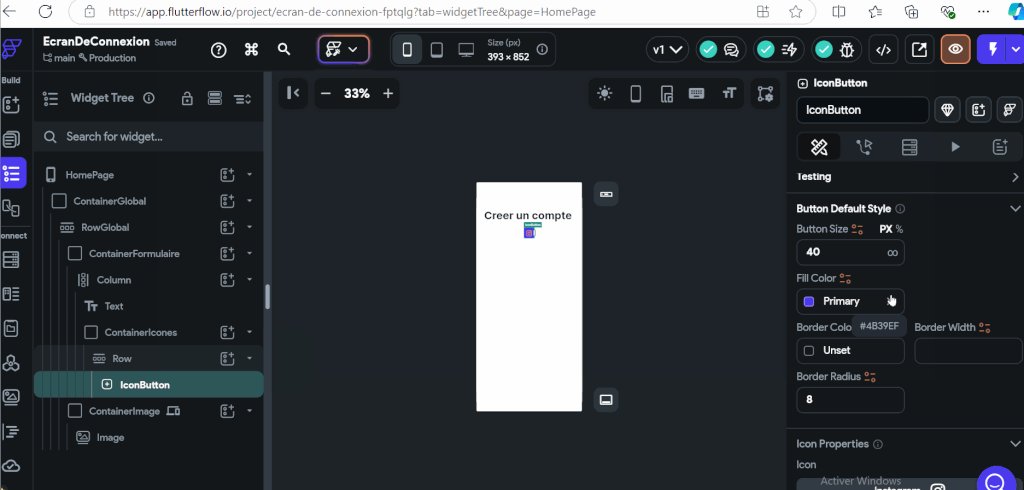
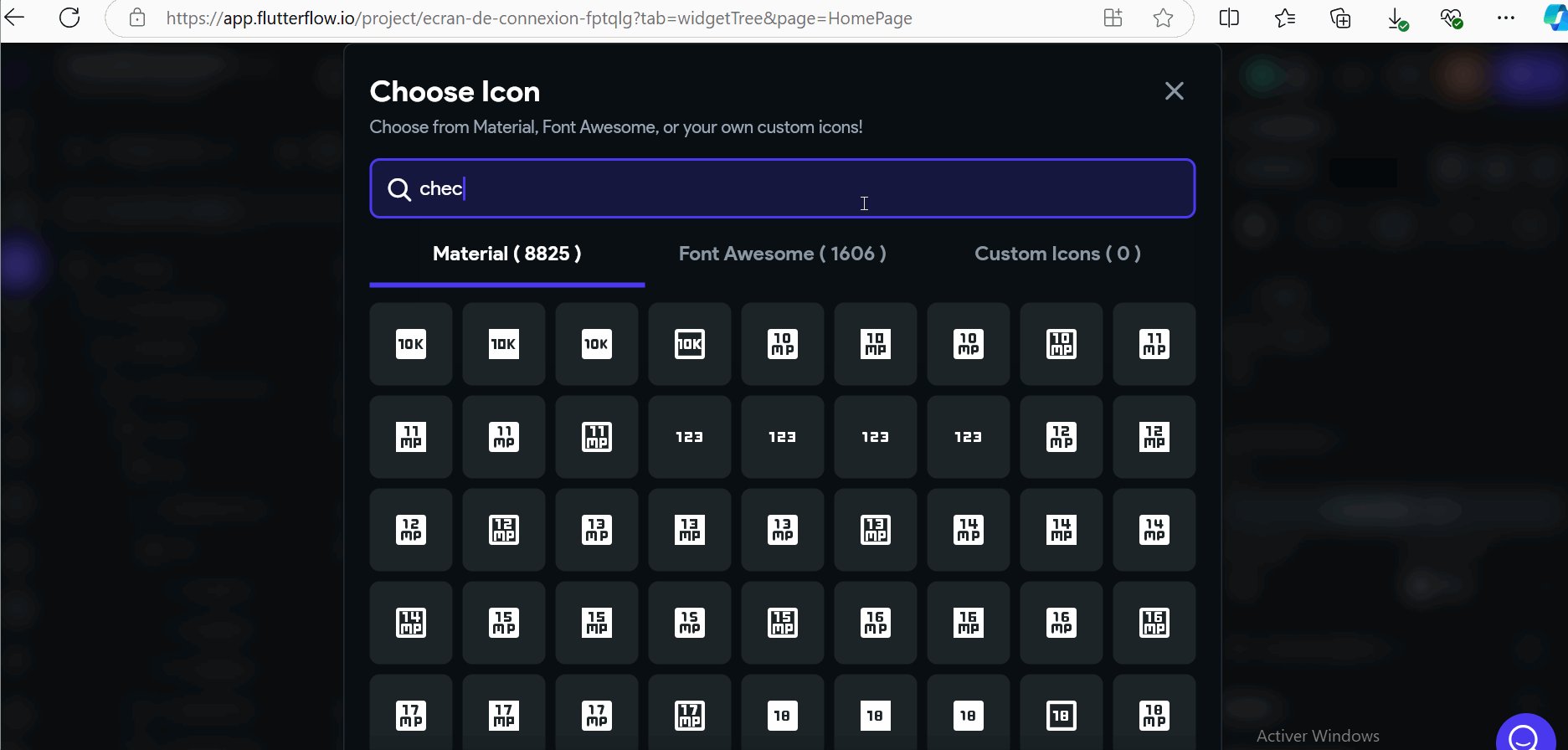
Ajout et Configuration des Icônes
Pour que le conteneur puisse contenir correctement les icônes, assurez-vous de définir une hauteur et une largeur suffisantes en pourcentage pour que chaque icône soit bien visible. De plus, modifiez l’alignement du row pour obtenir un résultat plus esthétique et harmonieux.
Ensuite, pour ajouter les icônes, utilisez le widget IconButton à l’intérieur du widget Row. Ce widget vous permet d’afficher des icônes interactives que les utilisateurs peuvent cliquer. Assurez-vous d’ajuster le padding entre les icônes pour éviter qu’ils ne se chevauchent et pour maintenir un espacement uniforme entre elles.

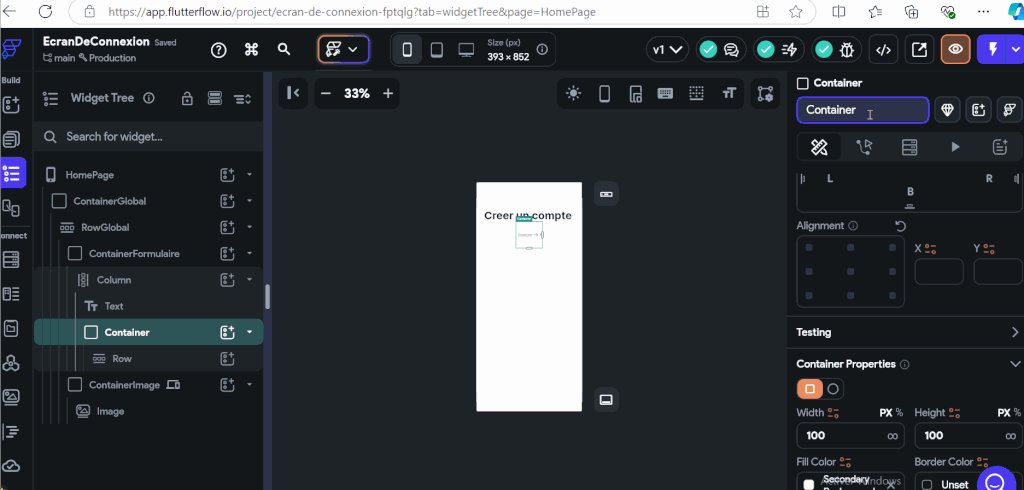
Configuration du Formulaire avec Étiquettes et Champs de Saisie
Pour configurer votre formulaire, commencez par ajouter un widget Container à l’intérieur de la Column. Ce conteneur servira à organiser chaque section du formulaire, en regroupant l’étiquette et le champ de saisie associés. N’oubliez pas d’appliquer un padding entre les Container pour assurer un espacement adéquat entre les étiquettes et les champs de saisie. Cela garantit que le formulaire est bien structuré, clair et agréable à utiliser. Assurez-vous d’appliquer un padding uniforme.

Intégration des Étiquettes de Saisie dans les Conteneurs
Ensuite, placez un widget Text à l’intérieur de chaque conteneur pour l’étiquette correspondante (comme “Nom”, “Email”, “Mot de passe”). Ces champs de saisie permettront à l’utilisateur d’entrer des informations spécifiques, et les étiquettes décriront clairement ce que l’utilisateur doit saisir dans chaque champ.

Option de Connexion pour Utilisateurs Existants
Pour ajouter une option de connexion pour les utilisateurs existants, commencez par insérer un widget Container dans la Column de votre formulaire. À l’intérieur de ce conteneur, ajoutez un widget Row pour disposer l’icône et le texte côte à côte. Utilisez un widget IconButton pour fournir une indication visuelle, comme une icône de connexion.

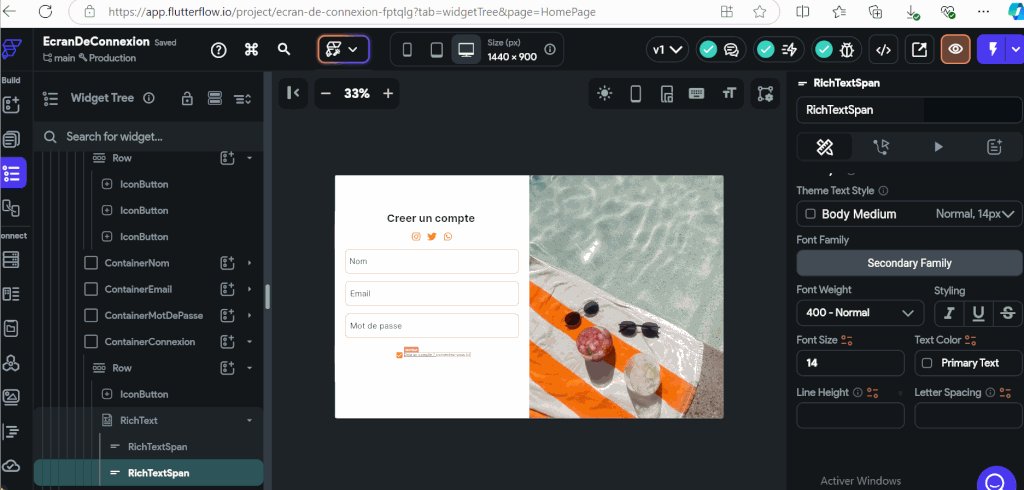
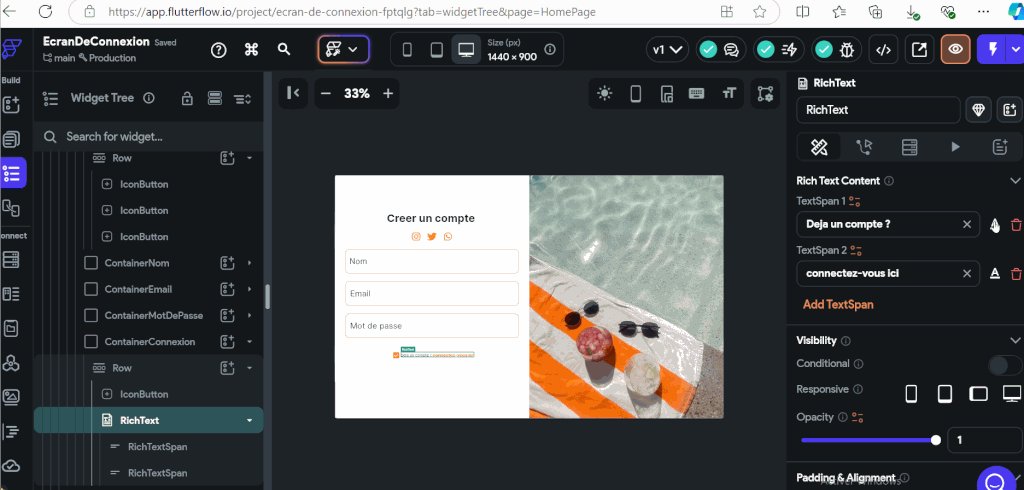
Message de Connexion
placez un widget RichText à côté ou en dessous de l’icône pour afficher un message tel que “Déjà un compte ? Connectez-vous ici.” Le RichText vous permet de styliser le texte et d’inclure des éléments cliquables si nécessaire. Assurez-vous que l’Icon et le RichText sont bien alignés et espacés de manière à créer une interface claire et intuitive.

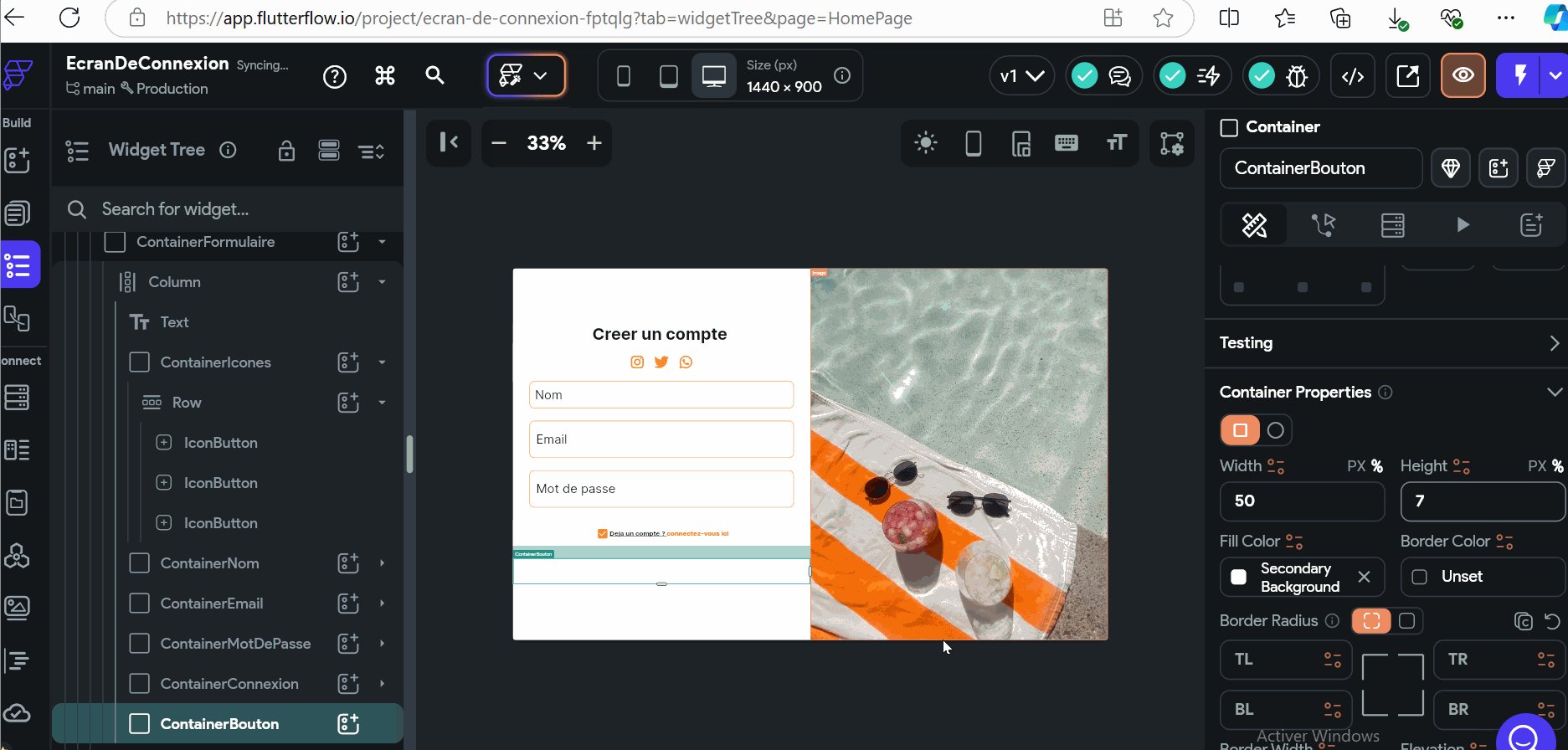
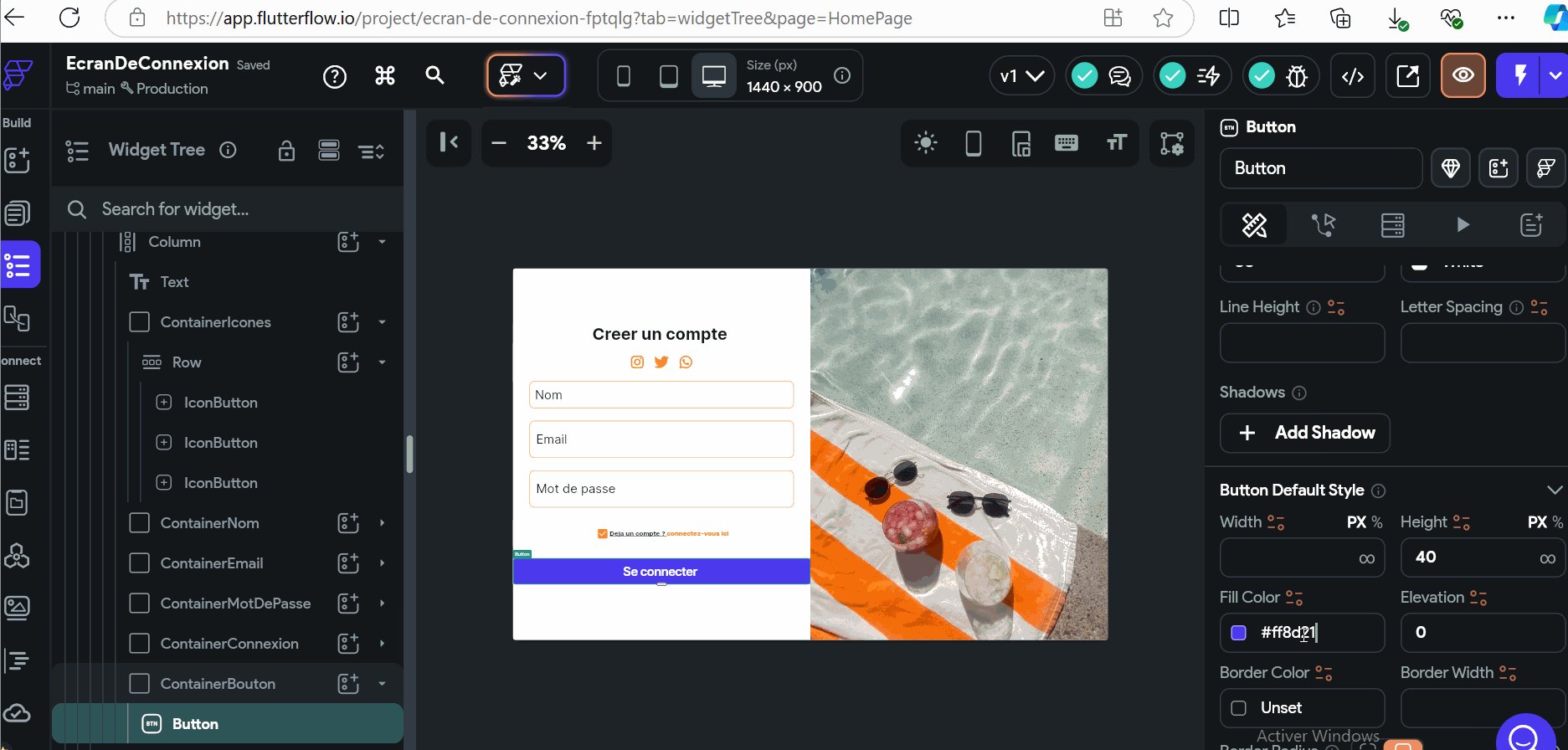
Ajout d’un Bouton de Connexion pour Nouveaux Utilisateurs
Créez un nouveau widget Container dans la Column de votre formulaire. Ce conteneur sera utilisé pour afficher un bouton de connexion.
À l’intérieur de ce conteneur, ajoutez un widget Button avec le texte “Se connecter”. Ce bouton permettra aux utilisateurs de lancer le processus de connexion.
Assurez-vous d’appliquer un padding adéquat au conteneur et de styliser le bouton pour qu’il soit visible et attrayant. Ajustez les marges et les espacements pour que le bouton soit bien intégré dans l’interface du formulaire.

Ajustement Final
Pour finaliser votre interface, la dernière étape consiste à réajuster chaque élément afin d’obtenir un design harmonieux et attrayant. Cela implique de peaufiner l’alignement, les espacements, et les styles pour garantir que tous les éléments sont bien intégrés dans l’interface.
Ajustez les marges et le padding autour des widgets comme les Text, Icon, RichText, et Button pour assurer une disposition uniforme et esthétique. Vérifiez également la taille et le style des polices pour que le texte soit lisible et bien aligné.
Assurez-vous que les couleurs et les espacements entre les différents composants sont cohérents pour créer une apparence professionnelle et attrayante. Prenez le temps de prévisualiser l’ensemble du formulaire pour garantir que l’interface est agréable à utiliser et visuellement équilibrée.
Conclusion
Créer un écran de connexion efficace et responsive avec FlutterFlow peut être accompli en utilisant une approche simple mais élégante. En intégrant une image attrayante en haut de l’écran, vous captez immédiatement l’attention et établissez un lien visuel fort avec l’identité de votre application. L’essentiel est de veiller à ce que chaque élément soit bien espacé et lisible, quel que soit le type d’appareil utilisé. Tester la responsivité sur différentes tailles d’écran et ajuster les marges et l’alignement sont des étapes cruciales pour garantir que votre design reste cohérent et fonctionnel.
Etudiante en informatique , actuellement en troisième année de mon parcours académique. Avec une solide formation acquise à travers mon diplôme de Bac+2 en LIAGE(Licence en Informatique Appliquée à la Gestion des Entreprises) au sein de l'ISM(Institution Spécialisée en Management. Fascinée par le développement logiciel, pour pouvoir créer des applications innovantes qui résolvent des problèmes concrets, je portes également un intérêt pour la cybersécurité, cherchant à comprendre comment protéger les systèmes et les données contre les menaces et les vulnérabilités.


Alright, diving into r85com. Heard they have some interesting games. Fingers crossed for some good luck tonight! Give r85com a try, you might just hit the jackpot!